Les images bitmap sont composées de pixels, ce qui les rend dépendantes de la résolution et sujettes à la pixellisation lorsqu'elles sont redimensionnées. Les images vectorielles utilisent des équations mathématiques pour définir des formes, permettant une évolutivité infinie sans perte de qualité. Les vecteurs sont idéaux pour les logos et les illustrations, tandis que les bitmaps conviennent aux photographies détaillées.
Faits marquants
- Les images bitmap comprennent des pixels individuels, tandis que les images vectorielles sont créées à l'aide de formules mathématiques pour définir des formes et des chemins.
- Les images bitmap perdent en qualité lorsqu'elles sont agrandies ou réduites, tandis que les images vectorielles peuvent être redimensionnées sans aucune perte de qualité ou de résolution.
- Les images bitmap sont idéales pour les images complexes et détaillées telles que les photographies, tandis que les images vectorielles conviennent aux graphiques simples, aux logos et aux illustrations.
Bitmap contre vecteur
Les images bitmap sont constituées de pixels et dépendent de la résolution, tandis que les images vectorielles sont constituées d'équations mathématiques et sont indépendantes de la résolution. Les bitmaps conviennent mieux aux photographies et autres images avec des dégradés et des détails complexes. Les vecteurs conviennent mieux aux logos, illustrations et autres graphiques qui doivent être redimensionnés sans perte de qualité.

vecteur les images sont constituées de lignes et de courbes combinées pour former un graphique complet. Ils utilisent des objets comme des cercles et des polygones pour créer une illustration complète.
Si vous effectuez un zoom arrière sur des images bitmap, vous pouvez voir les pixels et l'image commence à devenir floue. Mais si vous effectuez un zoom arrière sur les images vectorielles, l'image n'est pas floue mais reste lisse.
Un format présente certains avantages et inconvénients par rapport à l'autre. Le tableau de comparaison ci-dessous donne quelques autres fonctionnalités qui différencient les graphiques bitmap et vectoriels.
Tableau de comparaison
| Fonctionnalité | Bitmap | vecteur |
|---|---|---|
| Composition | Composé de petits carrés appelés pixels | Composé de chemins et de courbes mathématiques |
| Évolutivité | Perd de la qualité lorsqu'il est agrandi ou réduit | Maintient une qualité parfaite quelle que soit la taille |
| Taille du fichier | Tailles de fichiers plus grandes en raison des informations sur les pixels | Tailles de fichiers plus petites en raison de formules mathématiques |
| Détails | Idéal pour les images photoréalistes avec de nombreuses couleurs et des ombres subtiles | Détails limités, parfaits pour les logos, les icônes et les graphiques plats |
| Montage | Difficile de modifier des éléments individuels | Facile à modifier les formes, les couleurs et les chemins |
| Impression | Convient à l'impression haute résolution de photographies | Idéal pour tous les besoins d'impression, en particulier les logos et les graphiques nets |
| Exemples | Photos, images numérisées, peintures numériques | Logos, icônes, illustrations, polices |
| Logiciels | Photoshop, GIMP, Peinture | Adobe Illustrator, Inkscape, CorelDRAW |
| Avantages | Combinaisons de couleurs photoréalistes et flexibles | Taille de fichier évolutive, modifiable et plus petite |
| Inconvénients | Perd de la qualité lors du redimensionnement, taille de fichier importante | Détails limités, pas photoréalistes |
Qu'est-ce qu'un Bitmap ?
Un bitmap, ou image raster, est un graphique numérique composé d'une grille de pixels individuels. Chaque pixel représente un petit point de couleur et la disposition de ces pixels crée l'image globale.
Caractéristiques
- Dépend de la résolution : Les images bitmap dépendent de la résolution, ce qui signifie que la qualité est liée au nombre de pixels par pouce (PPI) ou de points par pouce (DPI). L'agrandissement d'un bitmap peut entraîner une pixellisation, réduisant ainsi la qualité de l'image.
- Formats de fichier: Les formats bitmap courants incluent JPEG, PNG et GIF. Ces formats conviennent aux photographies détaillées et aux images complexes, mais peuvent conduire à des fichiers de plus grande taille.
- Défis d'édition : L'édition d'images bitmap peut s'avérer difficile, en particulier lors du redimensionnement ou de la modification de détails spécifiques. Cela est dû à la nature fixe des pixels et les modifications peuvent ne pas être adaptées de manière fluide.
Création et utilisation
Processus de création
- Capture : Les images bitmap sont créées en capturant des photographies ou en numérisant des images physiques. Les appareils photo numériques et les scanners enregistrent la couleur et l'intensité de chaque pixel de l'image.
- Modification: Les logiciels d'édition d'images comme Photoshop sont couramment utilisés pour améliorer, modifier ou manipuler des images bitmap. Les artistes et les photographes peuvent ajuster les couleurs, appliquer des filtres ou ajouter des effets.
Applications courantes
- Photo : Les bitmaps sont largement utilisés pour les photographies pour lesquelles des informations détaillées sur les couleurs sont cruciales.
- Graphiques Web : Les formats JPEG, PNG et GIF sont couramment utilisés pour les graphiques Web, offrant un équilibre entre la qualité et la taille du fichier.
- Médias d'impression: Les bitmaps conviennent aux documents imprimés, tels que les magazines et les affiches, pour lesquels une haute résolution est essentielle.

