As imagens bitmap são compostas de pixels, o que as torna dependentes da resolução e sujeitas a pixelização quando redimensionadas. As imagens vetoriais usam equações matemáticas para definir formas, permitindo escalabilidade infinita sem perda de qualidade. Os vetores são ideais para logotipos e ilustrações, enquanto os bitmaps são adequados para fotografias detalhadas.
Principais lições
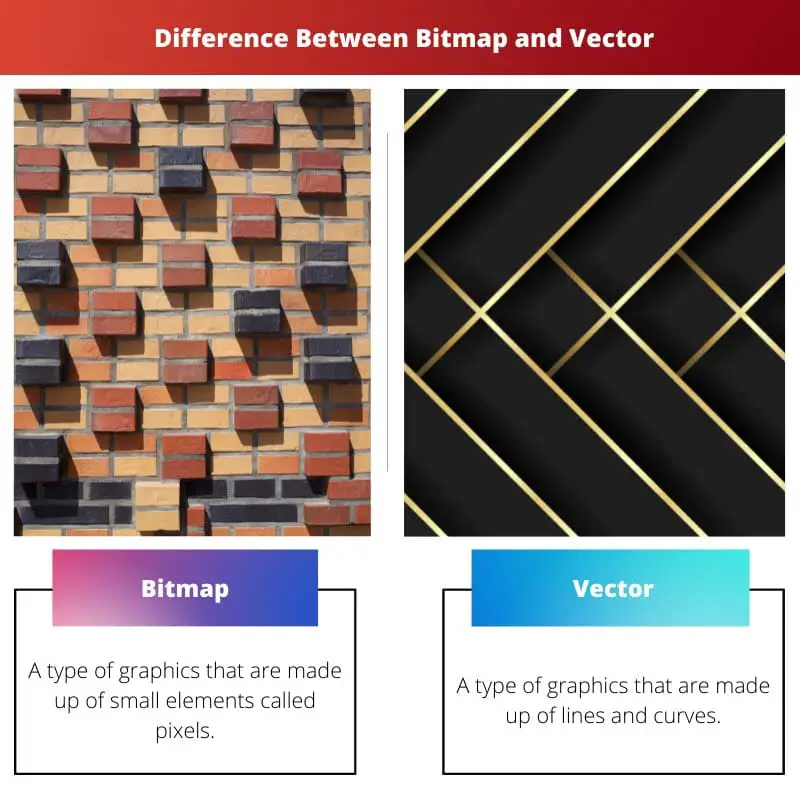
- As imagens bitmap compreendem pixels individuais, enquanto as imagens vetoriais são criadas usando fórmulas matemáticas para definir formas e caminhos.
- Imagens bitmap perdem qualidade quando ampliadas ou reduzidas, enquanto imagens vetoriais podem ser redimensionadas sem qualquer perda de qualidade ou resolução.
- As imagens de bitmap são ideais para imagens complexas e detalhadas, como fotografias, enquanto as imagens vetoriais são adequadas para gráficos, logotipos e ilustrações simples.
Bitmap vs Vetor
As imagens bitmap são compostas de pixels e dependem da resolução, enquanto as imagens vetoriais são compostas de equações matemáticas e são independentes da resolução. Os bitmaps são melhores para fotografias e outras imagens com gradientes e detalhes complexos. Os vetores são melhores para logotipos, ilustrações e outros gráficos que precisam ser redimensionados sem perda de qualidade.

