सामान खरीदने और बेचने के लिए मार्केटिंग बहुत जरूरी है। अच्छी मार्केटिंग करने के लिए कंपनियां अपने दर्शकों को लक्षित करती हैं और अपनी बिक्री बढ़ाने के लिए उन्हें उत्पादों का विज्ञापन देती हैं।
डिजिटल मार्केटिंग आने के साथ, आपकी सेवाओं और उत्पादों के लिए दर्शकों की एक विस्तृत श्रृंखला तक पहुंचना बहुत महत्वपूर्ण हो गया है। लेकिन हर कंपनी सफल नहीं होती, और उनमें से कई विफल हो जाती हैं।
यहां लैंडिंग पेज और वेबसाइट की भूमिका आती है। ये दोनों शब्द बहुत अलग हैं और इन्हें एक-दूसरे के साथ भ्रमित नहीं किया जाना चाहिए। लैंडिंग पृष्ठ कंपनी-दर-कंपनी और व्यवसाय-दर-व्यवसाय भिन्न-भिन्न होते हैं। वे एक जैसे नहीं हो सकते.
चाबी छीन लेना
- लैंडिंग पृष्ठ एक एकल वेब पेज है जिसे किसी विशिष्ट लक्ष्य को प्राप्त करने के लिए डिज़ाइन किया गया है, जैसे लीड उत्पन्न करना या किसी उत्पाद को बढ़ावा देना। एक वेबसाइट विभिन्न सामग्रियों के साथ परस्पर जुड़े वेब पेजों का एक संग्रह है।
- लैंडिंग पेज स्पष्ट कॉल टू एक्शन के साथ केंद्रित और सीधे होने के लिए डिज़ाइन किए गए हैं, जबकि वेबसाइटें अधिक जटिल हैं और उनके कई लक्ष्य और कार्य हो सकते हैं।
- लैंडिंग पेजों का उपयोग डिजिटल मार्केटिंग अभियान में किया जाता है, जबकि वेबसाइटें अधिक सामान्य होती हैं और कंपनी की ऑनलाइन उपस्थिति के रूप में काम करती हैं।
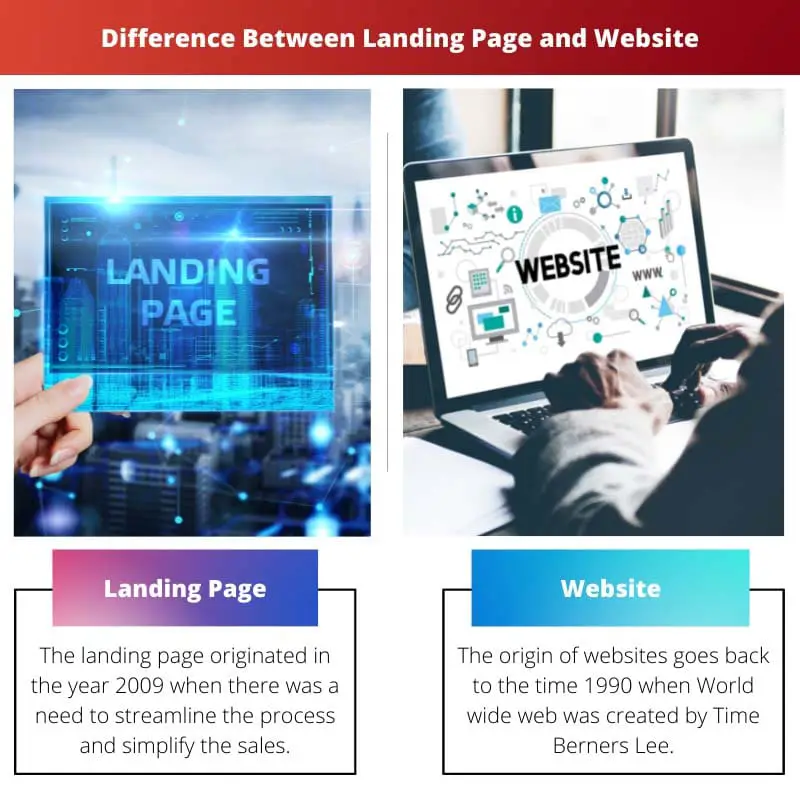
लैंडिंग पृष्ठ बनाम वेबसाइट
लैंडिंग पृष्ठ एक स्टैंडअलोन वेब पेज है जो किसी उपयोगकर्ता की खोज के जवाब में परिणाम पर क्लिक करने पर दिखाई देता है search engine. यह एक मार्केटिंग प्रमोशन या ऑनलाइन विज्ञापन है। वेबसाइट वेब पेजों का एक संग्रह है जिसमें संबंधित सामग्री होती है, जो एक सर्वर पर प्रकाशित होती है और एक डोमेन नाम से पहचानी जाती है।

लैंडिंग पृष्ठ एक व्यक्तिगत मुखपृष्ठ होता है जो तब आता है जब उपयोगकर्ता इसके प्रत्युत्तर में अनुकूलित खोज इंजन पर परिणाम खोजते हैं।
यह ऑनलाइन विज्ञापन, मार्केटिंग प्रचार या मार्केटिंग ईमेल प्रदर्शित कर सकता है। लैंडिंग पृष्ठ पर आने वाले विज़िटर वह कार्रवाई करेंगे जो विज्ञापनदाता की रूपांतरण दर निर्धारित करती है।
लैंडिंग पृष्ठ कंपनी की मुख्य साइट के भीतर एक माइक्रोसाइट का हिस्सा हो सकता है। तो यह कंपनी से लेकर कंपनी तक पर निर्भर करता है कि वे अपना लैंडिंग पृष्ठ कैसे डिज़ाइन करते हैं। इनका उपयोग लीड जेनरेशन के लिए किया जाता है जो एक पेज से दूसरे पेज तक ले जाता है।
एक वेबसाइट सामग्री से संबंधित सभी पृष्ठों का एक संग्रह है। वेबसाइट में एक डोमेन नाम होता है, और यह कम से कम किसी एक वेब सर्वर पर उपलब्ध और प्रकाशित होना चाहिए।
वेबसाइटों के कुछ उदाहरणों में Google, Yahoo, विकिपीडिया, Amazon, Bing आदि शामिल हैं। सार्वजनिक डोमेन में मौजूद सभी वेबसाइटें वर्ल्ड वाइड वेब का निर्माण करती हैं।