Qu'est-ce que le vecteur ?
Les graphiques vectoriels font référence à un type d’infographie qui utilise des équations mathématiques pour représenter des images. Contrairement aux graphiques bitmap composés de pixels, les graphiques vectoriels utilisent des points, des lignes, des courbes et des formes basés sur des expressions mathématiques. Cette approche permet d'obtenir des images évolutives et indépendantes de la résolution.
Caractéristiques des graphiques vectoriels :
- Évolutivité:
- Les graphiques vectoriels peuvent être redimensionnés à l'infini sans perte de qualité puisque les formes sont définies par des équations mathématiques plutôt que par des pixels fixes.
- Idéal pour les logos, les icônes et les illustrations où la flexibilité de taille est cruciale.
- Indépendance de la résolution :
- Les images vectorielles conservent leur clarté et leur netteté quel que soit le périphérique d'affichage ou la résolution.
- Cette caractéristique les rend adaptés à diverses applications, des petites icônes aux grandes bannières.
- Flexibilité d'édition :
- Les objets des graphiques vectoriels peuvent être facilement manipulés et modifiés.
- L'édition implique l'ajustement des paramètres mathématiques, permettant un contrôle précis sur les formes, les couleurs et d'autres attributs.
- Petites tailles de fichiers :
- Les fichiers vectoriels sont plus petits que les fichiers bitmap.
- Ceci est avantageux pour l’efficacité du stockage, de la transmission et du rendu.
- Cas d'utilisation courants :
- Largement utilisé dans la conception graphique, la création de logos, les illustrations, la typographie et d'autres applications où l'évolutivité et la flexibilité sont essentielles.
Formats de fichiers vectoriels :
- SVG (graphiques vectoriels évolutifs) :
- Format d'image vectorielle basé sur XML largement utilisé pour les applications Web et les graphiques évolutifs.
- IA (Adobe Illustrator):
- Un éditeur de graphiques vectoriels propriétaire qui enregistre les fichiers au format AI, couramment utilisé dans la conception graphique professionnelle.
- EPS (PostScript Encapsulé):
- Un format de fichier vectoriel polyvalent utilisé pour échanger des graphiques entre différentes applications.

