Bitmapbilleder er sammensat af pixels, hvilket gør dem opløsningsafhængige og tilbøjelige til pixelering, når størrelsen ændres. Vektorbilleder bruger matematiske ligninger til at definere former, hvilket giver mulighed for uendelig skalerbarhed uden tab af kvalitet. Vektorer er ideelle til logoer og illustrationer, mens bitmaps passer til detaljerede fotografier.
Nøgleforsøg
- Bitmapbilleder omfatter individuelle pixels, mens vektorbilleder oprettes ved hjælp af matematiske formler til at definere former og stier.
- Bitmapbilleder mister kvalitet, når de skaleres op eller ned, mens vektorbilleder kan ændres størrelse uden tab af kvalitet eller opløsning.
- Bitmapbilleder er ideelle til komplekse, detaljerede billeder som fotografier, mens vektorbilleder er velegnede til simpel grafik, logoer og illustrationer.
Bitmap vs vektor
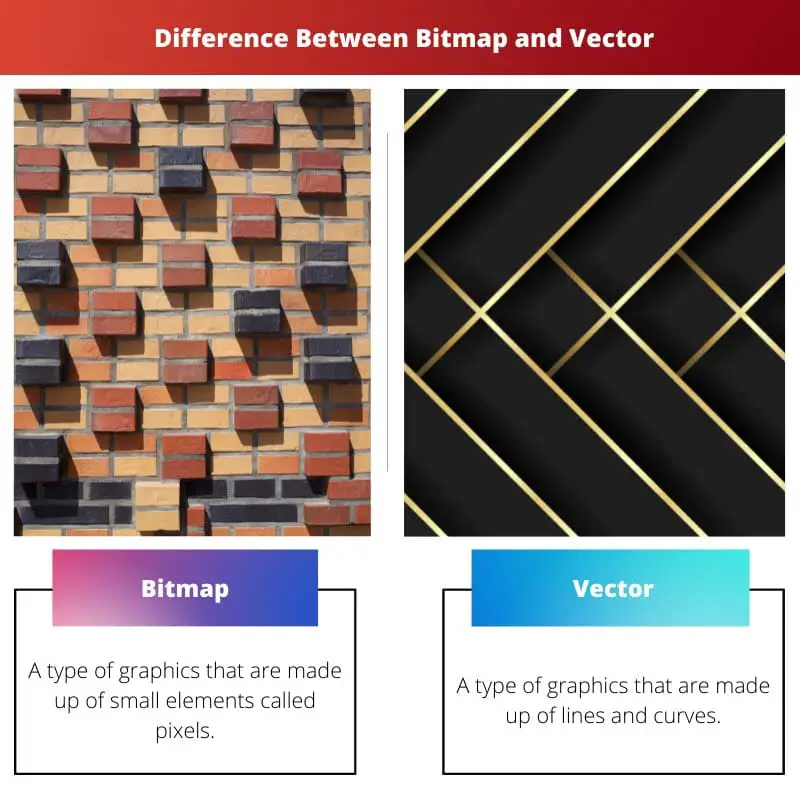
Bitmapbilleder består af pixels og er opløsningsafhængige, mens vektorbilleder består af matematiske ligninger og er opløsningsuafhængige. Bitmaps er bedre til fotografier og andre billeder med gradienter og indviklede detaljer. Vektorer er bedre til logoer, illustrationer og anden grafik, der skal ændres størrelse uden at miste kvalitet.

