Bitmapafbeeldingen zijn samengesteld uit pixels, waardoor ze afhankelijk zijn van de resolutie en vatbaar zijn voor pixelvorming als ze worden vergroot of verkleind. Vectorafbeeldingen gebruiken wiskundige vergelijkingen om vormen te definiëren, waardoor oneindige schaalbaarheid mogelijk is zonder kwaliteitsverlies. Vectoren zijn ideaal voor logo's en illustraties, terwijl bitmaps geschikt zijn voor gedetailleerde foto's.
Key Takeaways
- Bitmapafbeeldingen bestaan uit afzonderlijke pixels, terwijl vectorafbeeldingen worden gemaakt met behulp van wiskundige formules om vormen en paden te definiëren.
- Bitmapafbeeldingen verliezen kwaliteit wanneer ze omhoog of omlaag worden geschaald, terwijl de grootte van vectorafbeeldingen kan worden gewijzigd zonder verlies van kwaliteit of resolutie.
- Bitmapafbeeldingen zijn ideaal voor complexe, gedetailleerde afbeeldingen zoals foto's, terwijl vectorafbeeldingen geschikt zijn voor eenvoudige afbeeldingen, logo's en illustraties.
Bitmap versus Vector
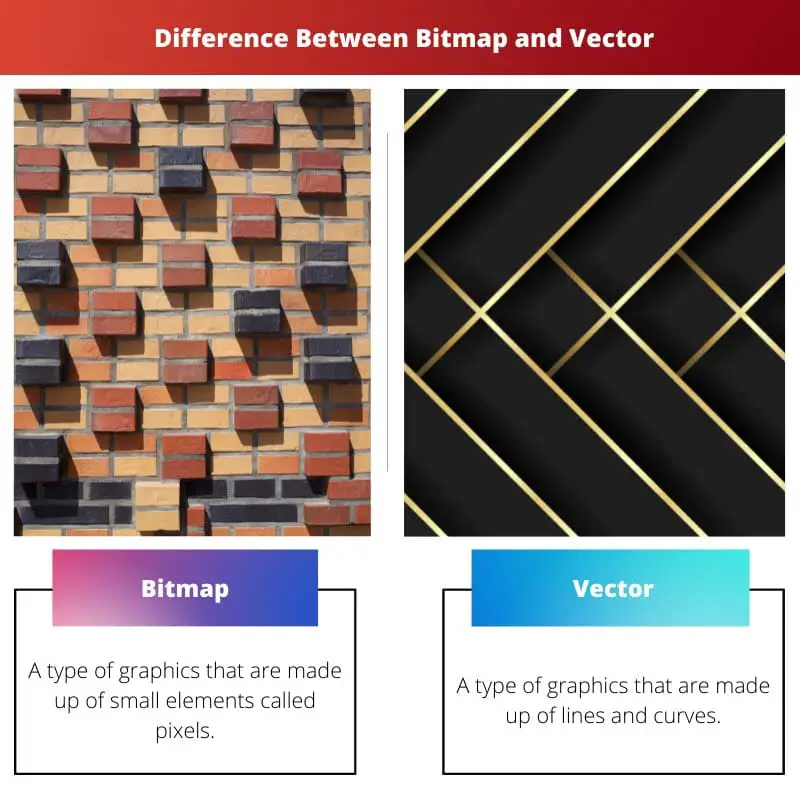
Bitmapafbeeldingen zijn opgebouwd uit pixels en zijn resolutie-afhankelijk, terwijl vectorafbeeldingen zijn opgebouwd uit wiskundige vergelijkingen en resolutie-onafhankelijk zijn. Bitmaps zijn beter voor foto's en andere afbeeldingen met verlopen en ingewikkelde details. Vectoren zijn beter voor logo's, illustraties en andere afbeeldingen waarvan het formaat moet worden aangepast zonder kwaliteitsverlies.

