รูปภาพบิตแมปประกอบด้วยพิกเซล ทำให้ขึ้นอยู่กับความละเอียดและมีแนวโน้มที่จะเกิดพิกเซลเมื่อปรับขนาด ภาพเวกเตอร์ใช้สมการทางคณิตศาสตร์ในการกำหนดรูปร่าง ช่วยให้สามารถปรับขนาดได้ไม่จำกัดโดยไม่สูญเสียคุณภาพ เวกเตอร์เหมาะสำหรับโลโก้และภาพประกอบ ในขณะที่บิตแมปเหมาะกับภาพถ่ายที่มีรายละเอียด
ประเด็นที่สำคัญ
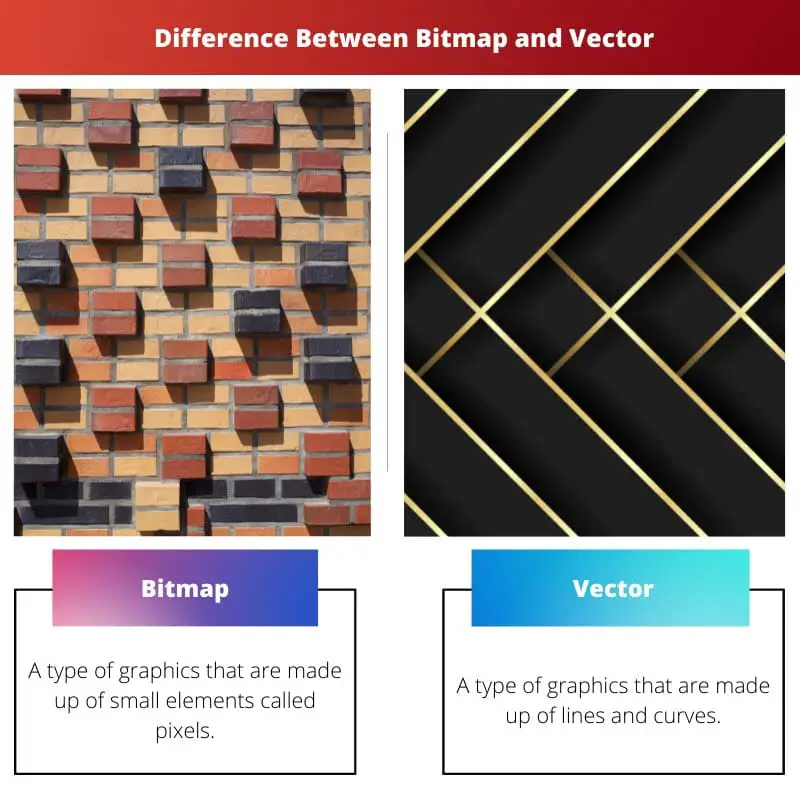
- ภาพบิตแมปประกอบด้วยแต่ละพิกเซล ในขณะที่ภาพเวกเตอร์ถูกสร้างขึ้นโดยใช้สูตรทางคณิตศาสตร์เพื่อกำหนดรูปร่างและเส้นทาง
- ภาพบิตแมปจะสูญเสียคุณภาพเมื่อขยายหรือลดขนาด ในขณะที่ภาพเวกเตอร์สามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพหรือความละเอียด
- ภาพบิตแมปเหมาะสำหรับภาพที่ซับซ้อนและมีรายละเอียด เช่น ภาพถ่าย ในขณะที่ภาพเวกเตอร์เหมาะสำหรับกราฟิก โลโก้ และภาพประกอบที่เรียบง่าย
บิตแมปกับเวกเตอร์
ภาพบิตแมปประกอบด้วยพิกเซลและขึ้นอยู่กับความละเอียด ในขณะที่ภาพเวกเตอร์ประกอบด้วยสมการทางคณิตศาสตร์และไม่ขึ้นกับความละเอียด บิตแมปจะดีกว่าสำหรับภาพถ่ายและภาพอื่นๆ ที่มีการไล่ระดับสีและรายละเอียดที่ซับซ้อน เวกเตอร์เหมาะกว่าสำหรับโลโก้ ภาพประกอบ และกราฟิกอื่นๆ ที่ต้องปรับขนาดโดยไม่สูญเสียคุณภาพ

เวกเตอร์ รูปภาพประกอบด้วยเส้นและเส้นโค้งรวมกันเพื่อสร้างเป็นกราฟิกทั้งหมด พวกเขาใช้วัตถุเช่นวงกลมและรูปหลายเหลี่ยมเพื่อสร้างภาพประกอบที่สมบูรณ์
หากคุณซูมภาพบิตแมปออก คุณจะเห็นพิกเซล และภาพเริ่มเบลอ แต่ถ้าคุณซูมภาพเวกเตอร์ออก ภาพจะไม่เบลอแต่ยังคงความเรียบเนียน
