Las imágenes de mapa de bits están compuestas de píxeles, lo que las hace dependientes de la resolución y propensas a la pixelación cuando se les cambia el tamaño. Las imágenes vectoriales utilizan ecuaciones matemáticas para definir formas, lo que permite una escalabilidad infinita sin pérdida de calidad. Los vectores son ideales para logotipos e ilustraciones, mientras que los mapas de bits son ideales para fotografías detalladas.
Puntos clave
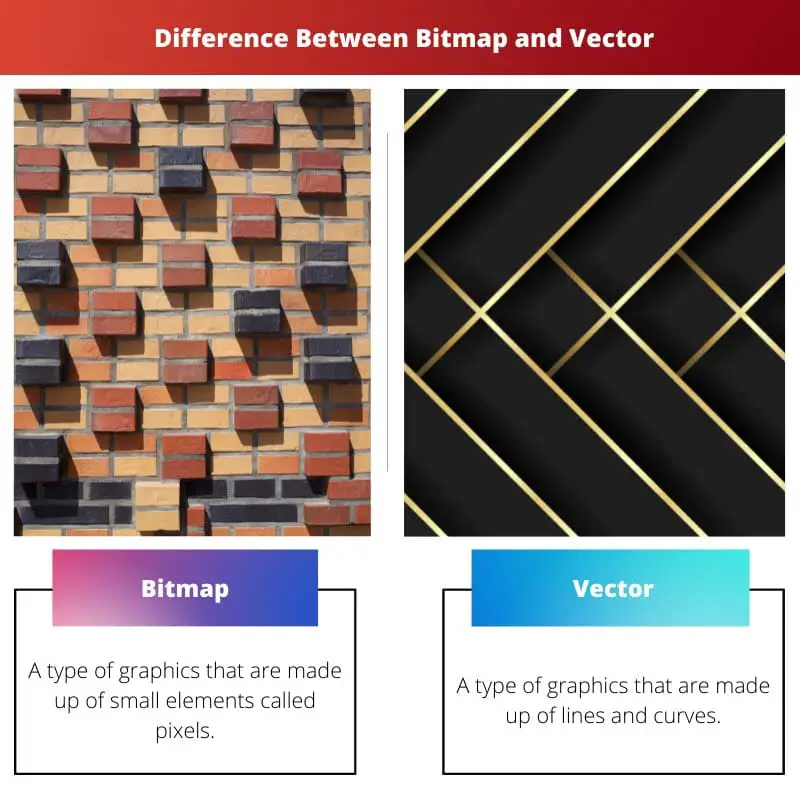
- Las imágenes de mapa de bits se componen de píxeles individuales, mientras que las imágenes vectoriales se crean utilizando fórmulas matemáticas para definir formas y rutas.
- Las imágenes de mapa de bits pierden calidad cuando se amplían o reducen, mientras que las imágenes vectoriales se pueden cambiar de tamaño sin pérdida de calidad o resolución.
- Las imágenes de mapa de bits son ideales para imágenes complejas y detalladas como fotografías, mientras que las imágenes vectoriales son adecuadas para gráficos, logotipos e ilustraciones simples.
Mapa de bits vs Vector
Las imágenes de mapa de bits se componen de píxeles y dependen de la resolución, mientras que las imágenes vectoriales se componen de ecuaciones matemáticas y son independientes de la resolución. Los mapas de bits son mejores para fotografías y otras imágenes con degradados y detalles intrincados. Los vectores son mejores para logotipos, ilustraciones y otros gráficos que deben cambiar de tamaño sin perder calidad.

