JavaScript y HTML son lenguajes de programación de alto nivel que se utilizan para crear páginas web en la World Wide Web.
HTML es un lenguaje antiguo utilizado para crear páginas web mostrando texto sin formato. Por otro lado, JavaScript es un lenguaje de programación avanzado de alto nivel basado en la Programación Orientada a Objetos que se utiliza para agregar más funcionalidad al contenido.
HTML consta de códigos y varias etiquetas para decidir qué contenido se mostrará en las páginas web. A diferencia de, JavaScript tiene varias funciones y scripts para agregar una funcionalidad más avanzada a las páginas web.
Puntos clave
- JavaScript es un lenguaje de programación utilizado para crear páginas web dinámicas e interactivas; HTML es un lenguaje de marcado utilizado para estructurar contenido y crear páginas web estáticas.
- JavaScript se utiliza para crear efectos, animaciones e interactividad del usuario; HTML proporciona la estructura y el contenido de una página web, incluidos encabezados, párrafos e imágenes.
- JavaScript es ejecutado por navegadores web y permite la manipulación dinámica de HTML y CSS; Los navegadores web interpretan HTML y lo convierten en una página web para su visualización.
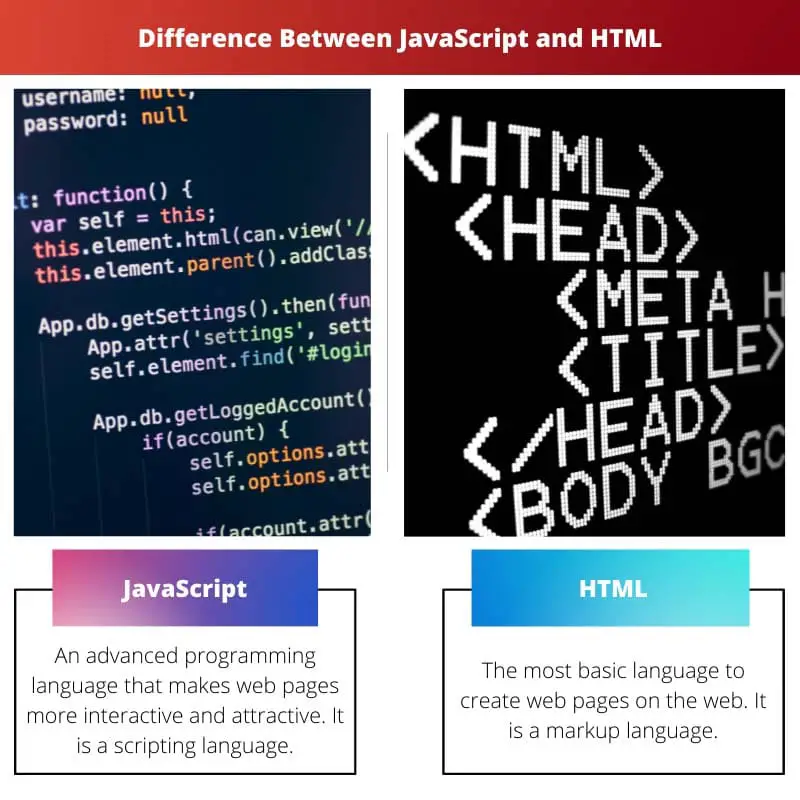
JavaScript frente a HTML
JavaScript es un lenguaje de programación utilizado para hacer un sitio web atractivo. Se basa en la programación orientada a objetos. JavaScript consta de funciones y scripts. HTML es un lenguaje de programación de alto nivel utilizado para formar la estructura del sitio web. Crea el sitio web en texto plano. Es el lenguaje de programación más utilizado.

