Dok ulazimo u svijet dizajniranja proizvoda, neizbježno bismo se suočili s riječima Ui i Ux koje se često koriste. Većina ljudi koristi Ui i Ux naizmjenično, ali pojmovi imaju različita značenja.
I UI i UX potrebni su za proizvod ili dizajn digitalnog proizvoda. Pomaže u tome da proizvodi budu privlačni ljudima.
Ključni za poneti
- UI (korisničko sučelje) odnosi se na vizualni dizajn i izgled digitalnog proizvoda, dok se UX (korisničko iskustvo) bavi ukupnim iskustvom korištenja proizvoda.
- UI dizajneri stvaraju izgled i dojam proizvoda, uključujući boje, tipografiju i ikone, dok UX dizajneri optimiziraju upotrebljivost, funkcionalnost i zadovoljstvo korisnika.
- UX dizajn obuhvaća cijeli proces razvoja proizvoda i korisničku interakciju, dok je UI dizajn ključan za ukupni UX.
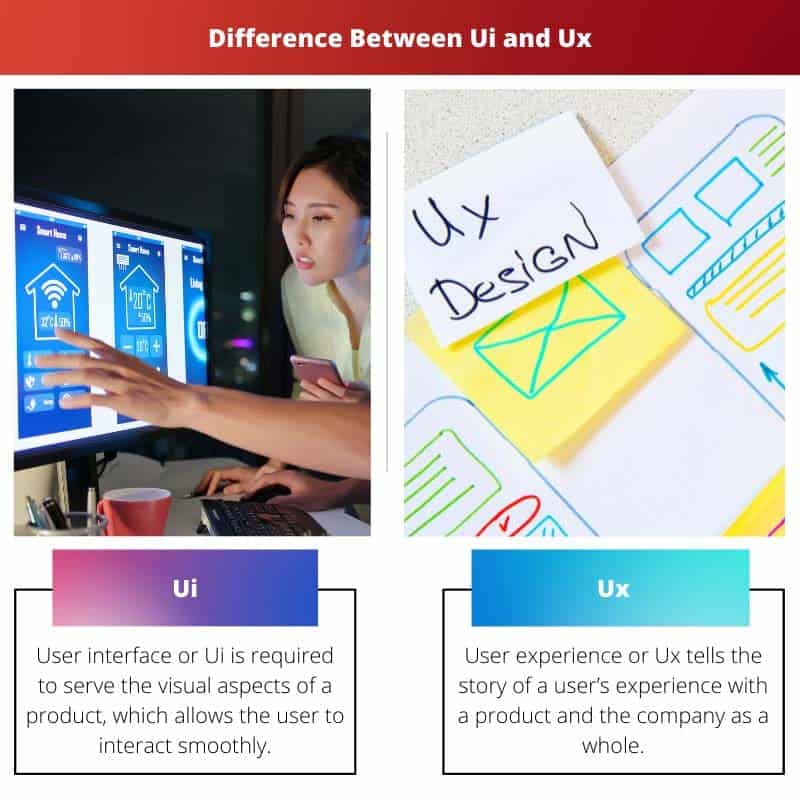
UI vs UX
UI (korisničko sučelje) odnosi se na grafički izgled aplikacije ili web stranicu, uključujući gumbe, izbornike i druge elemente dizajna. UX (korisničko iskustvo) odnosi se na cjelokupno iskustvo koje korisnik ima prilikom interakcije s proizvodom, uključujući jednostavnost korištenja, zadovoljstvo, i emocionalni odgovor.

