Když obrázek změníte velikost nebo přiblížíte, občas se ukáže, že je dokonale čistý. Někdy však obrázek ukazuje aliasing. Důvodem je formát obrázku, který může být rastrový nebo vektorový.
Znát rozdíl mezi těmito dvěma je v oblasti grafického designu docela důležité.
Key Takeaways
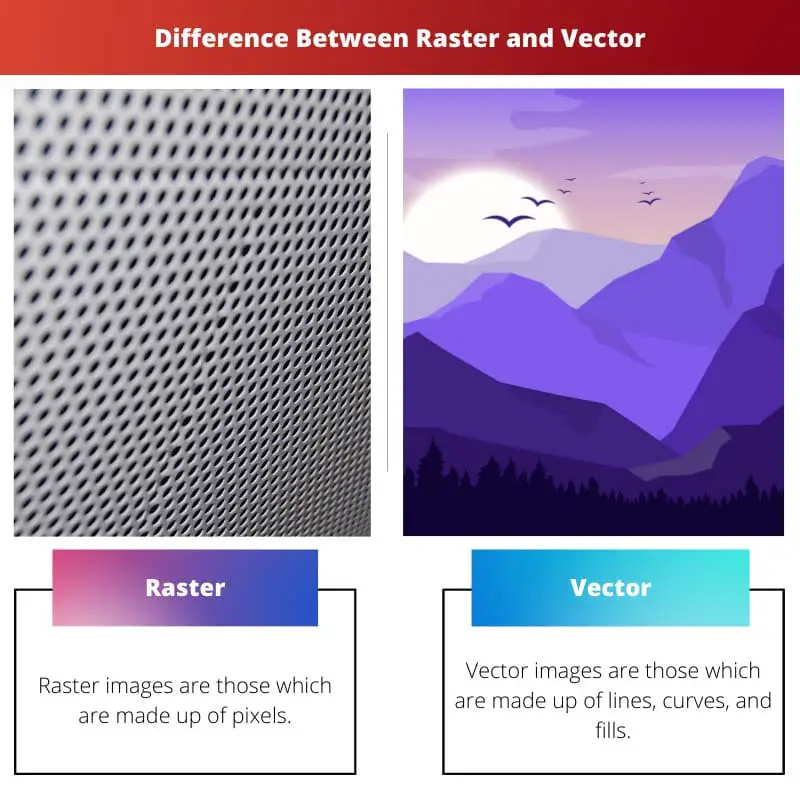
- Rastrová grafika se skládá z pixelů, což může při změně měřítka vést k degradaci obrazu.
- Vektorová grafika se skládá z geometrických tvarů a matematických vzorců, což umožňuje neomezené škálování bez ztráty kvality.
- Rastrové obrázky jsou ideální pro fotografie, zatímco vektorová grafika se lépe hodí pro loga a ilustrace.
Rastr vs vektor
Rastrové obrázky, známé také jako bitmapové obrázky, se skládají z pixelů a nejlépe se používají pro fotografie a další obrázky s širokou škálou barev a tónů. Vektorové obrázky se skládají z cest a nejlépe se používají pro návrhy a ilustrace, které je třeba často měnit bez ztráty kvality.

Rastrové obrázky jsou také běžně známé jako bitmapové obrázky. Jsou tvořeny černými, bílými nebo barevnými pixely. Grafické formáty, včetně GIF, JPEG, TIFF, XBM, PNG a PCX, slouží k jejich ukládání a sdílení.
Tyto obrázky nejsou tak škálovatelné jako vektorové obrázky. Je to proto, že při zvětšení zůstává počet pixelů obrázku stejný, takže vypadá rozmazaně.
Mezitím vektorové obrázky obsahují matematické výrazy, které rozhodují o tvaru, barvě a umístění obrázku. Při změně velikosti obrázku se použije stejný matematický vzorec, což vede k většímu, ale jasnému obrázku.
K jejich ukládání a sdílení se používají grafické formáty včetně EPS, WMF, PICT, TrueType a PostScript.