vector afbeeldingen zijn opgebouwd uit lijnen en krommen gecombineerd om een geheel grafisch te vormen. Ze gebruiken objecten zoals cirkels en polygonen om een volledige illustratie te maken.
Als u bitmapafbeeldingen uitzoomt, kunt u de pixels zien en begint de afbeelding te vervagen. Maar als je vectorafbeeldingen uitzoomt, vervaagt het beeld niet maar blijft het vloeiend.
Het ene formaat heeft bepaalde voor- en nadelen ten opzichte van het andere. De onderstaande vergelijkingstabel geeft een aantal andere kenmerken die onderscheid maken tussen bitmap- en vectorafbeeldingen.
Vergelijkingstabel
| Kenmerk | Bitmap | vector |
|---|---|---|
| Samenstelling: | Bestaat uit kleine vierkantjes die pixels worden genoemd | Bestaat uit wiskundige paden en curven |
| Schaalbaarheid | Verliest kwaliteit bij vergroten of verkleinen | Behoudt perfecte kwaliteit op elk formaat |
| Bestandsgrootte | Grotere bestandsgroottes vanwege pixelinformatie | Kleinere bestandsgroottes vanwege wiskundige formules |
| Detail | Goed voor fotorealistische afbeeldingen met veel kleuren en subtiele schaduwen | Beperkte details, beter voor logo's, pictogrammen en platte afbeeldingen |
| Editing | Moeilijk om individuele elementen te bewerken | Gemakkelijk om vormen, kleuren en paden te bewerken |
| Printen | Geschikt voor het afdrukken van foto's met hoge resolutie | Ideaal voor alle afdrukbehoeften, vooral logo's en scherpe afbeeldingen |
| Voorbeelden | Foto's, gescande afbeeldingen, digitale schilderijen | Logo's, iconen, illustraties, lettertypen |
| Software | Photoshop, GIMP, Verf | Adobe Illustrator, Inkscape, CorelDRAW |
| VOORDELEN | Fotorealistische, flexibele kleurencombinaties | Schaalbaar, bewerkbaar, kleinere bestandsgrootte |
| NADELEN | Verliest kwaliteit bij het wijzigen van het formaat, grote bestandsgrootte | Beperkt detail, niet fotorealistisch |
Wat is Bitmap?
Een bitmap, of rasterafbeelding, is een digitale afbeelding die is samengesteld uit een raster van afzonderlijke pixels. Elke pixel vertegenwoordigt een klein kleurpuntje, en de rangschikking van deze pixels creëert het totaalbeeld.
kenmerken
- Resolutie-afhankelijk: Bitmapafbeeldingen zijn resolutieafhankelijk, wat betekent dat de kwaliteit afhankelijk is van het aantal pixels per inch (PPI) of dots per inch (DPI). Het vergroten van een bitmap kan resulteren in pixelvorming, waardoor de beeldkwaliteit afneemt.
- Bestandsformaten: Veelgebruikte bitmapformaten zijn JPEG, PNG en GIF. Deze formaten zijn geschikt voor gedetailleerde foto's en complexe afbeeldingen, maar kunnen leiden tot grotere bestandsgroottes.
- Uitdagingen bewerken: Het bewerken van bitmapafbeeldingen kan een uitdaging zijn, vooral bij het wijzigen van het formaat of het wijzigen van specifieke details. Dit komt door het vaste karakter van pixels, waardoor wijzigingen mogelijk niet soepel worden geschaald.
Creatie en gebruik
Creatieproces
- Vastleggen: Bitmapafbeeldingen worden gemaakt door foto's te maken of fysieke afbeeldingen te scannen. Digitale camera's en scanners registreren de kleur en intensiteit van elke pixel in het beeld.
- Redactie: Beeldbewerkingssoftware zoals Photoshop wordt vaak gebruikt om bitmapafbeeldingen te verbeteren, wijzigen of manipuleren. Kunstenaars en fotografen kunnen kleuren aanpassen, filters toepassen of effecten toevoegen.
Gemeenschappelijke toepassingen
- Fotografie: Bitmaps worden veel gebruikt voor foto's waarbij gedetailleerde kleurinformatie cruciaal is.
- Webafbeeldingen: JPEG-, PNG- en GIF-formaten worden vaak gebruikt voor webafbeeldingen en bieden een balans tussen kwaliteit en bestandsgrootte.
- Drukwerk: Bitmaps zijn geschikt voor drukwerk, zoals tijdschriften en posters, waarbij een hoge resolutie essentieel is.

Wat is Vector?
Vectorafbeeldingen verwijzen naar een type computergraphics dat wiskundige vergelijkingen gebruikt om afbeeldingen weer te geven. In tegenstelling tot bitmapafbeeldingen die uit pixels bestaan, gebruiken vectorafbeeldingen punten, lijnen, curven en vormen op basis van wiskundige uitdrukkingen. Deze aanpak maakt schaalbare en resolutie-onafhankelijke afbeeldingen mogelijk.
Kenmerken van vectorafbeeldingen:
- schaalbaarheid:
- Het formaat van vectorafbeeldingen kan oneindig worden aangepast zonder kwaliteitsverlies, omdat de vormen worden gedefinieerd door wiskundige vergelijkingen in plaats van door vaste pixels.
- Ideaal voor logo's, iconen en illustraties waarbij flexibiliteit in grootte cruciaal is.
- Resolutie Onafhankelijkheid:
- Vectorafbeeldingen behouden hun helderheid en scherpte, ongeacht het weergaveapparaat of de resolutie.
- Deze eigenschap maakt ze geschikt voor diverse toepassingen, van kleine iconen tot grote banners.
- Flexibiliteit bewerken:
- Objecten in vectorafbeeldingen kunnen eenvoudig worden gemanipuleerd en aangepast.
- Bewerken omvat het aanpassen van de wiskundige parameters, waardoor nauwkeurige controle over vormen, kleuren en andere attributen mogelijk wordt.
- Kleine bestandsgroottes:
- Vectorbestanden zijn kleiner van formaat dan bitmapbestanden.
- Dit is voordelig voor de opslag-, transmissie- en weergave-efficiëntie.
- Gemeenschappelijke gebruiksgevallen:
- Wordt veel gebruikt in grafisch ontwerp, logo-creatie, illustraties, typografie en andere toepassingen waarbij schaalbaarheid en flexibiliteit essentieel zijn.
Vectorbestandsformaten:
- SVG (schaalbare vectorafbeeldingen):
- Een op XML gebaseerd vectorafbeeldingsformaat dat veel wordt gebruikt voor webapplicaties en schaalbare afbeeldingen.
- AI (Adobe-Illustrator):
- Een eigen vectorafbeeldingseditor die bestanden opslaat in het AI-formaat, dat vaak wordt gebruikt in professioneel grafisch ontwerp.
- EPS (ingekapseld PostScript):
- Een veelzijdig vectorbestandsformaat dat wordt gebruikt voor het uitwisselen van afbeeldingen tussen verschillende toepassingen.