vector las imágenes se componen de líneas y curvas combinadas para formar un gráfico completo. Usan objetos como círculos y polígonos para hacer una ilustración completa.
Si aleja las imágenes de mapa de bits, puede ver los píxeles y la imagen comienza a desenfocarse. Pero si aleja las imágenes vectoriales, la imagen no se desdibuja sino que se mantiene fluida.
Un formato tiene ciertas ventajas y desventajas sobre el otro. La siguiente tabla de comparación proporciona algunas otras características que diferencian entre mapas de bits y gráficos vectoriales.
Tabla de comparación
| Feature | De mapa de bits | vector |
|---|---|---|
| Composición | Formado por pequeños cuadrados llamados píxeles. | Compuesto de caminos matemáticos y curvas. |
| Escalabilidad | Pierde calidad al ampliar o reducir | Mantiene una calidad perfecta en cualquier tamaño. |
| Tamaño del archivo | Tamaños de archivo más grandes debido a la información de píxeles | Tamaños de archivo más pequeños debido a fórmulas matemáticas |
| Detail | Bueno para imágenes fotorrealistas con muchos colores y sombreados sutiles. | Detalles limitados, mejor para logotipos, íconos y gráficos planos |
| Edición | Difícil editar elementos individuales | Fácil de editar formas, colores y trazados. |
| Impresión | Adecuado para la impresión de fotografías de alta resolución. | Ideal para todas las necesidades de impresión, especialmente logotipos y gráficos nítidos. |
| Ejemplos | Fotos, imágenes escaneadas, pinturas digitales. | Logotipos, iconos, ilustraciones, fuentes. |
| Software | Photoshop, GIMP, pintura | Adobe Illustrator, Inkscape, CorelDRAW |
| Para Agencias y Operadores | Combinaciones de colores fotorrealistas y flexibles | Tamaño de archivo escalable, editable y más pequeño |
| Desventajas | Pierde calidad al cambiar el tamaño, tamaño de archivo grande | Detalle limitado, no fotorrealista. |
¿Qué es el mapa de bits?
Un mapa de bits, o imagen rasterizada, es un gráfico digital compuesto por una cuadrícula de píxeles individuales. Cada píxel representa un pequeño punto de color y la disposición de estos píxeles crea la imagen general.
Características
- Dependiente de la resolución: Las imágenes de mapa de bits dependen de la resolución, lo que significa que la calidad está ligada a la cantidad de píxeles por pulgada (PPI) o puntos por pulgada (DPI). Ampliar un mapa de bits puede provocar pixelación, lo que reduce la calidad de la imagen.
- Formatos de archivo: Los formatos de mapas de bits comunes incluyen JPEG, PNG y GIF. Estos formatos son adecuados para fotografías detalladas e imágenes complejas, pero pueden generar archivos de mayor tamaño.
- Desafíos de edición: Editar imágenes de mapa de bits puede resultar un desafío, especialmente cuando se cambia el tamaño o se modifican detalles específicos. Esto se debe a la naturaleza fija de los píxeles y es posible que los cambios no se escale con fluidez.
Creación y uso
Proceso de creación
- Capturando: Las imágenes de mapa de bits se crean capturando fotografías o escaneando imágenes físicas. Las cámaras digitales y los escáneres registran el color y la intensidad de cada píxel de la imagen.
- Edición: El software de edición de imágenes como Photoshop se usa comúnmente para mejorar, modificar o manipular imágenes de mapas de bits. Los artistas y fotógrafos pueden ajustar colores, aplicar filtros o agregar efectos.
Aplicaciones comunes
- Fotografía: Los mapas de bits se utilizan ampliamente para fotografías en las que la información detallada del color es crucial.
- Gráficos web: Los formatos JPEG, PNG y GIF se utilizan habitualmente para gráficos web y proporcionan un equilibrio entre calidad y tamaño de archivo.
- Medios de comunicación impresos: Los mapas de bits son adecuados para materiales impresos, como revistas y carteles, donde la alta resolución es esencial.

¿Qué es Vector?
Los gráficos vectoriales se refieren a un tipo de gráficos por computadora que utilizan ecuaciones matemáticas para representar imágenes. A diferencia de los gráficos de mapa de bits que se componen de píxeles, los gráficos vectoriales utilizan puntos, líneas, curvas y formas basadas en expresiones matemáticas. Este enfoque permite imágenes escalables e independientes de la resolución.
Características de los gráficos vectoriales:
- Escalabilidad:
- Los gráficos vectoriales se pueden cambiar de tamaño infinitamente sin pérdida de calidad, ya que las formas están definidas por ecuaciones matemáticas en lugar de píxeles fijos.
- Ideal para logotipos, íconos e ilustraciones donde la flexibilidad de tamaño es crucial.
- Independencia de resolución:
- Las imágenes vectoriales mantienen la claridad y la nitidez independientemente del dispositivo de visualización o la resolución.
- Esta característica los hace adecuados para diversas aplicaciones, desde pequeños iconos hasta grandes banners.
- Flexibilidad de edición:
- Los objetos en gráficos vectoriales se pueden manipular y modificar fácilmente.
- La edición implica ajustar los parámetros matemáticos, lo que permite un control preciso sobre formas, colores y otros atributos.
- Tamaños de archivos pequeños:
- Los archivos vectoriales son más pequeños en comparación con los archivos de mapa de bits.
- Esto es ventajoso para la eficiencia del almacenamiento, la transmisión y la representación.
- Casos de uso comunes:
- Ampliamente utilizado en diseño gráfico, creación de logotipos, ilustraciones, tipografía y otras aplicaciones donde la escalabilidad y la flexibilidad son esenciales.
Formatos de archivos vectoriales:
- SVG (Gráficos vectoriales escalables):
- Un formato de imagen vectorial basado en XML ampliamente utilizado para aplicaciones web y gráficos escalables.
- IA (Adobe Illustrator):
- Un editor de gráficos vectoriales patentado que guarda archivos en formato AI, comúnmente utilizado en diseño gráfico profesional.
- EPS (Postscript encapsulado):
- Un formato de archivo vectorial versátil utilizado para intercambiar gráficos entre diferentes aplicaciones.