कई वेबसाइटें निजी होती हैं, किसी भी कंपनी की वेबसाइट की तरह। ऐसी वेबसाइटें केवल कंपनी के कर्मचारियों के लिए निजी नेटवर्क के माध्यम से उपलब्ध हैं।
तुलना तालिका
| तुलना के पैरामीटर | लैंडिंग पृष्ठ | वेबसाइट |
|---|---|---|
| उद्देश्य | लीड और बिक्री बेचें या आकर्षित करें। | दर्शकों को लक्षित करें और व्यवसाय समझाएँ। |
| सामग्री | छवि, कॉल टू एक्शन, फॉर्म, टेक्स्ट आदि। | असीमित |
| पथ प्रदर्शन | सीमित | सुलभ |
| दर्शक | ऑफर में रुचि है. | सामान्य रूप से रुचि रखते हैं. |
| पेज | 1 | +5 |
| प्रकार | संदर्भ और लेन-देन संबंधी | स्थैतिक और इंटरैक्टिव |
लैंडिंग पेज क्या है?
लैंडिंग पृष्ठ की शुरुआत वर्ष 2009 में हुई जब प्रक्रिया को सुव्यवस्थित करने और बिक्री को सरल बनाने की आवश्यकता थी। जब Microsoft Office ऐसा करने में विफल रहा तो यह बुरी तरह विफल हो गया था।
इसलिए आईटी विभाग एक ऐसा समाधान लाना चाहते थे जो प्रक्रिया को तेज़ कर सके और उबाऊ न हो।
इसलिए 2009 में, अनबाउंस जैसी विभिन्न स्टार्टअप कंपनियों और ई-कॉमर्स के उदय के साथ, क्लाउड कंप्यूटिंग ने लैंडिंग पेज के फलने-फूलने के लिए आदर्श स्थिति बनाई।
तब से, ग्राहक के लैंडिंग पृष्ठ की आवश्यकता के आधार पर ईमेल मार्केटिंग, लीड पोषण और ग्राहक संबंध प्रबंधन प्रणाली जैसे विभिन्न एकीकरण अस्तित्व में आए।
लैंडिंग पृष्ठ का प्रारूप बहुत सरल है. यानी, वे संक्षिप्त होने चाहिए, कार्रवाई-उन्मुख शीर्षक होने चाहिए और स्पष्ट होने चाहिए।
एक लैंडिंग पृष्ठ तब अच्छा बनता है जब वह पृष्ठ उत्पादों और सेवाओं के मूल्य की स्पष्ट तस्वीर प्रस्तुत करता है और उन्हें स्पष्ट रूप से समझाता है। लैंडिंग पृष्ठ पर कोई भी फॉर्म इसका मूल्य बताता है।
उदाहरण के लिए, यदि कोई न्यूज़लेटर या फॉर्म केवल एक ईमेल पता मांगता है, तो इसका मूल्य कम हो सकता है, जबकि एक उच्च-मूल्य वाला लैंडिंग पृष्ठ विज़िटर के संबंध में सभी प्रासंगिक विवरण पूछेगा। लैंडिंग पृष्ठ दो प्रकार का होता है संदर्भ और लेन-देन।
एक संदर्भ लैंडिंग पृष्ठ एक ऐसी चीज़ है जो केवल विज़िटर के लिए प्रासंगिक जानकारी प्रदान करता है। इसमें विभिन्न वेबसाइटों के पाठ, चित्र और अन्य लिंक शामिल हो सकते हैं।
संदर्भ लैंडिंग पृष्ठ का मुख्य उद्देश्य उपयोगकर्ता को अन्य सभी चीजों से अलग करना और उत्पादों के बारे में सभी जानकारी उपलब्ध कराना है ताकि वे पकड़ में आ सकें और कार्रवाई कर सकें।
दूसरा लैंडिंग पृष्ठ लेन-देन संबंधी है, जिसका अर्थ है कि कुछ भी करने से पहले, यह विज़िटर को पृष्ठ पर लेन-देन पूरा करने के लिए प्रेरित करता है।
तभी यह सुलभ हो सकेगा। यह फॉर्म प्रदान करके और सभी प्रकार के आवश्यक विवरण भरकर किया जाता है। लक्ष्य विज़िटर को ग्राहक बनाना है.