Belangrijkste verschillen tussen bitmap en vector
- Samenstelling:
- Bitmapafbeeldingen zijn samengesteld uit pixels, terwijl vectorafbeeldingen wiskundige vergelijkingen gebruiken om vormen te definiëren.
- schaalbaarheid:
- Bitmapafbeeldingen kunnen pixelachtig worden als ze worden vergroot of verkleind, terwijl vectorafbeeldingen oneindig kunnen worden vergroot of verkleind zonder kwaliteitsverlies.
- Resolutie Onafhankelijkheid:
- Bitmapafbeeldingen zijn resolutieafhankelijk, wat leidt tot kwaliteitsverlies bij inzoomen, terwijl vectorafbeeldingen op elke schaal de helderheid behouden.
- Flexibiliteit bewerken:
- Vectorafbeeldingen maken eenvoudige manipulatie en wijziging van vormen, kleuren en andere kenmerken mogelijk, waardoor een grotere bewerkingsflexibiliteit ontstaat.
- Bestandsgrootte:
- Bitmapbestanden kunnen groter zijn vanwege de vaste pixelinformatie, terwijl vectorbestanden kleiner zijn omdat ze alleen wiskundige instructies opslaan.
- Gebruik Gevallen:
- Bitmaps zijn geschikt voor gedetailleerde foto's, terwijl vectoren ideaal zijn voor logo's, illustraties en afbeeldingen die schaalbaarheid vereisen.

- https://ieeexplore.ieee.org/abstract/document/5579713/
- https://dl.acm.org/doi/pdf/10.1145/1317331.1317339
Laatst bijgewerkt: 11 februari 2024

Sandeep Bhandari heeft een Bachelor of Engineering in Computers van Thapar University (2006). Hij heeft 20 jaar ervaring op het gebied van technologie. Hij heeft een grote interesse in verschillende technische gebieden, waaronder databasesystemen, computernetwerken en programmeren. Je kunt meer over hem lezen op zijn bio pagina.

Het onderscheid tussen bitmap- en vectorafbeeldingen wordt goed uitgelegd. Ik waardeer de nadruk op de voor- en nadelen van elk formaat.
Dit is een zeer informatief artikel over de verschillen tussen bitmap- en vectorafbeeldingen. De vergelijkingstabel geeft een duidelijk overzicht van hun kenmerken.
De kenmerken van vectorafbeeldingen zijn goed gearticuleerd. De nadruk op schaalbaarheid en kleine bestandsgroottes vormt een overtuigend argument voor het gebruik van vectorformaten.
Het gedeelte over het creatieproces van bitmapafbeeldingen biedt waardevolle inzichten in de uitdagingen die gepaard gaan met het bewerken en vergroten of verkleinen van op pixels gebaseerde afbeeldingen.
De vergelijkingstabel biedt een beknopt overzicht van de verschillen tussen bitmap- en vectorafbeeldingen, waardoor het gemakkelijker te begrijpen is.
Ik waardeer de grondige uitleg van vectorafbeeldingen en hun resolutie-onafhankelijkheid. De bewerkingsflexibiliteit van vectoren is een belangrijk voordeel.
De gedetailleerde kenmerken van bitmap- en vectorafbeeldingen zijn goed uitgewerkt. Het is fascinerend hoe wiskundige vergelijkingen vectorafbeeldingen definiëren voor oneindige schaalbaarheid.
Het artikel brengt op effectieve wijze de veelzijdigheid van vectorafbeeldingen voor logo's en illustraties over. Het is een waardevolle bron voor het begrijpen van de afbeeldingsformaten.
De uitleg van hoe vectorafbeeldingen wiskundige vergelijkingen gebruiken om vormen te definiëren is verhelderend. Het benadrukt de voordelen van vectorafbeeldingen ten opzichte van bitmaps.
Ik ben het niet eens met het idee dat bitmapafbeeldingen beter zijn voor gedetailleerde foto's. In het artikel wordt voorbijgegaan aan het kwaliteitsverlies van bitmaps wanneer ze worden geschaald.