รูปแบบหนึ่งมีข้อดีและข้อเสียมากกว่าอีกรูปแบบหนึ่ง ตารางเปรียบเทียบด้านล่างแสดงคุณสมบัติอื่นๆ บางอย่างที่แยกความแตกต่างระหว่างบิตแมปและกราฟิกแบบเวกเตอร์
ตารางเปรียบเทียบ
| ลักษณะ | บิตแมป | เวกเตอร์ |
|---|---|---|
| ส่วนประกอบ | ประกอบด้วยสี่เหลี่ยมเล็กๆ ที่เรียกว่าพิกเซล | ประกอบด้วยเส้นทางและเส้นโค้งทางคณิตศาสตร์ |
| scalability | สูญเสียคุณภาพเมื่อขยายหรือย่อขนาด | รักษาคุณภาพที่สมบูรณ์แบบในทุกขนาด |
| ขนาดไฟล์ | ขนาดไฟล์ใหญ่ขึ้นเนื่องจากข้อมูลพิกเซล | ขนาดไฟล์เล็กลงเนื่องจากสูตรทางคณิตศาสตร์ |
| รายละเอียด | เหมาะสำหรับภาพเสมือนจริงที่มีหลายสีและการแรเงาที่ละเอียดอ่อน | รายละเอียดมีจำกัด เหมาะสำหรับโลโก้ ไอคอน และกราฟิกแบบเรียบๆ |
| การตัดต่อ | ยากที่จะแก้ไขแต่ละองค์ประกอบ | แก้ไขรูปร่าง สี และเส้นทางได้ง่าย |
| การพิมพ์ | เหมาะสำหรับการพิมพ์ภาพถ่ายที่มีความละเอียดสูง | เหมาะสำหรับทุกความต้องการในการพิมพ์ โดยเฉพาะโลโก้และกราฟิกที่คมชัด |
| ตัวอย่าง | ภาพถ่าย รูปภาพที่สแกน ภาพวาดดิจิทัล | โลโก้ ไอคอน ภาพประกอบ แบบอักษร |
| ซอฟต์แวร์ | Photoshop, GIMP, ระบายสี | Adobe Illustrator, Inkscape, CorelDRAW |
| ข้อดี | การผสมผสานสีที่สมจริงและยืดหยุ่น | ปรับขนาด แก้ไขได้ ขนาดไฟล์เล็กลง |
| จุดด้อย | สูญเสียคุณภาพเมื่อปรับขนาด ขนาดไฟล์ใหญ่ | รายละเอียดมีจำกัด ไม่สมจริง |
บิตแมปคืออะไร?
