Bitmap-Bilder bestehen aus Pixeln, wodurch sie auflösungsabhängig sind und bei Größenänderungen anfällig für Pixelbildung sind. Vektorbilder verwenden mathematische Gleichungen zur Definition von Formen und ermöglichen so eine unbegrenzte Skalierbarkeit ohne Qualitätsverlust. Vektoren eignen sich ideal für Logos und Illustrationen, während Bitmaps für detaillierte Fotos geeignet sind.
Key Take Away
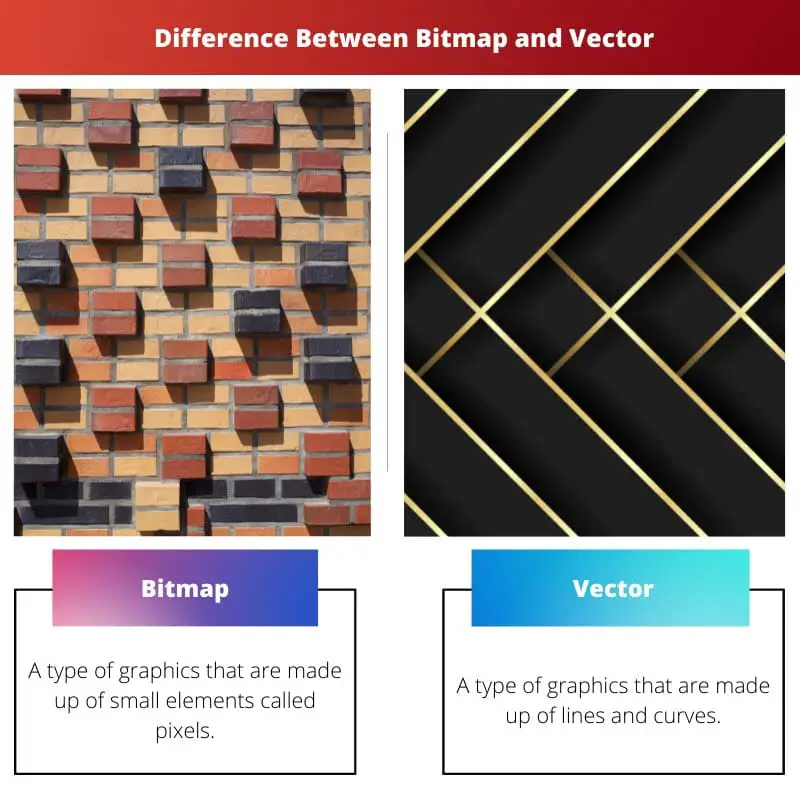
- Bitmap-Bilder bestehen aus einzelnen Pixeln, während Vektorbilder mithilfe mathematischer Formeln erstellt werden, um Formen und Pfade zu definieren.
- Bitmap-Bilder verlieren beim Vergrößern oder Verkleinern an Qualität, während Vektorbilder ohne Qualitäts- oder Auflösungsverlust in der Größe geändert werden können.
- Bitmap-Bilder sind ideal für komplexe, detaillierte Bilder wie Fotos, während Vektorbilder für einfache Grafiken, Logos und Illustrationen geeignet sind.
Bitmap vs. Vektor
Bitmap-Bilder bestehen aus Pixeln und sind auflösungsabhängig, während Vektorbilder aus mathematischen Gleichungen bestehen und auflösungsunabhängig sind. Bitmaps eignen sich besser für Fotos und andere Bilder mit Farbverläufen und komplizierten Details. Vektoren eignen sich besser für Logos, Illustrationen und andere Grafiken, deren Größe ohne Qualitätsverlust geändert werden muss.