vektor billeder er opbygget af linjer og kurver kombineret for at danne en hel grafik. De bruger objekter som cirkler og polygoner til at lave en fuld illustration.
Hvis du zoomer ud bitmapbilleder, kan du se pixels, og billedet begynder at sløre ud. Men hvis du zoomer ud vektorbilleder, sløres billedet ikke ud, men forbliver glat.
Det ene format har visse fordele og ulemper i forhold til det andet. Sammenligningstabellen nedenfor giver nogle andre funktioner, der skelner mellem bitmap- og vektorgrafik.
Sammenligningstabel
| Feature | Bitmap | vektor |
|---|---|---|
| Sammensætning | Består af små firkanter kaldet pixels | Består af matematiske stier og kurver |
| Skalerbarhed | Mister kvalitet, når den forstørres eller formindskes | Bevarer perfekt kvalitet i enhver størrelse |
| Filstørrelse | Større filstørrelser på grund af pixeloplysninger | Mindre filstørrelser på grund af matematiske formler |
| Detalje | God til fotorealistiske billeder med mange farver og diskret skygge | Begrænsede detaljer, bedre til logoer, ikoner og flad grafik |
| Redigering | Svært at redigere individuelle elementer | Let at redigere former, farver og stier |
| Trykning | Velegnet til udskrivning af fotografier i høj opløsning | Ideel til alle printbehov, især logoer og skarp grafik |
| Eksempler | Fotos, scannede billeder, digitale malerier | Logoer, ikoner, illustrationer, skrifttyper |
| Software | Photoshop, GIMP, Paint | Adobe Illustrator, Inkscape, CorelDRAW |
| FORDELE | Fotorealistiske, fleksible farvekombinationer | Skalerbar, redigerbar, mindre filstørrelse |
| ULEMPER | Mister kvalitet, når størrelsen ændres, stor filstørrelse | Begrænsede detaljer, ikke fotorealistisk |
Hvad er Bitmap?
Et bitmap eller rasterbillede er en digital grafik sammensat af et gitter af individuelle pixels. Hver pixel repræsenterer en lille prik farve, og arrangementet af disse pixels skaber det overordnede billede.
Kendetegn
- Opløsningsafhængig: Bitmapbilleder er opløsningsafhængige, hvilket betyder, at kvaliteten er bundet til antallet af pixels per tomme (PPI) eller dots per inch (DPI). Forstørrelse af en bitmap kan resultere i pixelering, hvilket reducerer billedkvaliteten.
- Filformater: Almindelige bitmapformater inkluderer JPEG, PNG og GIF. Disse formater er velegnede til detaljerede fotografier og komplekse billeder, men kan føre til større filstørrelser.
- Redigeringsudfordringer: Redigering af bitmapbilleder kan være udfordrende, især når du ændrer størrelse eller ændrer specifikke detaljer. Dette skyldes den faste karakter af pixels, og ændringer skaleres muligvis ikke jævnt.
Oprettelse og brug
Oprettelsesproces
- Optager: Bitmapbilleder oprettes ved at tage billeder eller scanne fysiske billeder. Digitale kameraer og scannere registrerer farven og intensiteten af hver pixel i billedet.
- redigering: Billedredigeringssoftware som Photoshop bruges almindeligvis til at forbedre, ændre eller manipulere bitmapbilleder. Kunstnere og fotografer kan justere farver, anvende filtre eller tilføje effekter.
Almindelige applikationer
- Fotografering: Bitmaps er meget brugt til fotografier, hvor detaljerede farveoplysninger er afgørende.
- Webgrafik: JPEG-, PNG- og GIF-formater bruges almindeligvis til webgrafik, hvilket giver en balance mellem kvalitet og filstørrelse.
- Print media: Bitmaps er velegnede til trykte materialer, såsom magasiner og plakater, hvor høj opløsning er afgørende.

Hvad er vektor?
Vektorgrafik refererer til en type computergrafik, der bruger matematiske ligninger til at repræsentere billeder. I modsætning til bitmap-grafik, der er sammensat af pixels, bruger vektorgrafik punkter, linjer, kurver og former baseret på matematiske udtryk. Denne tilgang giver mulighed for skalerbare og opløsningsuafhængige billeder.
Karakteristika for vektorgrafik:
- Skalerbarhed:
- Vektorgrafik kan ændre størrelsen uendeligt uden tab af kvalitet, da formerne er defineret af matematiske ligninger i stedet for faste pixels.
- Ideel til logoer, ikoner og illustrationer, hvor fleksibilitet i størrelse er afgørende.
- Resolution Uafhængighed:
- Vektorbilleder bevarer klarhed og skarphed uanset skærmenheden eller opløsningen.
- Denne egenskab gør dem velegnede til forskellige applikationer, fra små ikoner til store bannere.
- Redigeringsfleksibilitet:
- Objekter i vektorgrafik kan nemt manipuleres og ændres.
- Redigering involverer justering af de matematiske parametre, hvilket giver mulighed for præcis kontrol over former, farver og andre attributter.
- Små filstørrelser:
- Vektorfiler er mindre i størrelse sammenlignet med bitmapfiler.
- Dette er fordelagtigt for lagring, transmission og gengivelseseffektivitet.
- Almindelige tilfælde:
- Udbredt i grafisk design, logooprettelse, illustrationer, typografi og andre applikationer, hvor skalerbarhed og fleksibilitet er afgørende.
Vektor filformater:
- SVG (Scalable Vector Graphics):
- Et XML-baseret vektorbilledformat, der er meget brugt til webapplikationer og skalerbar grafik.
- AI (Adobe Illustrator):
- En proprietær vektorgrafikeditor, der gemmer filer i AI-formatet, der almindeligvis bruges i professionelt grafisk design.
- EPS (Encapsulated PostScript):
- Et alsidigt vektorfilformat, der bruges til at udveksle grafik mellem forskellige applikationer.

