Bitmapové obrázky se skládají z pixelů, takže jsou závislé na rozlišení a náchylné k pixelizaci při změně velikosti. Vektorové obrázky používají k definování tvarů matematické rovnice, což umožňuje nekonečnou škálovatelnost bez ztráty kvality. Vektory jsou ideální pro loga a ilustrace, zatímco bitmapy vyhovují detailním fotografiím.
Key Takeaways
- Bitmapové obrázky obsahují jednotlivé pixely, zatímco vektorové obrázky jsou vytvářeny pomocí matematických vzorců k definování tvarů a cest.
- Bitmapové obrázky ztrácejí kvalitu při zvětšení nebo zmenšení, zatímco velikost vektorových obrázků lze změnit bez ztráty kvality nebo rozlišení.
- Bitmapové obrázky jsou ideální pro složité, detailní obrázky, jako jsou fotografie, zatímco vektorové obrázky jsou vhodné pro jednoduchou grafiku, loga a ilustrace.
Bitmapa vs vektor
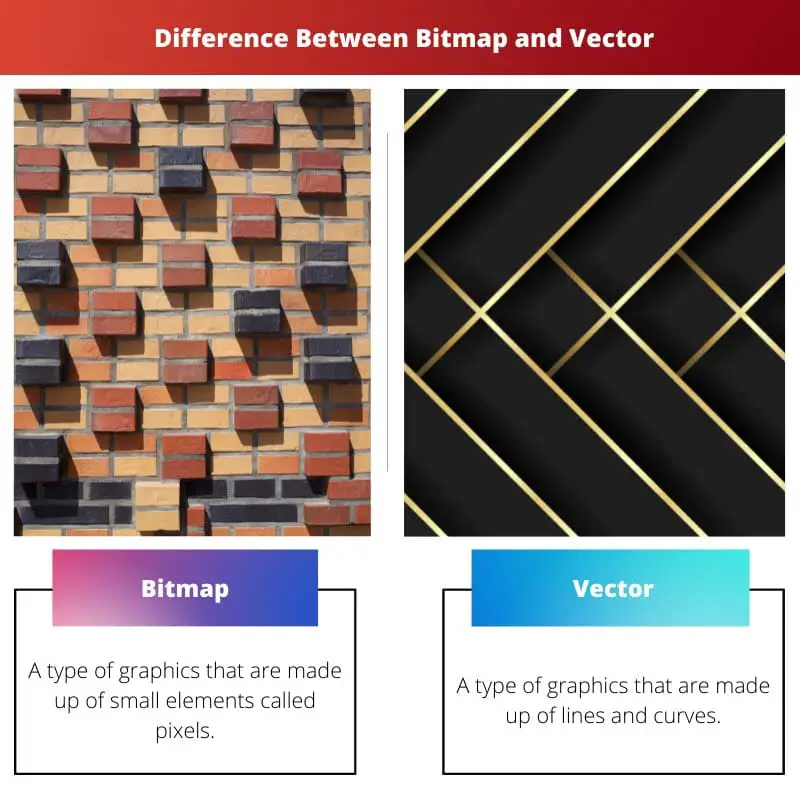
Bitmapové obrázky se skládají z pixelů a jsou závislé na rozlišení, zatímco vektorové obrázky se skládají z matematických rovnic a jsou nezávislé na rozlišení. Bitmapy jsou lepší pro fotografie a další obrázky s přechody a složitými detaily. Vektory jsou lepší pro loga, ilustrace a další grafiku, u které je třeba změnit velikost bez ztráty kvality.