Vector Bilder bestehen aus Linien und Kurven, die zu einer ganzen Grafik kombiniert werden. Sie verwenden Objekte wie Kreise und Polygone, um eine vollständige Illustration zu erstellen.
Wenn Sie Bitmap-Bilder verkleinern, können Sie die Pixel sehen und das Bild wird unscharf. Aber wenn Sie Vektorgrafiken verkleinern, verschwimmt das Bild nicht, sondern bleibt glatt.
Ein Format hat bestimmte Vor- und Nachteile gegenüber dem anderen. Die folgende Vergleichstabelle enthält einige andere Merkmale, die zwischen Bitmap- und Vektorgrafiken unterscheiden.
Vergleichstabelle
| Merkmal | Bitmap | Vector |
|---|---|---|
| Zusammensetzung | Bestehend aus winzigen Quadraten, sogenannten Pixeln | Bestehend aus mathematischen Pfaden und Kurven |
| Skalierbarkeit | Verliert an Qualität, wenn es vergrößert oder verkleinert wird | Behält perfekte Qualität bei jeder Größe |
| Dateigröße | Größere Dateigrößen aufgrund der Pixelinformationen | Kleinere Dateigrößen aufgrund mathematischer Formeln |
| Detail | Gut für fotorealistische Bilder mit vielen Farben und dezenten Schattierungen | Begrenzte Details, besser für Logos, Symbole und flache Grafiken |
| Bearbeitung | Es ist schwierig, einzelne Elemente zu bearbeiten | Einfache Bearbeitung von Formen, Farben und Pfaden |
| Druck | Geeignet für den hochauflösenden Druck von Fotos | Ideal für alle Druckanforderungen, insbesondere Logos und scharfe Grafiken |
| Beispiele | Fotos, gescannte Bilder, digitale Gemälde | Logos, Icons, Illustrationen, Schriftarten |
| Software | Photoshop, GIMP, Paint | Adobe Illustrator, Inkscape, CorelDRAW |
| Vorteile | Fotorealistische, flexible Farbkombinationen | Skalierbar, bearbeitbar, kleinere Dateigröße |
| Nachteile | Qualitätsverlust bei Größenänderung, große Dateigröße | Begrenzte Details, nicht fotorealistisch |
Was ist Bitmap?
Eine Bitmap oder ein Rasterbild ist eine digitale Grafik, die aus einem Raster einzelner Pixel besteht. Jedes Pixel stellt einen winzigen Farbpunkt dar und durch die Anordnung dieser Pixel entsteht das Gesamtbild.
Eigenschaften
- Auflösungsabhängig: Bitmap-Bilder sind auflösungsabhängig, d. h. die Qualität ist an die Anzahl der Pixel pro Zoll (PPI) oder Punkte pro Zoll (DPI) gebunden. Das Vergrößern einer Bitmap kann zu Pixelbildung führen, wodurch die Bildqualität beeinträchtigt wird.
- Dateiformate: Zu den gängigen Bitmap-Formaten gehören JPEG, PNG und GIF. Diese Formate eignen sich für detaillierte Fotos und komplexe Bilder, können jedoch zu größeren Dateigrößen führen.
- Bearbeitungsherausforderungen: Das Bearbeiten von Bitmap-Bildern kann eine Herausforderung sein, insbesondere wenn die Größe geändert oder bestimmte Details geändert werden. Dies liegt an der festen Beschaffenheit der Pixel und Änderungen können möglicherweise nicht reibungslos skaliert werden.
Erstellung und Nutzung
Erstellungsprozess
- Erfassen: Bitmap-Bilder werden durch das Aufnehmen von Fotos oder das Scannen physischer Bilder erstellt. Digitalkameras und Scanner zeichnen die Farbe und Intensität jedes Pixels im Bild auf.
- Bearbeitung: Bildbearbeitungssoftware wie Photoshop wird häufig zum Verbessern, Modifizieren oder Bearbeiten von Bitmap-Bildern verwendet. Künstler und Fotografen können Farben anpassen, Filter anwenden oder Effekte hinzufügen.
Allgemeine Anwendungen
- Fotografie: Bitmaps werden häufig für Fotos verwendet, bei denen detaillierte Farbinformationen von entscheidender Bedeutung sind.
- Webgrafiken: Für Webgrafiken werden häufig die Formate JPEG, PNG und GIF verwendet, die ein ausgewogenes Verhältnis zwischen Qualität und Dateigröße bieten.
- Printmedien: Bitmaps eignen sich für Druckmaterialien wie Zeitschriften und Poster, bei denen eine hohe Auflösung unerlässlich ist.

Was ist Vektor?
Vektorgrafiken beziehen sich auf eine Art von Computergrafik, die mathematische Gleichungen zur Darstellung von Bildern verwendet. Im Gegensatz zu Bitmap-Grafiken, die aus Pixeln bestehen, verwenden Vektorgrafiken Punkte, Linien, Kurven und Formen, die auf mathematischen Ausdrücken basieren. Dieser Ansatz ermöglicht skalierbare und auflösungsunabhängige Bilder.
Eigenschaften von Vektorgrafiken:
- Skalierbarkeit:
- Vektorgrafiken können ohne Qualitätsverlust stufenlos in der Größe geändert werden, da die Formen durch mathematische Gleichungen und nicht durch feste Pixel definiert werden.
- Ideal für Logos, Symbole und Illustrationen, bei denen Flexibilität in der Größe entscheidend ist.
- Auflösungsunabhängigkeit:
- Vektorbilder behalten ihre Klarheit und Schärfe unabhängig vom Anzeigegerät oder der Auflösung.
- Aufgrund dieser Eigenschaft eignen sie sich für verschiedene Anwendungen, von kleinen Symbolen bis hin zu großen Bannern.
- Bearbeitungsflexibilität:
- Objekte in Vektorgrafiken können leicht manipuliert und geändert werden.
- Beim Bearbeiten werden die mathematischen Parameter angepasst, was eine präzise Kontrolle über Formen, Farben und andere Attribute ermöglicht.
- Kleine Dateigrößen:
- Vektordateien sind im Vergleich zu Bitmapdateien kleiner.
- Dies ist vorteilhaft für die Speicher-, Übertragungs- und Rendering-Effizienz.
- Häufige Anwendungsfälle:
- Weit verbreitet in Grafikdesign, Logoerstellung, Illustrationen, Typografie und anderen Anwendungen, bei denen Skalierbarkeit und Flexibilität unerlässlich sind.
Vektordateiformate:
- SVG (Skalierbare Vektorgrafiken):
- Ein XML-basiertes Vektorbildformat, das häufig für Webanwendungen und skalierbare Grafiken verwendet wird.
- KI (Adobe Illustrator):
- Ein proprietärer Vektorgrafik-Editor, der Dateien im AI-Format speichert, das häufig im professionellen Grafikdesign verwendet wird.
- EPS (Encapsulated PostScript):
- Ein vielseitiges Vektordateiformat, das zum Austausch von Grafiken zwischen verschiedenen Anwendungen verwendet wird.