บิตแมปหรือรูปภาพแรสเตอร์เป็นกราฟิกดิจิทัลที่ประกอบด้วยตารางของแต่ละพิกเซล แต่ละพิกเซลแสดงถึงจุดสีเล็กๆ และการจัดเรียงพิกเซลเหล่านี้จะสร้างภาพโดยรวม
ลักษณะ
- ขึ้นอยู่กับความละเอียด: รูปภาพบิตแมปจะขึ้นอยู่กับความละเอียด ซึ่งหมายความว่าคุณภาพจะเชื่อมโยงกับจำนวนพิกเซลต่อนิ้ว (PPI) หรือจุดต่อนิ้ว (DPI) การขยายบิตแมปอาจส่งผลให้เกิดพิกเซล ส่งผลให้คุณภาพของภาพลดลง
- รูปแบบไฟล์: รูปแบบบิตแมปทั่วไป ได้แก่ JPEG, PNG และ GIF รูปแบบเหล่านี้เหมาะสำหรับภาพถ่ายที่มีรายละเอียดและภาพที่ซับซ้อน แต่อาจทำให้ไฟล์มีขนาดใหญ่ขึ้น
- การแก้ไขความท้าทาย: การแก้ไขภาพบิตแมปอาจเป็นเรื่องที่ท้าทาย โดยเฉพาะอย่างยิ่งเมื่อปรับขนาดหรือแก้ไขรายละเอียดเฉพาะ นี่เป็นเพราะธรรมชาติของพิกเซลคงที่ และการเปลี่ยนแปลงอาจไม่ราบรื่น
การสร้างและการใช้งาน
กระบวนการสร้าง
- จับภาพ: ภาพบิตแมปถูกสร้างขึ้นโดยการถ่ายภาพหรือสแกนภาพทางกายภาพ กล้องดิจิตอลและสแกนเนอร์จะบันทึกสีและความเข้มของแต่ละพิกเซลในภาพ
- การแก้ไข: ซอฟต์แวร์แก้ไขภาพ เช่น Photoshop มักใช้เพื่อปรับปรุง ปรับเปลี่ยน หรือจัดการภาพบิตแมป ศิลปินและช่างภาพสามารถปรับสี ใช้ฟิลเตอร์ หรือเพิ่มเอฟเฟ็กต์ได้
การใช้งานทั่วไป
- การถ่ายภาพ: บิตแมปถูกนำมาใช้กันอย่างแพร่หลายสำหรับภาพถ่ายที่ข้อมูลสีโดยละเอียดเป็นสิ่งสำคัญ
- เว็บกราฟิก: รูปแบบ JPEG, PNG และ GIF มักใช้สำหรับกราฟิกบนเว็บ ซึ่งให้ความสมดุลระหว่างคุณภาพและขนาดไฟล์
- สื่อสิ่งพิมพ์: บิตแมปเหมาะสำหรับสื่อสิ่งพิมพ์ เช่น นิตยสารและโปสเตอร์ ซึ่งจำเป็นต้องมีความละเอียดสูง

เวกเตอร์คืออะไร?
กราฟิกแบบเวกเตอร์หมายถึงคอมพิวเตอร์กราฟิกประเภทหนึ่งที่ใช้สมการทางคณิตศาสตร์เพื่อแสดงรูปภาพ ต่างจากกราฟิกบิตแมปที่ประกอบด้วยพิกเซล กราฟิกแบบเวกเตอร์ใช้จุด เส้น เส้นโค้ง และรูปร่างตามนิพจน์ทางคณิตศาสตร์ วิธีการนี้ช่วยให้สามารถปรับขนาดรูปภาพได้และไม่ขึ้นกับความละเอียด
ลักษณะของกราฟิกแบบเวกเตอร์:
- scalability:
- กราฟิกแบบเวกเตอร์สามารถปรับขนาดได้ไม่จำกัดโดยไม่สูญเสียคุณภาพ เนื่องจากรูปร่างถูกกำหนดโดยสมการทางคณิตศาสตร์มากกว่าพิกเซลคงที่
- เหมาะสำหรับโลโก้ ไอคอน และภาพประกอบที่ความยืดหยุ่นในขนาดเป็นสิ่งสำคัญ
- ความเป็นอิสระในการแก้ปัญหา:
- ภาพเวกเตอร์จะรักษาความชัดเจนและความคมชัดโดยไม่คำนึงถึงอุปกรณ์แสดงผลหรือความละเอียด
- ลักษณะนี้ทำให้เหมาะสำหรับการใช้งานที่หลากหลาย ตั้งแต่ไอคอนขนาดเล็กไปจนถึงแบนเนอร์ขนาดใหญ่
- ความยืดหยุ่นในการแก้ไข:
- วัตถุในกราฟิกแบบเวกเตอร์สามารถจัดการและแก้ไขได้อย่างง่ายดาย