vektor obrázky se skládají z čar a křivek, které tvoří celek grafiky. K vytvoření úplné ilustrace používají objekty jako kruhy a mnohoúhelníky.
Pokud bitmapové obrázky oddálíte, uvidíte pixely a obraz se začne rozmazávat. Pokud ale vektorové obrázky oddálíte, obraz se nerozmaže, ale zůstane hladký.
Jeden formát má oproti druhému určité výhody a nevýhody. Níže uvedená srovnávací tabulka uvádí některé další funkce, které odlišují bitmapovou a vektorovou grafiku.
Srovnávací tabulka
| vlastnost | Bitmap | vektor |
|---|---|---|
| Složení | Skládá se z malých čtverečků nazývaných pixely | Skládá se z matematických drah a křivek |
| Škálovatelnost | Při zvětšení nebo zmenšení ztrácí kvalitu | Udržuje dokonalou kvalitu při jakékoli velikosti |
| Velikost souboru | Větší velikosti souborů kvůli informacím o pixelech | Menší velikosti souborů díky matematickým vzorcům |
| Detail | Dobré pro fotorealistické obrázky s mnoha barvami a jemným stínováním | Omezené detaily, lepší pro loga, ikony a plochou grafiku |
| Editace | Obtížné úpravy jednotlivých prvků | Snadná úprava tvarů, barev a cest |
| Tisk | Vhodné pro tisk fotografií ve vysokém rozlišení | Ideální pro všechny tiskové potřeby, zejména loga a ostrou grafiku |
| Příklady | Fotografie, naskenované obrázky, digitální obrazy | Loga, ikony, ilustrace, fonty |
| Vývoj | Photoshop, GIMP, Malování | Adobe Illustrator, Inkscape, CorelDRAW |
| Klady | Fotorealistické, flexibilní barevné kombinace | Škálovatelné, upravitelné, menší velikost souboru |
| Nevýhody | Ztrácí kvalitu při změně velikosti, velká velikost souboru | Omezené detaily, ne fotorealistické |
Co je Bitmapa?
Bitmapa nebo rastrový obrázek je digitální grafika složená z mřížky jednotlivých pixelů. Každý pixel představuje malý barevný bod a uspořádání těchto pixelů vytváří celkový obraz.
charakteristika
- Závisí na rozlišení: Bitmapové obrázky jsou závislé na rozlišení, což znamená, že kvalita je vázána na počet pixelů na palec (PPI) nebo bodů na palec (DPI). Zvětšení bitmapy může vést k pixelizaci, což snižuje kvalitu obrazu.
- Formáty souborů: Mezi běžné bitmapové formáty patří JPEG, PNG a GIF. Tyto formáty jsou vhodné pro detailní fotografie a složité obrázky, ale mohou vést k větší velikosti souborů.
- Úpravy výzev: Úpravy bitmapových obrázků mohou být náročné, zejména při změně velikosti nebo úpravě konkrétních detailů. To je způsobeno pevnou povahou pixelů a změny nemusí být plynulé.
Vytvoření a použití
Proces vytváření
- Snímání: Bitmapové obrázky se vytvářejí zachycením fotografií nebo skenováním fyzických obrázků. Digitální fotoaparáty a skenery zaznamenávají barvu a intenzitu každého pixelu v obrázku.
- Úpravy: Software pro úpravu obrázků, jako je Photoshop, se běžně používá k vylepšení, úpravě nebo manipulaci s bitmapovými obrázky. Umělci a fotografové mohou upravovat barvy, používat filtry nebo přidávat efekty.
Běžné aplikace
- Fotografie: Bitmapy jsou široce používány pro fotografie, kde jsou důležité podrobné informace o barvách.
- Webová grafika: Pro webovou grafiku se běžně používají formáty JPEG, PNG a GIF, které poskytují rovnováhu mezi kvalitou a velikostí souboru.
- Tisková média: Bitmapy jsou vhodné pro tiskové materiály, jako jsou časopisy a plakáty, kde je vysoké rozlišení zásadní.

Co je Vector?
Vektorová grafika označuje typ počítačové grafiky, která k reprezentaci obrázků používá matematické rovnice. Na rozdíl od bitmapové grafiky, která se skládá z obrazových bodů, vektorová grafika používá body, čáry, křivky a tvary založené na matematických výrazech. Tento přístup umožňuje škálovatelné obrázky nezávislé na rozlišení.
Vlastnosti vektorové grafiky:
- Škálovatelnost:
- Velikost vektorové grafiky lze nekonečně měnit bez ztráty kvality, protože tvary jsou definovány spíše matematickými rovnicemi než pevnými pixely.
- Ideální pro loga, ikony a ilustrace, kde je zásadní flexibilita velikosti.
- Nezávislost na rozlišení:
- Vektorové obrázky si zachovávají čistotu a ostrost bez ohledu na zobrazovací zařízení nebo rozlišení.
- Díky této vlastnosti jsou vhodné pro různé aplikace, od malých ikon až po velké bannery.
- Flexibilita úprav:
- S objekty ve vektorové grafice lze snadno manipulovat a upravovat je.
- Úpravy zahrnují úpravu matematických parametrů, což umožňuje přesnou kontrolu nad tvary, barvami a dalšími atributy.
- Malé velikosti souborů:
- Vektorové soubory jsou menší ve srovnání s bitmapovými soubory.
- To je výhodné pro efektivitu ukládání, přenosu a vykreslování.
- Běžné případy použití:
- Široce se používá v grafickém designu, tvorbě log, ilustracích, typografii a dalších aplikacích, kde je zásadní škálovatelnost a flexibilita.
Formáty vektorových souborů:
- SVG (škálovatelná vektorová grafika):
- Formát vektorových obrázků založený na XML široce používaný pro webové aplikace a škálovatelnou grafiku.
- AI (Adobe Illustrator):
- Vlastní vektorový grafický editor, který ukládá soubory ve formátu AI, běžně používaný v profesionálním grafickém designu.
- EPS (Encapsulated PostScript):
- Všestranný vektorový formát souborů používaný pro výměnu grafiky mezi různými aplikacemi.