Korisničko sučelje ili Ui često je korišten izraz u današnjem svijetu digitalnog dizajna. Pojam Ui odnosi se na interakciju korisnika i vizualni doživljaj proizvoda.
S vizualnim iskustvom, dizajner se trudi učiniti vizualne elemente ugodnim, estetskim i privlačnim. Interakcija obuhvaća ukupnu interakciju korisnika s proizvodom.
Koncept korisničkog iskustva ili Ux star je desetljećima. Ux je cjelokupno korisničko iskustvo o proizvodima i uslugama tvrtke.
Uključuje korisnikova mišljenja, osjećaje i emocije o proizvodu i tvrtki. Ux nije samo digitalni koncept i može se pronaći iu fizičkom dizajnu proizvoda.
Tabela za usporedbu
| Parametri usporedbe | Ui | Ux |
|---|---|---|
| Svrha | Korisničko sučelje ili Ui potrebno je za opsluživanje vizualnih aspekata proizvoda, što korisniku omogućuje glatku interakciju. | Korisničko iskustvo ili Ux priča priču o iskustvu korisnika s proizvodom i tvrtkom u cjelini. |
| Značaj | Ui više naglašava stvaranje estetske tipografije proizvoda s atraktivnim bojama. Također, fokusira se na pružanje vizualnih i interaktivnih elemenata. | Ux nije ograničen na vizualne i interaktivne elemente. Obuhvaća cjelokupno korisničko iskustvo i jednostavnost proizvoda i tvrtke prema korisniku. |
| Tipovi | Ui dizajneri imaju za cilj stvoriti vizualno ugodan digitalni proizvod. Web stranice, digitalni oglasi neki su od proizvoda Ui dizajnera. | Ux dizajn nije ograničen samo na digitalne zaslone i proizvode. Iskustvo korisnika odnosi se i na dizajn fizičkih proizvoda. |
| dizajn | Kako bi stvorio atraktivan dizajn korisničkog sučelja, dizajneru su potrebni okviri i izrada prototipova. I nakon provedenih istraživanja i razumijevanja očekivanja korisnika. | Ux dizajni su važniji jer zadovoljavaju osnovne potrebe korisnika proizvoda. Ux dizajneri koriste izglede i modele. |
| Golovi | Dizajneri korisničkog sučelja imaju za cilj stvoriti estetski dopadljive, jednostavne za korištenje, prilagodljive različitim digitalnim zaslonima i jasno interaktivne proizvode. | Cilj Ux dizajna je promijeniti, poboljšati korisničku interakciju i korisničko iskustvo proizvoda i tvrtke. |
Što je Ui?
Ui označava korisničko sučelje. Ui dizajni su dizajni izrađeni s ljudskim vizualnim i interaktivnim pristupom. Ui dizajneri više su usredotočeni na stvaranje vizualno ugodnih digitalnih proizvoda lijepog izgleda.
Također ima za cilj izmisliti proizvode prilagođene korisniku s preciznim postavljanjem gumba, teksta i slika.
Ova vrsta dizajna bila je opća značajka koja se može uočiti od početka digitalne ere. Računala iz 1970-ih zahtijevala su od korisnika unos nekoliko kodova za obavljanje osnovnih zadataka.
Sadašnje grafičko korisničko sučelje razvijeno je oko 1980-ih.
Dizajn korisničkog sučelja prvi su ozbiljno razmatrani na Apple Macintosh računalima i pojavio se fokus na poboljšanje korisničkog sučelja kako bi se privuklo više kupaca.
Korisničko sučelje je prešlo dug put od 1980-ih, a dizajn korisničkog sučelja potreban je posvuda, od mobilnih telefona do pametnih satova. Internet je bio značajan za stvaranje vakuuma koji su dizajneri korisničkog sučelja mogli preuzeti.
Dizajneri korisničkog sučelja razumiju očekivanja korisnika od digitalnog proizvoda tako što prate ukuse, preferencije, grafičke uzorke i najnovije trendove u dizajnu ljudi.
Dizajneri korisničkog sučelja uče se prilagoditi nedavnim trendovima kupaca i premašiti očekivanja korisnika. Ui, u digitalnoj eri, nastavlja biti utjecajan.

Što je Ux?
Ux se može definirati kao korisničko iskustvo. Ux dizajneri brinu o cjelokupnom korisničkom iskustvu tvrtke i njenih proizvoda.
Ux dizajni stvoreni su za poboljšanje postojećeg korisničkog iskustva. Maksimiziraju korisničke zadovoljstvo dok minimizira nesviđanja korisnika.
Korisničko iskustvo nije nedavni koncept dizajna, jer postoji desetljećima. Važno je da Ux dizajni nisu ograničeni na digitalni dizajn. Ux dizajni također se primjenjuju u nekoliko fizičkih proizvoda poput prijenosnih računala i mobilnih telefona.
Fokusiranje na korisničko iskustvo prastara je taktika za poboljšanje proizvoda i korisničkog iskustva.
Ne naglašava puno vizualne elemente dizajna. Ux dizajni se više bave pitanjem težine korištenja proizvoda nego estetikom. Ux dizajn radi na tome da proizvode učini najlakšim za pristup i glatku upotrebu bez ikakve zabune.
Dizajneri Ux-a brinu se da proizvodi budu razumljivi i jasni.
Ux dizajneri također su uključeni u istraživanje kako bi identificirali i poboljšali cjelokupno korisničko iskustvo. Više od vizualnih aspekata, Ux dizajneri se bave istraživanjem tržišta kako bi razumjeli tvrtku i njezinu konkurenciju.
Što je najvažnije, Ux dizajneri istražuju potrebe kupaca i pokušavaju zadovoljiti osnovne zahtjeve.