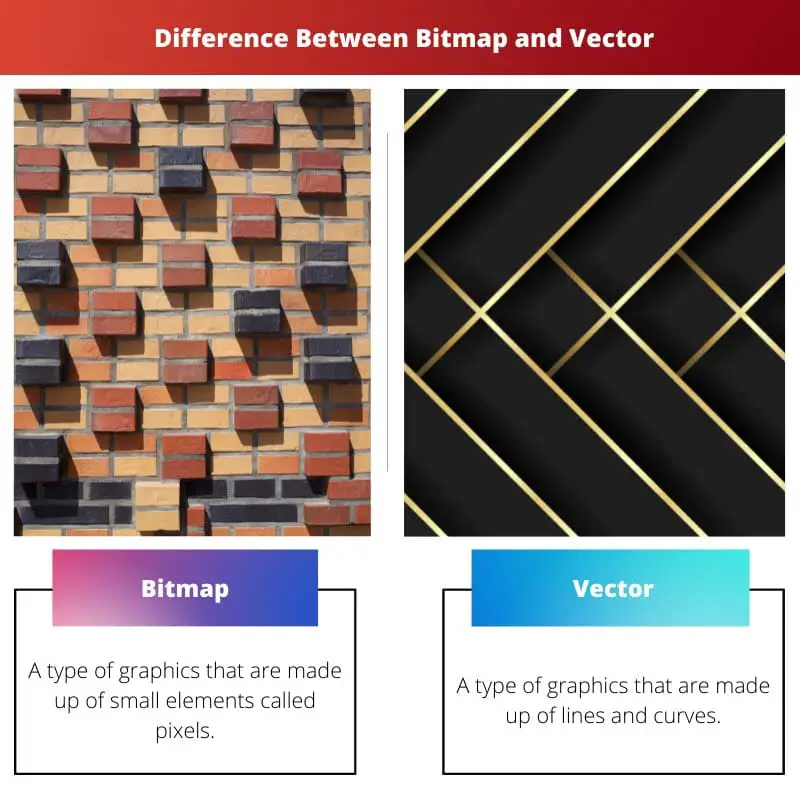
Différences principales entre bitmap et vecteur
- Composition:
- Les images bitmap sont composées de pixels, tandis que les images vectorielles utilisent des équations mathématiques pour définir des formes.
- Évolutivité:
- Les images bitmap peuvent être pixellisées lorsqu'elles sont redimensionnées, tandis que les images vectorielles peuvent être redimensionnées à l'infini sans perte de qualité.
- Indépendance de la résolution :
- Les graphiques bitmap dépendent de la résolution, ce qui entraîne une perte de qualité lors d'un zoom avant, tandis que les graphiques vectoriels conservent leur clarté à n'importe quelle échelle.
- Flexibilité d'édition :
- Les images vectorielles permettent une manipulation et une modification faciles des formes, des couleurs et d'autres attributs, offrant ainsi une plus grande flexibilité d'édition.
- Taille du fichier:
- Les fichiers bitmap peuvent être plus volumineux en raison des informations de pixels fixes, tandis que les fichiers vectoriels sont plus petits car ils ne stockent que des instructions mathématiques.
- Cas d'utilisation:
- Les bitmaps conviennent aux photographies détaillées, tandis que les vecteurs sont idéaux pour les logos, les illustrations et les graphiques nécessitant une évolutivité.

- https://ieeexplore.ieee.org/abstract/document/5579713/
- https://dl.acm.org/doi/pdf/10.1145/1317331.1317339
Dernière mise à jour : 11 février 2024

Sandeep Bhandari est titulaire d'un baccalauréat en génie informatique de l'Université Thapar (2006). Il a 20 ans d'expérience dans le domaine de la technologie. Il s'intéresse vivement à divers domaines techniques, notamment les systèmes de bases de données, les réseaux informatiques et la programmation. Vous pouvez en savoir plus sur lui sur son page bio.

La distinction entre les images bitmap et vectorielles est bien expliquée. J'apprécie l'accent mis sur les avantages et les inconvénients de chaque format.
Il s'agit d'un article très informatif sur les différences entre les images bitmap et vectorielles. Le tableau comparatif donne un aperçu clair de leurs attributs.
Les caractéristiques des graphiques vectoriels sont bien articulées. L’accent mis sur l’évolutivité et la petite taille des fichiers constitue un argument convaincant en faveur de l’utilisation des formats vectoriels.
La section sur le processus de création d'images bitmap fournit des informations précieuses sur les défis associés à l'édition et au redimensionnement des graphiques basés sur les pixels.
Le tableau de comparaison fournit une ventilation concise des différences entre les images bitmap et vectorielles, ce qui facilite la compréhension.
J'apprécie l'explication approfondie des graphiques vectoriels et de leur indépendance en matière de résolution. La flexibilité d’édition des vecteurs est un avantage clé.
Les caractéristiques détaillées des images bitmap et vectorielles sont bien élaborées. Il est fascinant de voir comment les équations mathématiques définissent des images vectorielles pour une évolutivité infinie.
L'article transmet efficacement la polyvalence des graphiques vectoriels pour les logos et les illustrations. C'est une ressource précieuse pour comprendre les formats d'image.
L’explication de la manière dont les images vectorielles utilisent des équations mathématiques pour définir des formes est éclairante. Il met en évidence les avantages des graphiques vectoriels par rapport aux bitmaps.
Je ne suis pas d'accord avec l'idée selon laquelle les images bitmap sont meilleures pour les photographies détaillées. L'article néglige la perte de qualité des bitmaps lors de leur mise à l'échelle.