Tabla de comparación entre JavaScript y HTML
| Parámetros de comparación | JavaScript | HTML |
|---|---|---|
| Definición | Un lenguaje de programación avanzado que hace que las páginas web sean más interactivas y atractivas. Es un lenguaje de scripting. | El lenguaje más básico para crear páginas web en la web. Es un lenguaje de marcas. |
| Uso | Proporciona funcionalidad dinámica a las páginas web estáticas. | Proporciona contenido estático en páginas web que no se pueden cambiar. |
| Productos | Cualquier navegador web puede mostrar contenido estático. | El código se ejecuta solo en el motor JS. |
| Comunidad | Bajo el Comité ECMA TC-39. | Bajo W3C y WHATWG. |
| Compatibilidad | No tiene compatibilidad entre navegadores. Soportado por navegadores basados en las funcionalidades. | Tiene compatibilidad entre navegadores. Compatible con todos los navegadores. |
| moderna | Se puede incrustar dentro de HTML. | No se puede incrustar dentro de JavaScript. |
| Normalización | Ha sido estandarizado por ECMA. | Ha sido estandarizado por W3C y WHATWG. |
| Generalidad | Se utiliza en muchos entornos del lado del cliente y del servidor. | Utilizado en la mayoría de los sitios de la World Wide Web. |
Que es JavaScript
JavaScript es un lenguaje de programación avanzado que se utiliza para crear sitios web que parecen interactivos y dinámicos. Agrega más funcionalidad al código estático de HTML.
JavaScript también se llama el lenguaje del navegador.
Este lenguaje de secuencias de comandos de alto nivel puede insertar fácilmente texto dinámico en páginas web escritas en HTML. Presentado por Netscape, se ejecuta en el lado del cliente del navegador.
JavaScript es mantenido por el grupo ECMA (Asociación Europea de Fabricantes de Computadoras) y también tiene confirmación de la especificación ECMAScript.
JavaScript requiere el motor JavaScript para interpretar y ejecutar el código JavaScript. es multi-paradigma Lenguaje de programación basado en la Programación Orientada a Objetos.

Que es HTML
HTML o HyperText Markup Language es el lenguaje más básico para crear páginas web. Es el bloque de construcción más básico de la web.
Se utiliza para definir el significado y la estructura del contenido web.
HTML fue desarrollado por el W3C (World Wide Web Consortium) y el WHATWG (Web Hypertext Application Technology Working Group).
Le da un formato al texto sin formato para darle una estructura adecuada. Los archivos HTML se almacenan en la memoria con extensión .html o .htm.
Utiliza varias etiquetas para mostrar el contenido de las páginas web. Estas etiquetas están predefinidas en el HTML y no se pueden modificar. Ejemplos de estas etiquetas son: , , , , , , , , etc.
HTML y CSS (hojas de estilo en cascada), un lenguaje de hojas de estilo mantenido por W3C, modifica y mejora el aspecto del sitio web. CSS incluye contenido en HTML que ayuda a que la página web se vea rica y mejor.

Principales diferencias entre HTML y JavaScript
- HTML ayuda a mostrar el contenido, mientras que JavaScript ayuda a agregar varias funcionalidades para mostrar los datos.
- HTML utiliza una variedad de elementos y etiquetas para mostrar los datos en las páginas web, mientras que JavaScript es un lenguaje de secuencias de comandos que ayuda a que el código HTML estático parezca más dinámico.
- HTML consta de varias etiquetas, como etiquetas de encabezado, etiquetas de párrafo, etiquetas de salto de línea, líneas horizontales, etc. Por el contrario, JavaScript tiene sus funciones incorporadas que se utilizan para definir y manipular los datos en forma de objetos.
- HTML tiene compatibilidad entre navegadores y puede funcionar en todos los navegadores. Por el contrario, JavaScript no es compatible con varios navegadores y no puede mostrar algunas funcionalidades cuando cambia el navegador o su versión.
- HTML con CSS proporciona formato a los datos y se muestra en un formato estructurado, mientras que JavaScript integra el código HTML y proporciona una funcionalidad dinámica.
- HTML tiene atributos que se utilizan para definir las características de los elementos HTML, mientras que JavaScript tiene notación y estructura de objetos con diferentes tipos como Número, Booleano, Cordón, fecha, hora, etc.
- El contenido estático de HTML se mostrará desde el lado del servidor, mientras que los scripts de JavaScript se ejecutan desde el lado del cliente en el navegador web.
- HTML admite tipos de datos como títulos, encabezados, pies de página, contenido, imágenes, etiquetas de audio y video en páginas web. Por el contrario, JavaScript controla la visualización de estos tipos de datos en las páginas web en función de las funcionalidades.
- HTML tiene elementos que se definen mediante una etiqueta de inicio ( ), mientras que en JavaScript, las funciones y los eventos brindan una funcionalidad dinámica cuando se ejecutan.
- La última versión de HTML 5.0 y superior admite transmisión de video y funciones multimedia, mientras que el último estándar de JavaScript ES 8 (ECMAScript) admite programación funcional de alto nivel, funciones de orden superior, muchas funciones asincrónicas y optimizaciones de memoria.
- El DOM de HTML (Document Object Model) es un objeto que se puede modificar mediante API. Por el contrario, la especificación del lenguaje JavaScript se usa para manipular muchos requisitos funcionales complejos del lado del cliente con la ayuda de los beneficios de la programación funcional.