वेबसाइट क्या है?
वेबसाइटों की उत्पत्ति 1990 के समय से होती है जब टाइम बर्नर्स ली ने वर्ल्ड वाइड वेब बनाया था।
तीन साल बाद जब वर्ल्ड वाइड वेब मुफ़्त हो गया और किसी के लिए भी सुलभ हो गया, तब हर कोई अलग-अलग तरह की वेबसाइट बनाकर वेब में अपना योगदान देने लगा।
वेबसाइटें किसी भी प्रकार की हो सकती हैं, व्यक्तिगत से लेकर सरकारी, कंपनियों या किसी संगठन तक। वेबसाइटें लोगों के समूह, व्यक्तियों या किसी कंपनी/द्वारा बनाई जा सकती हैं।
वे किसी विशिष्ट विषय पर जानकारी प्रदान करने का काम करते हैं। वेबसाइटों में कई हाइपरलिंक शामिल हो सकते हैं, जो उन्हें किसी अन्य वेबसाइट से जोड़ते हैं। कुछ वेबसाइटों के लिए भुगतान भी किया जा सकता है और सदस्यता या पंजीकरण के माध्यम से उन तक पहुंचा जा सकता है।
सशुल्क वेबसाइटों के उदाहरणों में कई संदेश बोर्ड, वेब-आधारित ईमेल, व्यावसायिक साइटें, समाचार वेबसाइटें, अकादमिक जर्नल वेबसाइटें, गेमिंग वेबसाइटें, फ़ाइल-साझाकरण वेबसाइटें शामिल हैं। सामाजिक नेटवर्किंग वेबसाइटें, वास्तविक समय शेयर बाजार डेटा प्रदान करने वाली वेबसाइटें, साथ ही विभिन्न अन्य सेवाएं प्रदान करने वाली साइटें।
वेबसाइट की हाइपरलिंकिंग होमपेज से शुरू होती है। विज़िटर और उपयोगकर्ता लैपटॉप, टैबलेट, डेस्कटॉप और स्मार्टफ़ोन जैसे किसी भी उपकरण से वेबसाइटों तक पहुंच सकते हैं। वह एप्लिकेशन जिसके माध्यम से इन वेबसाइटों या पेजों तक पहुंचा जा सकता है, वेब ब्राउज़र कहलाता है।
पहले, जब वेबसाइटें लॉन्च की जाती थीं, तो उनमें केवल टेक्स्ट होते थे। लेकिन प्रगति के साथ, छवियों, ऑडियो और वीडियो का उपयोग प्लग-इन के माध्यम से वेबसाइटों पर किया जाने लगा।
वेबसाइटें दो प्रकार की होती हैं, अर्थात् स्थिर और इंटरैक्टिव। स्थैतिक वेबसाइटें वे होती हैं जहां जानकारी संग्रहीत की जाती है और उस तक पहुंचा जा सकता है। लेकिन लेखक और दर्शकों के बीच जुड़ाव की अनुमति नहीं है।
जबकि इंटरैक्टिव वेबसाइटों में मालिकों और उपयोगकर्ता के बीच बातचीत होती है। यह वेब 2.0 समुदाय का एक हिस्सा है। क्राउडफंडिंग, हास्य साइट, ऑनलाइन जुआ जैसी कई प्रकार की साइटें हैं। ब्लॉग, ऑनलाइन डेटिंग, सोशल नेटवर्किंग आदि।

लैंडिंग पेज और वेबसाइट के बीच मुख्य अंतर
- लैंडिंग पृष्ठ का उद्देश्य उत्पादों को बेचना, लीड बढ़ाना और बिक्री आकर्षित करना है। एक वेबसाइट का लक्ष्य दर्शकों को लक्षित करना, और व्यवसाय को समझाना और प्रस्तुत करना है।
- लैंडिंग पृष्ठ की सामग्री में एक छवि, कॉल टू एक्शन, फॉर्म, टेक्स्ट आदि शामिल होते हैं। एक वेबसाइट की सामग्री असीमित होती है।
- लैंडिंग पृष्ठ का नेविगेशन सीमित है। नेविगेट करते समय, वेबसाइटों के सभी पृष्ठ पहुंच योग्य होते हैं।