- การแก้ไขเกี่ยวข้องกับการปรับพารามิเตอร์ทางคณิตศาสตร์ ช่วยให้สามารถควบคุมรูปร่าง สี และคุณลักษณะอื่นๆ ได้อย่างแม่นยำ
- ขนาดไฟล์เล็ก:
- ไฟล์เวกเตอร์มีขนาดเล็กกว่าเมื่อเทียบกับไฟล์บิตแมป
- นี่เป็นข้อดีสำหรับประสิทธิภาพในการจัดเก็บ การส่งผ่าน และการเรนเดอร์
- กรณีการใช้งานทั่วไป:
- ใช้กันอย่างแพร่หลายในการออกแบบกราฟิก การสร้างโลโก้ ภาพประกอบ การพิมพ์ และการใช้งานอื่นๆ ที่จำเป็นต้องมีความสามารถในการปรับขนาดและความยืดหยุ่น
รูปแบบไฟล์เวกเตอร์:
- SVG (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้):
- รูปแบบภาพเวกเตอร์ที่ใช้ XML ที่ใช้กันอย่างแพร่หลายสำหรับเว็บแอปพลิเคชันและกราฟิกที่ปรับขนาดได้
- AI (อะโดบี อิลลัสเตรเตอร์):
- โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ที่เป็นกรรมสิทธิ์ซึ่งบันทึกไฟล์ในรูปแบบ AI ซึ่งมักใช้ในการออกแบบกราฟิกระดับมืออาชีพ
- EPS (โพสต์สคริปต์แบบห่อหุ้ม):
- รูปแบบไฟล์เวกเตอร์อเนกประสงค์ที่ใช้สำหรับการแลกเปลี่ยนกราฟิกระหว่างแอปพลิเคชันต่างๆ

ความแตกต่างหลักระหว่างบิตแมปและเวกเตอร์
- ส่วนประกอบ:
- ภาพบิตแมปประกอบด้วยพิกเซล ในขณะที่ภาพเวกเตอร์ใช้สมการทางคณิตศาสตร์เพื่อกำหนดรูปร่าง
- scalability:
- ภาพบิตแมปสามารถสร้างพิกเซลได้เมื่อปรับขนาด ในขณะที่ภาพเวกเตอร์สามารถปรับขนาดได้อย่างไม่สิ้นสุดโดยไม่สูญเสียคุณภาพ
- ความเป็นอิสระในการแก้ปัญหา:
- กราฟิกบิตแมปขึ้นอยู่กับความละเอียด ส่งผลให้คุณภาพลดลงเมื่อซูมเข้า ในขณะที่กราฟิกแบบเวกเตอร์จะรักษาความชัดเจนในทุกขนาด
- ความยืดหยุ่นในการแก้ไข:
- ภาพเวกเตอร์ช่วยให้สามารถจัดการและปรับเปลี่ยนรูปร่าง สี และคุณลักษณะอื่นๆ ได้อย่างง่ายดาย ทำให้แก้ไขได้อย่างยืดหยุ่นมากขึ้น
- ขนาดไฟล์:
- ไฟล์บิตแมปอาจมีขนาดใหญ่ขึ้นได้เนื่องจากข้อมูลพิกเซลคงที่ ในขณะที่ไฟล์เวกเตอร์มีขนาดเล็กลงเนื่องจากเก็บเฉพาะคำสั่งทางคณิตศาสตร์เท่านั้น
- ใช้กรณี:
- บิตแมปเหมาะสำหรับภาพถ่ายที่มีรายละเอียด ในขณะที่เวกเตอร์เหมาะสำหรับโลโก้ ภาพประกอบ และกราฟิกที่ต้องการความสามารถในการปรับขนาด

- https://ieeexplore.ieee.org/abstract/document/5579713/
- https://dl.acm.org/doi/pdf/10.1145/1317331.1317339
อัพเดตล่าสุด : 11 กุมภาพันธ์ 2024

Sandeep Bhandari สำเร็จการศึกษาระดับปริญญาตรี สาขาวิศวกรรมคอมพิวเตอร์จาก Thapar University (2006) เขามีประสบการณ์ 20 ปีในสาขาเทคโนโลยี เขามีความสนใจในด้านเทคนิคต่างๆ รวมถึงระบบฐานข้อมูล เครือข่ายคอมพิวเตอร์ และการเขียนโปรแกรม คุณสามารถอ่านเพิ่มเติมเกี่ยวกับเขาได้จากเขา หน้าไบโอ.