vetor as imagens são formadas por linhas e curvas combinadas para formar um gráfico completo. Eles usam objetos como círculos e polígonos para fazer uma ilustração completa.
Se você diminuir o zoom das imagens bitmap, poderá ver os pixels e a imagem começará a ficar desfocada. Mas se você diminuir o zoom das imagens vetoriais, a imagem não ficará desfocada, mas permanecerá suave.
Um formato tem certas vantagens e desvantagens sobre o outro. A tabela de comparação abaixo fornece alguns outros recursos que diferenciam entre gráficos bitmap e vetoriais.
Tabela de comparação
| Característica | Bitmap | vetor |
|---|---|---|
| Composição | Composto por pequenos quadrados chamados pixels | Composto por caminhos e curvas matemáticas |
| AMPLIAR | Perde qualidade quando ampliado ou reduzido | Mantém a qualidade perfeita em qualquer tamanho |
| Tamanho do arquivo | Tamanhos de arquivo maiores devido às informações de pixel | Tamanhos de arquivo menores devido a fórmulas matemáticas |
| Detalhe | Bom para imagens fotorrealistas com muitas cores e sombras sutis | Detalhe limitado, melhor para logotipos, ícones e gráficos planos |
| Edição | Difícil editar elementos individuais | Fácil de editar formas, cores e caminhos |
| Impressão | Adequado para impressão de fotografias em alta resolução | Ideal para todas as necessidades de impressão, especialmente logotipos e gráficos nítidos |
| Exemplos | Fotos, imagens digitalizadas, pinturas digitais | Logotipos, ícones, ilustrações, fontes |
| Software | Photoshop, GIMP, Paint | Adobe Illustrator, Inkscape, CorelDRAW |
| Prós | Combinações de cores fotorrealistas e flexíveis | Tamanho de arquivo menor, escalável e editável |
| Desvantagens | Perde qualidade quando redimensionado, tamanho de arquivo grande | Detalhe limitado, não fotorrealista |
O que é bitmap?
Um bitmap, ou imagem raster, é um gráfico digital composto por uma grade de pixels individuais. Cada pixel representa um pequeno ponto colorido e a disposição desses pixels cria a imagem geral.
Características
- Dependente da resolução: As imagens bitmap dependem da resolução, o que significa que a qualidade está vinculada ao número de pixels por polegada (PPI) ou pontos por polegada (DPI). Ampliar um bitmap pode resultar em pixelização, reduzindo a qualidade da imagem.
- Formatos de arquivo: Os formatos de bitmap comuns incluem JPEG, PNG e GIF. Esses formatos são adequados para fotografias detalhadas e imagens complexas, mas podem resultar em tamanhos de arquivo maiores.
- Desafios de edição: A edição de imagens bitmap pode ser um desafio, especialmente ao redimensionar ou modificar detalhes específicos. Isso se deve à natureza fixa dos pixels e as alterações podem não ser dimensionadas suavemente.
Criação e Uso
Processo de criação
- Capturando: Imagens bitmap são criadas capturando fotografias ou digitalizando imagens físicas. Câmeras digitais e scanners registram a cor e a intensidade de cada pixel da imagem.
- Edição: Softwares de edição de imagens como o Photoshop são comumente usados para aprimorar, modificar ou manipular imagens bitmap. Artistas e fotógrafos podem ajustar cores, aplicar filtros ou adicionar efeitos.
Aplicações comuns
- Fotografia: Os bitmaps são amplamente utilizados para fotografias onde informações detalhadas sobre cores são cruciais.
- Gráficos da Web: Os formatos JPEG, PNG e GIF são comumente usados para gráficos da web, proporcionando um equilíbrio entre qualidade e tamanho do arquivo.
- Mídia impressa: Os bitmaps são adequados para materiais impressos, como revistas e pôsteres, onde a alta resolução é essencial.

O que é Vetor?
Os gráficos vetoriais referem-se a um tipo de computação gráfica que usa equações matemáticas para representar imagens. Ao contrário dos gráficos bitmap compostos de pixels, os gráficos vetoriais usam pontos, linhas, curvas e formas baseadas em expressões matemáticas. Essa abordagem permite imagens escaláveis e independentes de resolução.
Características dos gráficos vetoriais:
- Escalabilidade:
- Os gráficos vetoriais podem ser redimensionados infinitamente sem perda de qualidade, pois as formas são definidas por equações matemáticas em vez de pixels fixos.
- Ideal para logotipos, ícones e ilustrações onde a flexibilidade de tamanho é crucial.
- Independência de resolução:
- As imagens vetoriais mantêm a clareza e a nitidez, independentemente do dispositivo de exibição ou da resolução.
- Essa característica os torna adequados para diversas aplicações, desde pequenos ícones até grandes banners.
- Flexibilidade de edição:
- Objetos em gráficos vetoriais podem ser facilmente manipulados e modificados.
- A edição envolve o ajuste dos parâmetros matemáticos, permitindo um controle preciso sobre formas, cores e outros atributos.
- Tamanhos de arquivo pequenos:
- Os arquivos vetoriais são menores em tamanho em comparação aos arquivos bitmap.
- Isso é vantajoso para eficiência de armazenamento, transmissão e renderização.
- Casos de uso comuns:
- Amplamente utilizado em design gráfico, criação de logotipos, ilustrações, tipografia e outras aplicações onde escalabilidade e flexibilidade são essenciais.
Formatos de arquivo vetorial:
- SVG (gráficos vetoriais escaláveis):
- Um formato de imagem vetorial baseado em XML amplamente utilizado para aplicações web e gráficos escaláveis.
- IA (Adobe Illustrator):
- Um editor proprietário de gráficos vetoriais que salva arquivos no formato AI, comumente usado em design gráfico profissional.
- EPS (PostScript Encapsulado):
- Um formato de arquivo vetorial versátil usado para troca de gráficos entre diferentes aplicativos.