Srovnávací tabulka
| Parametry srovnání | Raster | vektor |
|---|---|---|
| Význam | Rastrové obrázky jsou ty, které se skládají z pixelů. | Vektorové obrázky jsou ty, které se skládají z čar, křivek a výplní. |
| Grafický formát | Používají grafické formáty GIF, JPEG, TIFF, XBM, PNG a PCX. | Používají grafické formáty EPS, WMF, PICT, TrueType a PostScript. |
| Škálovatelnost | Nejsou tak škálovatelné jako ty druhé. | Jsou snadno škálovatelné. |
| Malba | Malovat je je jako namočit štětec do barvy a použít ji na skutečné plátno. | Při malování se vybarvují pouze obrysy obrázků. |
| použití | Nejlépe fungují na úpravu fotek. | Nejlépe fungují pro kresby, ilustrace, loga a další technické snímky. |
| Programy | Lze je použít ve Photoshopu, lakovně a GIMPu. | Lze je použít v aplikacích CorelDraw, Illustrator a Inkscape. |
| Konverze | Převod rastru na vektorový obrázek je složitý a je časově náročný. | Vektorové obrázky lze snadno převést na rastrové obrázky. |
| Tisk | Je obtížné tyto obrázky vytisknout, když jsou přímé barvy omezené. | Tisk těchto obrázků je snadný, protože počet barev lze během tisku změnit. |
| Soubor | Rastrový soubor lze snadno převést do jiných formátů souborů. | Vektorové soubory nelze upravovat ani zobrazovat v programech, které formát nerozumí. |
| Rozšíření | Pro tyto obrázky se používají přípony jako .jpg, .gif, .png a .tiff. | Pro tyto obrázky se používají přípony jako .eps, .cdr, .pdf, .ai a .svg. |
Co je Raster?
Termín „rastr“ je široce používán v digitální fotografii a počítačové grafice. V podstatě se jedná o mechanismus, který využívá barevné pixely k vytvoření dvourozměrných obrázků.
Tyto obrázky lze prohlížet na papíře, počítačových displejích a dalších zařízeních. Počet pixelů, které je třeba použít pro vytvoření obrázku, je určen výškou a šířkou obrázku.
Rastrové obrázky nejsou příliš škálovatelné. Je to proto, že obsahují pouze určitý počet pixelů. Při změně velikosti se počet pixelů nezvětší, ale pouze se zvětší. Díky tomu se výsledný obrázek ukáže být rozmazaný.
Každý pixel rastrového obrázku obsahuje jednu číselnou hodnotu. Tato hodnota může určit viditelnou barvu a dokonce i rozměry pixelu. Tyto pixely jsou nastaveny v konkrétním pixelovém formátu, který pak tvoří rastrovou mřížku.
Zajímavé je, že většina obrázků uložených v počítači je ve formátu Rastr. Většina z nich je však komprimována, aby se zabránilo použití velkého množství paměti.
Bez ohledu na to jsou rastrové obrázky široce používány v editorech, jako je Paint Shop Pro, Adobe Photoshop, Microsoft Paint a dokonce i Coral Painter. Tento software pracuje na manipulaci s každým jednotlivým pixelem obrázku.
Co je Vector?
Stejně jako Raster je i Vector mechanismus široce používaný v počítačové grafice. Pro vytváření vizuálních obrazů používal geometrické tvary, jako jsou body, křivky, čáry, čtverce a mnohoúhelníky.
Tento mechanismus je vhodnější pro obory, jako je architektura, strojírenství, typografie, geodézie a 3D vykreslování. Nelze jej však použít v digitální fotografii a dálkovém průzkumu Země.
Každý vektorový obrázek se skládá z matematického výrazu, jehož prostřednictvím jsou navrženy souřadnice, barvy a rozměry geometrických tvarů.
Při změně velikosti obrázku se ke změně rozměrů použije stejný matematický vzorec. Díky tomu je výsledný obraz většinou jasný. V některých obrázcích však může být aliasing.
Tyto obrázky lze použít v softwaru, jako je Adobe Illustrator, CorelDraw a dokonce i Inkscape. Pro software, který nerozpozná vektorovou grafiku, je obtížné tyto obrázky použít.
Vždy je však lze velmi snadno převést na rastrové obrázky.
Formáty souborů jako EPS, PDF, CDR, SVG, WMF a AI se nejčastěji používají pro takové obrázky.
Navíc jsou tyto obrázky ideální pro tisk, protože číselné hodnoty mohou snadno manipulovat s barvou a rozměry podle požadavků tiskárny. To znamená, že tisk bude jasný a ostrý i po změně velikosti.