- लैंडिंग पृष्ठ के दर्शक ऑफ़र में रुचि रखते हैं। किसी वेबसाइट के दर्शकों की व्यवसाय में समान रुचि होती है।
- लैंडिंग पृष्ठ में केवल 1 पृष्ठ है. वेबसाइट में 5 से अधिक पेज हैं।
- सन्दर्भ और लेन-देन दो प्रकार के लैंडिंग पृष्ठ हैं। स्टेटिक और इंटरएक्टिव दो प्रकार की वेबसाइट हैं।

- https://books.google.com/books?hl=en&lr=&id=IcVVXipLzyQC&oi=fnd&pg=PT19&dq=Landing+Page+and+Website&ots=AVii2eAW8Z&sig=ebbdMmgiKxX-lb4Hz4nBm1-eQJM
- https://books.google.com/books?hl=en&lr=&id=f8-7pWbn9KEC&oi=fnd&pg=PR7&dq=Landing+Page+and+Website&ots=g5GQREA_mw&sig=_oaw5UyyP08voI8Q09z9Zns3S2s
अंतिम अद्यतन: 11 जून, 2023

संदीप भंडारी ने थापर विश्वविद्यालय (2006) से कंप्यूटर में इंजीनियरिंग में स्नातक की उपाधि प्राप्त की है। उनके पास प्रौद्योगिकी क्षेत्र में 20 वर्षों का अनुभव है। उन्हें डेटाबेस सिस्टम, कंप्यूटर नेटवर्क और प्रोग्रामिंग सहित विभिन्न तकनीकी क्षेत्रों में गहरी रुचि है। आप उनके बारे में और अधिक पढ़ सकते हैं जैव पृष्ठ.


लेख लैंडिंग पृष्ठों और वेबसाइटों के बीच एक विस्तृत तुलना प्रदान करता है। यह अच्छी तरह से लिखा गया है और जानकारीपूर्ण है, जो डिजिटल मार्केटिंग में प्रत्येक के महत्व को दर्शाता है।
विभिन्न प्रकार के लैंडिंग पृष्ठों की व्याख्या व्यापक है और यह इस बात की गहरी समझ प्रदान करती है कि ये पृष्ठ संभावित ग्राहकों को पकड़ने और मनाने के लिए कैसे काम करते हैं।
लैंडिंग पेजों और वेबसाइटों की ऐतिहासिक पृष्ठभूमि दिलचस्प है, और यह आज के डिजिटल परिदृश्य में उनके विकास और महत्व को समझने में मदद करती है।
तुलना तालिका इस लेख के लिए एक बढ़िया अतिरिक्त है, जो लैंडिंग पृष्ठों और वेबसाइटों के बीच अंतर को समझने का एक त्वरित और व्यवस्थित तरीका प्रदान करती है।
लैंडिंग पृष्ठों और वेबसाइटों के उद्देश्य और कार्यक्षमता के बारे में लेख का विवरण बहुत ही ज्ञानवर्धक है। यह स्पष्ट और संपूर्ण है, जो इसे डिजिटल मार्केटिंग में रुचि रखने वालों के लिए एक मूल्यवान संसाधन बनाता है।
व्यवसायों के लिए लैंडिंग पृष्ठों और वेबसाइटों की अवधारणा को समझना महत्वपूर्ण है। यह लेख प्रत्येक के अंतर और उद्देश्यों को समझाने में बहुत अच्छा काम करता है।
एक लैंडिंग पृष्ठ और एक वेबसाइट का गठन क्या होता है इसका विस्तृत विवरण बहुत ज्ञानवर्धक है। यह डिजिटल मार्केटिंग में उनकी विशिष्ट विशेषताओं और कार्यों पर प्रकाश डालता है।
वेबसाइटों और लैंडिंग पेजों के विकास के लिए प्रदान किया गया ऐतिहासिक संदर्भ दिलचस्प है और इन डिजिटल मार्केटिंग टूल की समझ को समृद्ध करता है।