Principais diferenças entre bitmap e vetor
- composição:
- As imagens bitmap são compostas de pixels, enquanto as imagens vetoriais usam equações matemáticas para definir formas.
- Escalabilidade:
- As imagens bitmap podem pixelar quando redimensionadas, enquanto as imagens vetoriais podem ser redimensionadas infinitamente sem perda de qualidade.
- Independência de resolução:
- Os gráficos bitmap dependem da resolução, levando à perda de qualidade quando ampliados, enquanto os gráficos vetoriais mantêm a clareza em qualquer escala.
- Flexibilidade de edição:
- As imagens vetoriais permitem fácil manipulação e modificação de formas, cores e outros atributos, proporcionando maior flexibilidade de edição.
- Tamanho do Arquivo:
- Os arquivos bitmap podem ser maiores devido às informações de pixel fixas, enquanto os arquivos vetoriais são menores porque armazenam apenas instruções matemáticas.
- Casos de uso:
- Os bitmaps são adequados para fotografias detalhadas, enquanto os vetores são ideais para logotipos, ilustrações e gráficos que exigem escalabilidade.

- https://ieeexplore.ieee.org/abstract/document/5579713/
- https://dl.acm.org/doi/pdf/10.1145/1317331.1317339
Última atualização: 11 de fevereiro de 2024

Sandeep Bhandari é bacharel em Engenharia de Computação pela Thapar University (2006). Possui 20 anos de experiência na área de tecnologia. Ele tem grande interesse em vários campos técnicos, incluindo sistemas de banco de dados, redes de computadores e programação. Você pode ler mais sobre ele em seu página bio.

A distinção entre imagens bitmap e vetoriais é bem explicada. Agradeço a ênfase nas vantagens e desvantagens de cada formato.
Este é um artigo muito informativo sobre as diferenças entre imagens bitmap e vetoriais. A tabela de comparação fornece uma visão geral clara de seus atributos.
As características dos gráficos vetoriais são bem articuladas. A ênfase na escalabilidade e nos tamanhos de arquivos pequenos é um argumento convincente para o uso de formatos vetoriais.
A seção sobre o processo de criação de imagens bitmap fornece informações valiosas sobre os desafios associados à edição e redimensionamento de gráficos baseados em pixels.
A tabela de comparação fornece uma análise concisa das diferenças entre imagens bitmap e vetoriais, facilitando a compreensão.
Agradeço a explicação completa dos gráficos vetoriais e sua independência de resolução. A flexibilidade de edição de vetores é uma vantagem importante.
As características detalhadas das imagens bitmap e vetoriais são bem elaboradas. É fascinante como as equações matemáticas definem imagens vetoriais para escalabilidade infinita.
O artigo transmite com eficácia a versatilidade dos gráficos vetoriais para logotipos e ilustrações. É um recurso valioso para compreender os formatos de imagem.
A explicação de como as imagens vetoriais usam equações matemáticas para definir formas é esclarecedora. Ele destaca as vantagens dos gráficos vetoriais sobre os bitmaps.
Não concordo com a noção de que imagens bitmap são melhores para fotografias detalhadas. O artigo ignora a perda de qualidade dos bitmaps quando dimensionados.