Principales diferencias entre mapa de bits y vector
- Composición:
- Las imágenes de mapa de bits están compuestas de píxeles, mientras que las imágenes vectoriales utilizan ecuaciones matemáticas para definir formas.
- Escalabilidad:
- Las imágenes de mapas de bits pueden pixelarse cuando se les cambia el tamaño, mientras que las imágenes vectoriales se pueden cambiar de tamaño infinitamente sin pérdida de calidad.
- Independencia de resolución:
- Los gráficos de mapa de bits dependen de la resolución, lo que provoca una pérdida de calidad al ampliarlos, mientras que los gráficos vectoriales mantienen la claridad a cualquier escala.
- Flexibilidad de edición:
- Las imágenes vectoriales permiten una fácil manipulación y modificación de formas, colores y otros atributos, lo que proporciona una mayor flexibilidad de edición.
- Tamaño del archivo:
- Los archivos de mapa de bits pueden ser más grandes debido a la información de píxeles fijos, mientras que los archivos vectoriales son más pequeños porque solo almacenan instrucciones matemáticas.
- Casos de uso:
- Los mapas de bits son adecuados para fotografías detalladas, mientras que los vectores son ideales para logotipos, ilustraciones y gráficos que requieren escalabilidad.

- https://ieeexplore.ieee.org/abstract/document/5579713/
- https://dl.acm.org/doi/pdf/10.1145/1317331.1317339
Última actualización: 11 de febrero de 2024

Sandeep Bhandari tiene una Licenciatura en Ingeniería Informática de la Universidad de Thapar (2006). Tiene 20 años de experiencia en el campo de la tecnología. Tiene un gran interés en varios campos técnicos, incluidos los sistemas de bases de datos, las redes informáticas y la programación. Puedes leer más sobre él en su página de biografía.

La distinción entre imágenes de mapa de bits e imágenes vectoriales está bien explicada. Aprecio el énfasis en las ventajas y desventajas de cada formato.
Este es un artículo muy informativo sobre las diferencias entre imágenes de mapa de bits y vectoriales. La tabla comparativa proporciona una descripción clara de sus atributos.
Las características de los gráficos vectoriales están bien articuladas. El énfasis en la escalabilidad y los tamaños de archivos pequeños constituye un argumento convincente para el uso de formatos vectoriales.
La sección sobre el proceso de creación de imágenes de mapa de bits proporciona información valiosa sobre los desafíos asociados con la edición y el cambio de tamaño de gráficos basados en píxeles.
La tabla de comparación proporciona un desglose conciso de las diferencias entre imágenes de mapa de bits y vectoriales, lo que facilita su comprensión.
Agradezco la explicación detallada de los gráficos vectoriales y su independencia de resolución. La flexibilidad de edición de vectores es una ventaja clave.
Las características detalladas de las imágenes vectoriales y de mapa de bits están bien elaboradas. Es fascinante cómo las ecuaciones matemáticas definen imágenes vectoriales para una escalabilidad infinita.
El artículo transmite eficazmente la versatilidad de los gráficos vectoriales para logotipos e ilustraciones. Es un recurso valioso para comprender los formatos de imágenes.
La explicación de cómo las imágenes vectoriales utilizan ecuaciones matemáticas para definir formas es esclarecedora. Destaca las ventajas de los gráficos vectoriales sobre los mapas de bits.
No estoy de acuerdo con la idea de que las imágenes de mapa de bits sean mejores para fotografías detalladas. El artículo pasa por alto la pérdida de calidad de los mapas de bits cuando se escalan.