Hlavní rozdíly mezi rastrem a vektorem
- Rastrové obrázky jsou ty, které se skládají z pixelů, zatímco vektorové obrázky jsou ty, které se skládají z čar, křivek a výplní.
- Raster používá grafické formáty GIF, JPEG, TIFF, XBM, PNG a PCX, zatímco Vector používá grafické formáty EPS, WMF, PICT, TrueType a PostScript.
- Rastrové obrázky nelze škálovat, zatímco vektorové obrázky lze škálovat snadno.
- Malování rastru je jako namočit štětec do barvy a použít ji na skutečné plátno, zatímco na malbě vektoru se vybarvují pouze obrysy obrázků.
- Rastr funguje nejlépe pro úpravy fotografií, zatímco Vector funguje nejlépe pro kresby, ilustrace, loga a další technické snímky.
- Rastr lze použít ve Photoshopu, lakovně a GIMPu, zatímco vektor lze použít v aplikacích CorelDraw, Illustrator a Inkscape.
- Převod rastrového na vektorový obrázek je složitý a časově náročný, zatímco vektorové obrázky lze převést na rastrové obrázky snadno.
- Je obtížné tisknout rastrové obrázky, když jsou přímé barvy omezené, zatímco je snadné tisknout vektorové obrázky, protože počet barev lze během tisku změnit.

- https://ui.adsabs.harvard.edu/abs/1987PgERS..53.1383G/abstract
- https://link.springer.com/chapter/10.1007/3-540-45868-9_22
Poslední aktualizace: 11. června 2023

Sandeep Bhandari získal bakalářský titul v oboru počítačů na Thapar University (2006). Má 20 let zkušeností v oblasti technologií. Má velký zájem o různé technické obory, včetně databázových systémů, počítačových sítí a programování. Více si o něm můžete přečíst na jeho bio stránka.


Vysvětlení týkající se matematického základu vektorových obrázků a toho, jak dosahuje jasné změny velikosti, je poučné. Tento článek je cenným zdrojem pro každého, kdo se zabývá grafickým designem.
Nemohl jsem více souhlasit. Pohledy na technické aspekty vektorových obrázků jsou prezentovány velmi přístupným způsobem, což čtenářům usnadňuje pochopení základních pojmů.
Jasná a podrobná srovnání uvedená v článku poskytují jemné pochopení silných stránek a omezení rastrových a vektorových obrázků. Toto je povinná četba pro každého, kdo pracuje s digitálním vizuálním obsahem.
Srovnávací tabulka skutečně komplexním způsobem zachycuje klíčové rozdíly mezi rastrovými a vektorovými obrázky. Pochopení těchto rozdílů je klíčové pro každého, kdo pracuje v grafickém designu.
Podrobné popisy rastrových i vektorových obrázků jsou neuvěřitelně informativní a ukázkový software doporučený pro každý formát přidává tomuto dílu praktickou hodnotu.
Pokrytí rastrových a vektorových obrázků v článku je komplexní a poutavé a osvětluje složité detaily každého formátu. Slouží jako cenná reference pro profesionály i nadšence.
Tento článek obratně vysvětluje rozdíly mezi rastrovými a vektorovými obrázky, což z něj činí zásadní čtení pro ty, kteří chtějí hlouběji porozumět principům grafického designu.
Podrobné definice a případy použití pro rastrové a vektorové obrázky poskytují cenné informace o významu každého formátu. To bude užitečné pro každého, kdo se chce ponořit do grafického designu.
Naprosto souhlasím. Rozdíly uvedené ve srovnávací tabulce a poskytnutá vysvětlení pomáhají pozvednout porozumění těmto pojmům nad rámec základů.
Jasnost článku rozhodně zlepšuje porozumění rastrovým a vektorovým obrázkům v širším kontextu grafického designu. Je to vynikající zdroj pro ty, kteří si chtějí rozšířit své znalosti v oboru.
Tento článek poskytuje jasné a stručné vysvětlení rozdílů mezi formáty rastrových a vektorových obrázků. Je nezbytné, aby grafici rozuměli těmto rozdílům, aby mohli produkovat vysoce kvalitní práci.