Glavne razlike između Ui i Ux
- Dizajner korisničkog sučelja više je usredotočen na opipljive elemente kao što su vizualni elementi i interaktivnost. Ux dizajner daje veći naglasak na konceptualni aspekt dizajna, poput pokušaja izrade idealnog proizvoda koji zadovoljava korisnike.
- Dizajner korisničkog sučelja bavi se vizualnim elementima poput izgleda i dojma proizvoda. Ux dizajner je u stalnoj potrazi za rješenjem koje rješava pitanje korisničkog iskustva.
- Ui dizajner radi samo na dizajniranju digitalnih proizvoda. Ux dizajner nije ograničen i radi i na fizičkim proizvodima.
- Ui dizajner radi na tome da uskladi i nadmaši očekivanja korisnika od proizvoda. Ux dizajner radi na poboljšanju cjelokupnog korisničkog iskustva i usklađivanju s osnovnim potrebama korisnika.
- Ui dizajneri provode istraživanje kupaca kako bi razumjeli njihove ukuse i trendove. Ux dizajneri provode istraživanje tržišta kako bi razumjeli poslovne aspekte.

- http://www.ripublication.com/ijaer17/ijaerv12n20_96.pdf
- https://doi.org/10.1109/CONMEDIA.2017.8266051
Zadnje ažuriranje: 28. srpnja 2023

Sandeep Bhandari ima diplomu inženjera računala na Sveučilištu Thapar (2006.). Ima 20 godina iskustva u području tehnologije. Ima veliki interes za razna tehnička područja, uključujući sustave baza podataka, računalne mreže i programiranje. Više o njemu možete pročitati na njegovom bio stranica.


Podaci navedeni o korisničkom sučelju i korisničkom sučelju temeljiti su i dobro prezentirani. To je obogaćujuće štivo za svakoga tko je zainteresiran za načela dizajna.
Doista, članak nudi izvrstan uvid u UI i UX.
Cijenim jasnu usporedbu između UI i UX. Važno je prepoznati njihove različite uloge u dizajnu proizvoda.
Apsolutno! UI i UX ključni su za uspješan dizajn proizvoda.
Potpuno se slažem. Ovaj članak to vrlo dobro objašnjava.
Smatram da je ovaj članak iznimno koristan u razlikovanju korisničkog sučelja od korisničkog sučelja. To je neophodno štivo za svakoga tko se bavi dizajnom proizvoda.
Definitivno je važno shvatiti razliku u ovim elementima dizajna.
Članak učinkovito razlikuje UI i UX, nudeći dragocjene uvide u dizajn proizvoda. To je koristan izvor za dizajnere nadobudne.
Apsolutno. To je vrijedna referenca za razumijevanje osnova UI i UX.
Definitivno, to je izvrstan izvor za učenje o korisničkom sučelju i korisničkom sučelju.
U članku su izvrsno objašnjene dubinske definicije UI i UX. Koristan je za one koji žele ući u područje dizajna proizvoda.
Da, to je izvrstan izvor za razumijevanje osnova UI i UX.
Potpuno se slažem. Članak pruža solidnu osnovu za novopridošlice za učenje o korisničkom sučelju i korisničkom sučelju.
Ovo je sjajno objašnjenje razlike između UI i UX. Hvala na pojašnjenju!
Ne mogu se više složiti! Vrlo je važno razumjeti razliku između to dvoje.
Usporedna tablica doista naglašava jedinstvene uloge UI-ja i UX-a. Od vitalne je važnosti prepoznati njihove specifične svrhe i ciljeve.
Apsolutno. Tablica pomaže da se ilustriraju njihove različite karakteristike dizajna.
Slažem se, usporedna tablica je vrlo pronicljiva.
Razlika između UI i UX-a dobro je definirana u članku. Dodaje jasnoću njihovim pojedinačnim ulogama u dizajnu proizvoda.
Slažem se, članak učinkovito naglašava važnost korisničkog sučelja i korisničkog sučelja u dizajnu.
Koncept UI i UX razrađen je jasnim primjerima. Cijenim jasnoću i dubinu informacija navedenih u ovom članku.
Apsolutno, primjeri pružaju jasno razumijevanje UI i UX principa.
Objašnjenje UI i UX je detaljno i informativno. Bolje sam razumio njihov značaj.
Da, ovaj članak pruža opsežan pregled korisničkog sučelja i korisničkog sučelja.