- https://dl.acm.org/doi/abs/10.1145/1028174.971344
- https://books.google.com/books?hl=en&lr=&id=A-tltyafYmEC&oi=fnd&pg=PR11&dq=JavaScript+and+HTML&ots=J6DK8PXDBQ&sig=gpdqbkLmZtfHIYJjOrHjbi7mNb8
Última actualización: 11 de junio de 2023

Sandeep Bhandari tiene una Licenciatura en Ingeniería Informática de la Universidad de Thapar (2006). Tiene 20 años de experiencia en el campo de la tecnología. Tiene un gran interés en varios campos técnicos, incluidos los sistemas de bases de datos, las redes informáticas y la programación. Puedes leer más sobre él en su página de biografía.

No estoy de acuerdo con la afirmación de que JavaScript no es compatible con todos los navegadores. En realidad, es bastante versátil y puede funcionar en la mayoría de los navegadores, a diferencia de lo que se argumenta aquí.
Creo que la comparación entre JavaScript y HTML es un poco engañosa aquí. Tienen propósitos diferentes y no deben compararse directamente en términos de compatibilidad con el navegador.
No podría estar más de acuerdo: JavaScript es increíblemente versátil y se puede utilizar en muchos navegadores diferentes.
La incorporación de aplicaciones del mundo real y usos de JavaScript y HTML mejora la comprensión práctica de estos lenguajes.
Los ejemplos prácticos proporcionados en este artículo realmente ayudan a comprender cómo se utilizan JavaScript y HTML en escenarios del mundo real.
Comprender las aplicaciones de JavaScript y HTML es crucial para darse cuenta de su importancia en el desarrollo web.
No creo que la comparación entre JavaScript y HTML sea del todo justa. Tienen propósitos diferentes y no deberían enfrentarse entre sí.
Estoy de acuerdo, desempeñan diferentes funciones en el desarrollo web y deben ser apreciados por sus contribuciones individuales.
Es importante comprender las fortalezas únicas de JavaScript y HTML en lugar de intentar determinar cuál es "mejor".
La distinción entre las funcionalidades de HTML y JavaScript se hace bastante evidente en este artículo, lo que ayuda a los lectores a comprender sus respectivas funciones.
Es importante reconocer la naturaleza complementaria de HTML y JavaScript en la creación de páginas web dinámicas e interactivas.
Los ejemplos proporcionados para ilustrar las diferencias entre HTML y JavaScript son reveladores e impactantes.
La tabla de comparación detallada ayuda a comprender las diferencias específicas entre JavaScript y HTML de forma estructurada y organizada.
Visualizar las comparaciones en formato de tabla facilita la comprensión de los matices entre JavaScript y HTML.
El desglose detallado de la tabla de comparación realmente ayuda a distinguir los atributos clave de JavaScript y HTML.
Es importante reconocer las propiedades únicas de JavaScript y HTML en lugar de intentar compararlos como si estuvieran en competencia directa.
Estoy completamente de acuerdo. Ambos lenguajes tienen funciones distintas y deben valorarse por lo que aportan al desarrollo web.
El contexto histórico proporcionado para JavaScript y HTML ayuda a comprender mejor sus orígenes y evolución a lo largo del tiempo.
Siempre es interesante aprender sobre el desarrollo y la estandarización de estos lenguajes de programación en el contexto del desarrollo web.
El contenido informativo y la explicación proporcionada en el artículo facilitan a los lectores la comprensión de las diferentes funcionalidades de JavaScript y HTML.
Comprender las características únicas de JavaScript y HTML es crucial para los aspirantes a desarrolladores web.
Las descripciones detalladas de las funcionalidades de JavaScript y HTML brindan una comprensión integral de sus aplicaciones.
La explicación proporcionada aquí es muy clara e informativa, lo que facilita la comprensión de las diferencias y los casos de uso de JavaScript y HTML.
El desglose de la tabla de comparación me resultó particularmente útil para comprender las diferencias clave entre JavaScript y HTML.
La naturaleza informativa del artículo ayuda a iluminar las funciones y aplicaciones de JavaScript y HTML en el desarrollo web.
El artículo disipa eficazmente cualquier idea errónea sobre JavaScript y HTML y proporciona una comprensión clara de sus funcionalidades.
Comprender los distintos atributos de JavaScript y HTML es crucial para aprovecharlos de manera efectiva en el desarrollo web.