Vigtigste forskelle mellem bitmap og vektor
- Sammensætning:
- Bitmapbilleder er sammensat af pixels, mens vektorbilleder bruger matematiske ligninger til at definere former.
- Skalerbarhed:
- Bitmapbilleder kan pixelere, når størrelsen ændres, mens vektorbilleder kan ændres i det uendelige uden tab af kvalitet.
- Resolution Uafhængighed:
- Bitmap-grafik er opløsningsafhængig, hvilket fører til kvalitetstab, når der zoomes ind, mens vektorgrafik bevarer klarheden i enhver skala.
- Redigeringsfleksibilitet:
- Vektorbilleder tillader nem manipulation og ændring af former, farver og andre attributter, hvilket giver større redigeringsfleksibilitet.
- Fil størrelse:
- Bitmapfiler kan være større på grund af de faste pixeloplysninger, mens vektorfiler er mindre, da de kun gemmer matematiske instruktioner.
- Brug sager:
- Bitmaps er velegnede til detaljerede fotografier, hvorimod vektorer er ideelle til logoer, illustrationer og grafik, der kræver skalerbarhed.

- https://ieeexplore.ieee.org/abstract/document/5579713/
- https://dl.acm.org/doi/pdf/10.1145/1317331.1317339
Sidst opdateret: 11. februar 2024

Sandeep Bhandari har en Bachelor of Engineering in Computers fra Thapar University (2006). Han har 20 års erfaring inden for teknologiområdet. Han har en stor interesse for forskellige tekniske områder, herunder databasesystemer, computernetværk og programmering. Du kan læse mere om ham på hans bio side.


Forskellen mellem bitmap- og vektorbilleder er godt forklaret. Jeg sætter pris på, at der lægges vægt på fordele og ulemper ved hvert format.
Dette er en meget informativ artikel om forskellene mellem bitmap- og vektorbilleder. Sammenligningstabellen giver et klart overblik over deres egenskaber.
Vektorgrafikkens egenskaber er velartikulerede. Vægten på skalerbarhed og små filstørrelser gør et overbevisende argument for brug af vektorformater.
Afsnittet om oprettelsesprocessen af bitmapbilleder giver værdifuld indsigt i de udfordringer, der er forbundet med redigering og ændring af størrelsen på pixelbaseret grafik.
Sammenligningstabellen giver en kortfattet opdeling af forskellene mellem bitmap- og vektorbilleder, hvilket gør det lettere at forstå.
Jeg sætter pris på den grundige forklaring af vektorgrafik og deres opløsningsuafhængighed. Redigeringsfleksibiliteten af vektorer er en vigtig fordel.
De detaljerede karakteristika for bitmap- og vektorbilleder er godt uddybet. Det er fascinerende, hvordan matematiske ligninger definerer vektorbilleder for uendelig skalerbarhed.
Artiklen formidler effektivt vektorgrafikkens alsidighed til logoer og illustrationer. Det er en værdifuld ressource til at forstå billedformaterne.
Forklaringen på, hvordan vektorbilleder bruger matematiske ligninger til at definere former, er oplysende. Det fremhæver fordelene ved vektorgrafik frem for bitmaps.
Jeg er uenig i den opfattelse, at bitmapbilleder er bedre til detaljerede fotografier. Artiklen overser kvalitetstabet af bitmaps, når de skaleres.