Hlavní rozdíly mezi bitmapou a vektorem
- Složení:
- Bitmapové obrázky se skládají z pixelů, zatímco vektorové obrázky používají k definování tvarů matematické rovnice.
- Škálovatelnost:
- Bitmapové obrázky mohou při změně velikosti pixelovat, zatímco vektorové obrázky lze měnit nekonečně bez ztráty kvality.
- Nezávislost na rozlišení:
- Bitmapová grafika je závislá na rozlišení, což vede ke ztrátě kvality při přiblížení, zatímco vektorová grafika si zachovává čistotu v jakémkoli měřítku.
- Flexibilita úprav:
- Vektorové obrázky umožňují snadnou manipulaci a úpravu tvarů, barev a dalších atributů a poskytují větší flexibilitu úprav.
- Velikost souboru:
- Bitmapové soubory mohou být větší díky fixním informacím o pixelech, zatímco vektorové soubory jsou menší, protože ukládají pouze matematické instrukce.
- Případy užití:
- Bitmapy jsou vhodné pro detailní fotografie, zatímco vektory jsou ideální pro loga, ilustrace a grafiku vyžadující škálovatelnost.

- https://ieeexplore.ieee.org/abstract/document/5579713/
- https://dl.acm.org/doi/pdf/10.1145/1317331.1317339
Poslední aktualizace: 11. února 2024

Sandeep Bhandari získal bakalářský titul v oboru počítačů na Thapar University (2006). Má 20 let zkušeností v oblasti technologií. Má velký zájem o různé technické obory, včetně databázových systémů, počítačových sítí a programování. Více si o něm můžete přečíst na jeho bio stránka.

Rozdíl mezi bitmapovými a vektorovými obrázky je dobře vysvětlen. Oceňuji důraz na výhody a nevýhody jednotlivých formátů.
Toto je velmi informativní článek o rozdílech mezi bitmapovými a vektorovými obrázky. Srovnávací tabulka poskytuje jasný přehled o jejich atributech.
Charakteristiky vektorové grafiky jsou dobře formulovány. Důraz na škálovatelnost a malé velikosti souborů je přesvědčivým důvodem pro použití vektorových formátů.
Část o procesu vytváření bitmapových obrázků poskytuje cenné informace o výzvách spojených s úpravou a změnou velikosti grafiky založené na pixelech.
Srovnávací tabulka poskytuje stručný přehled rozdílů mezi bitmapovými a vektorovými obrázky, což usnadňuje pochopení.
Oceňuji důkladné vysvětlení vektorové grafiky a její nezávislost na rozlišení. Flexibilita úprav vektorů je klíčovou výhodou.
Detailní charakteristiky bitmapových a vektorových obrázků jsou dobře propracované. Je fascinující, jak matematické rovnice definují vektorové obrázky pro nekonečnou škálovatelnost.
Článek efektivně zprostředkovává všestrannost vektorové grafiky pro loga a ilustrace. Je to cenný zdroj pro pochopení obrazových formátů.
Vysvětlení toho, jak vektorové obrázky používají matematické rovnice k definování tvarů, je poučné. Zdůrazňuje výhody vektorové grafiky oproti bitmapám.
Nesouhlasím s názorem, že bitmapové obrázky jsou lepší pro detailní fotografie. Článek přehlíží ztrátu kvality bitmap při změně měřítka.