Hauptunterschiede zwischen Bitmap und Vektor
- Zusammenstellung:
- Bitmap-Bilder bestehen aus Pixeln, während Vektorbilder mathematische Gleichungen verwenden, um Formen zu definieren.
- Skalierbarkeit:
- Bitmap-Bilder können bei der Größenänderung verpixeln, wohingegen die Größe von Vektorbildern stufenlos ohne Qualitätsverlust geändert werden kann.
- Auflösungsunabhängigkeit:
- Bitmap-Grafiken sind auflösungsabhängig, was beim Vergrößern zu Qualitätsverlusten führt, während Vektorgrafiken in jedem Maßstab die Klarheit bewahren.
- Bearbeitungsflexibilität:
- Vektorbilder ermöglichen eine einfache Bearbeitung und Änderung von Formen, Farben und anderen Attributen und bieten so eine größere Flexibilität bei der Bearbeitung.
- Dateigröße:
- Bitmap-Dateien können aufgrund der festen Pixelinformationen größer sein, während Vektordateien kleiner sind, da sie nur mathematische Anweisungen speichern.
- Anwendungsfälle:
- Bitmaps eignen sich für detaillierte Fotos, während Vektoren ideal für Logos, Illustrationen und Grafiken sind, die Skalierbarkeit erfordern.

- https://ieeexplore.ieee.org/abstract/document/5579713/
- https://dl.acm.org/doi/pdf/10.1145/1317331.1317339
Letzte Aktualisierung: 11. Februar 2024

Sandeep Bhandari hat einen Bachelor of Engineering in Computers von der Thapar University (2006). Er verfügt über 20 Jahre Erfahrung im Technologiebereich. Er interessiert sich sehr für verschiedene technische Bereiche, darunter Datenbanksysteme, Computernetzwerke und Programmierung. Sie können mehr über ihn auf seinem lesen Bio-Seite.

Der Unterschied zwischen Bitmap- und Vektorbildern ist gut erklärt. Ich schätze die Betonung der Vor- und Nachteile jedes Formats.
Dies ist ein sehr informativer Artikel über die Unterschiede zwischen Bitmap- und Vektorbildern. Die Vergleichstabelle bietet einen klaren Überblick über ihre Eigenschaften.
Die Eigenschaften von Vektorgrafiken sind gut dargelegt. Der Schwerpunkt auf Skalierbarkeit und kleinen Dateigrößen ist ein überzeugendes Argument für die Verwendung von Vektorformaten.
Der Abschnitt über den Erstellungsprozess von Bitmap-Bildern bietet wertvolle Einblicke in die Herausforderungen, die mit der Bearbeitung und Größenänderung pixelbasierter Grafiken verbunden sind.
Die Vergleichstabelle bietet eine präzise Aufschlüsselung der Unterschiede zwischen Bitmap- und Vektorbildern und erleichtert so das Verständnis.
Ich schätze die ausführliche Erklärung von Vektorgrafiken und deren Auflösungsunabhängigkeit. Die Bearbeitungsflexibilität von Vektoren ist ein entscheidender Vorteil.
Die detaillierten Eigenschaften von Bitmap- und Vektorbildern sind gut erläutert. Es ist faszinierend, wie mathematische Gleichungen Vektorbilder für eine unendliche Skalierbarkeit definieren.
Der Artikel vermittelt wirkungsvoll die Vielseitigkeit von Vektorgrafiken für Logos und Illustrationen. Es ist eine wertvolle Ressource zum Verständnis der Bildformate.
Die Erklärung, wie Vektorbilder mathematische Gleichungen zur Definition von Formen verwenden, ist aufschlussreich. Es hebt die Vorteile von Vektorgrafiken gegenüber Bitmaps hervor.
Ich bin nicht der Meinung, dass Bitmap-Bilder für detaillierte Fotos besser geeignet sind. Der Artikel übersieht den Qualitätsverlust von Bitmaps beim Skalieren.