มีการอธิบายความแตกต่างระหว่างภาพบิตแมปและภาพเวกเตอร์อย่างดี ฉันขอขอบคุณที่เน้นถึงข้อดีและข้อเสียของแต่ละรูปแบบ
นี่เป็นบทความที่ให้ความรู้เกี่ยวกับความแตกต่างระหว่างภาพบิตแมปและภาพเวกเตอร์ ตารางเปรียบเทียบจะให้ภาพรวมที่ชัดเจนของคุณลักษณะต่างๆ
ลักษณะของกราฟิกแบบเวกเตอร์นั้นชัดเจนดี การเน้นที่ความสามารถในการปรับขนาดและขนาดไฟล์เล็กทำให้เป็นกรณีที่น่าสนใจสำหรับการใช้รูปแบบเวกเตอร์
ส่วนที่เกี่ยวข้องกับกระบวนการสร้างภาพบิตแมปให้ข้อมูลเชิงลึกอันมีค่าเกี่ยวกับความท้าทายที่เกี่ยวข้องกับการแก้ไขและการปรับขนาดกราฟิกแบบพิกเซล
ตารางเปรียบเทียบจะให้รายละเอียดโดยย่อของความแตกต่างระหว่างภาพบิตแมปและภาพเวกเตอร์ ทำให้ง่ายต่อการเข้าใจ
ฉันขอขอบคุณคำอธิบายอย่างละเอียดเกี่ยวกับกราฟิกแบบเวกเตอร์และความเป็นอิสระในการแก้ปัญหา ความยืดหยุ่นในการแก้ไขเวกเตอร์เป็นข้อได้เปรียบที่สำคัญ
ลักษณะรายละเอียดของภาพบิตแมปและเวกเตอร์ได้รับการอธิบายอย่างละเอียดดี เป็นเรื่องน่าทึ่งที่สมการทางคณิตศาสตร์ให้คำจำกัดความของภาพเวกเตอร์สำหรับความสามารถในการขยายขนาดที่ไม่สิ้นสุด
บทความนี้สื่อถึงความอเนกประสงค์ของกราฟิกแบบเวกเตอร์สำหรับโลโก้และภาพประกอบได้อย่างมีประสิทธิภาพ เป็นแหล่งข้อมูลอันมีค่าสำหรับการทำความเข้าใจรูปแบบรูปภาพ
คำอธิบายว่าภาพเวกเตอร์ใช้สมการทางคณิตศาสตร์เพื่อกำหนดรูปร่างอย่างไรนั้นเป็นเรื่องที่น่ากระจ่างแจ้ง มันเน้นถึงข้อดีของกราฟิกแบบเวกเตอร์มากกว่าบิตแมป
ฉันไม่เห็นด้วยกับแนวคิดที่ว่าภาพบิตแมปจะดีกว่าสำหรับภาพถ่ายที่มีรายละเอียด บทความนี้มองข้ามการสูญเสียคุณภาพของบิตแมปเมื่อปรับขนาด