كل من الواجهة الأمامية والخلفية عبارة عن مصطلحات مستخدمة في صناعة الويب أو ، على سبيل المثال ، في عالم الإنترنت.
إذا كنت تعرف شيئًا عنهم ، فهم جزء من هندسة البرمجيات لأن الواجهة الأمامية والخلفية جزءان أساسيان يساعدان في تطوير الويب.
لذلك ، الأشخاص الذين هم في تطوير الشبكة ستعرف الفرق بين الواجهة الأمامية والخلفية.
يمكن أيضًا تسمية الواجهة الأمامية بتطوير الويب الأمامي وهي ممارسة لتحويل البيانات أو تغييرها إلى واجهة رسومية معينة بمساعدة HTML ، جافا سكريبت، والعديد من هذه الأنواع من الأشياء حيث يمكن للمستخدمين التفاعل مع البيانات.
الخلفية ، من ناحية أخرى ، تعني ذلك الجزء من عالم الكمبيوتر الذي لا يستطيع المستخدمون العاديون رؤيته بأعينهم. يمكن أن تكون الواجهة الخلفية إما برنامجًا أو موقعًا إلكترونيًا مقابل الواجهة الأمامية.
بمعنى آخر ، الواجهة الخلفية هي المكان الذي تحدث فيه الأشياء قبل عرض صفحة معينة.
الوجبات السريعة الرئيسية
- يشير Frontend إلى جزء من تطبيق البرنامج الذي يتفاعل معه المستخدم مباشرة ، بما في ذلك واجهة المستخدم والتصميم وتجربة المستخدم.
- يشير Backend إلى جزء من تطبيق برمجي مسؤول عن معالجة البيانات وإدارة قواعد البيانات والتأكد من أن التطبيق يعمل بسلاسة.
- تعمل الواجهة الأمامية والخلفية معًا لتوفير تجربة مستخدم سلسة ، وتشغيل الواجهة الأمامية وتمكينها من عرض البيانات والوظائف.
الواجهة الأمامية مقابل الخلفية
يشير Frontend إلى جزء من تطبيق البرنامج أو موقع الويب الذي يتفاعل معه المستخدمون بشكل مباشر. يشير Backend إلى جانب الخادم لتطبيق البرنامج أو موقع الويب ويتعامل مع تخزين البيانات ومعالجتها واسترجاعها ومنطق العمل الذي يقود التطبيق.

جدول المقارنة
| معلمات المقارنة | الواجهة | الخلفية |
|---|---|---|
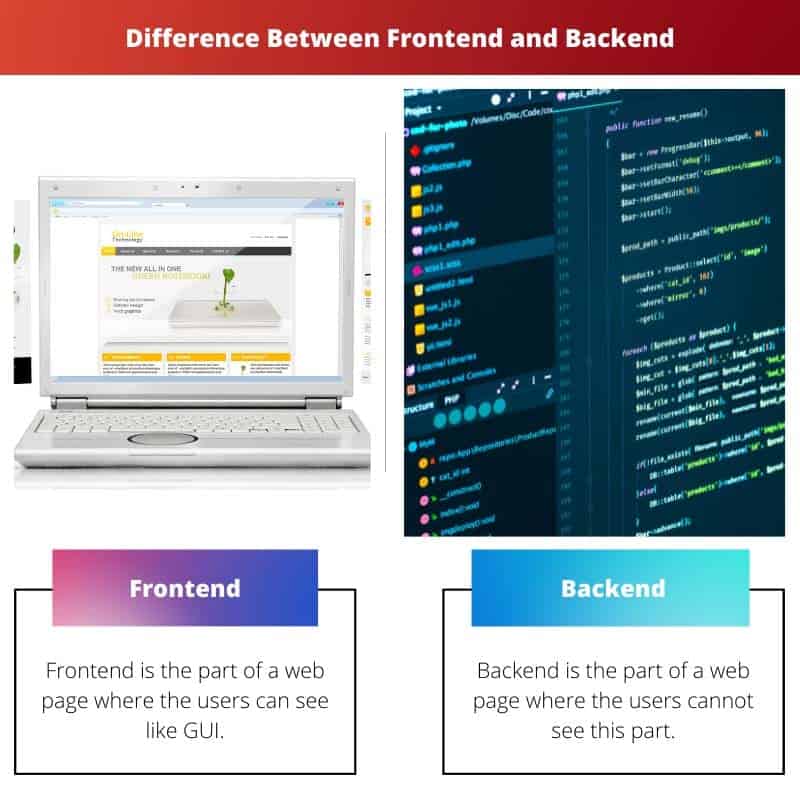
| معنى | الواجهة الأمامية هي جزء من صفحة ويب حيث يمكن للمستخدمين رؤية واجهة المستخدم الرسومية. | الواجهة الخلفية هي جزء من صفحة ويب حيث لا يمكن للمستخدمين رؤية هذا الجزء. |
| النوع | الواجهة الأمامية هي المكان الذي يمكن للمستخدمين فيه أداء مهام مثل قراءة النصوص والتصميم وأنواع أخرى من الأشياء. | من ناحية أخرى ، تلعب الواجهة الخلفية دورًا مهمًا في جعل واجهة المستخدم ممكنة على صفحة ويب معينة. |
| جانب العميل / جانب الخادم | الواجهة الأمامية هي تطبيق من جانب العميل لصفحة الويب. | تعتبر الواجهة الخلفية جانب الخادم للتطبيق. |
| أساسي | في حالة الواجهة الأمامية ، تتضمن الأساسيات HTML و JavaScript و CSS. | الخلفية ، من ناحية أخرى ، الضروريات مثل Ruby و Python وغيرها الكثير. |
ما هي الواجهة الأمامية؟
يعد تطوير الويب للواجهة الأمامية اسمًا ضخمًا في عالم الإنترنت وأجهزة الكمبيوتر. سيعرف معظم الناس ما هم عليه لأن هؤلاء الأشخاص قد يعملون كمطورين ويب.
الآن ، يتمثل عملهم في تطوير الويب ، وقد يكونون قد صادفوا مصطلح "الواجهة الأمامية" عدة مرات.
ماذا تقصد بمصطلح الواجهة الأمامية أو تطوير الويب الأمامي؟ حسنًا ، إنه ليس سوى الجزء الذي يمكن للمستخدمين رؤيته عندما يستخدمون الإنترنت.
لنفترض أنك على الإنترنت تبحث عن شيء مثل "Facebook" ، ثم ترى نتائج البحث تأتي بعد بحثك ؛ هذا هو ما هي الجبهة في الأساس.
الواجهة الأمامية هي تطبيق من جانب العميل لصفحة ويب حيث يمكن للمستخدمين تنفيذ إجراءات محددة أو تنفيذ بعض الأنشطة مثل قراءة النصوص وتصميم مقاطع الفيديو والعديد من هذه الأنواع من الأشياء.
الواجهة الأمامية هي عكس الواجهة الخلفية ، حيث تكون الواجهة الخلفية هي تلك الأشياء التي تعمل خلف الكواليس حتى تحصل على ما تبحث عنه.
الواجهة الأمامية هي الأشياء التي تراها على موقع الويب ، مثل واجهة المستخدم الرسومية (GUI) التي تتضمن أزرارًا براقة ، وصورًا ، وقوائم تنقل ، والعديد من هذه الأنواع من الأشياء.
كما ذكرنا سابقًا ، تعد الواجهة الأمامية في الغالب جزءًا من متصفح الويب ، والذي يمكن للمستخدمين رؤيته والتفاعل معه.

ما هي الخلفية؟
من ناحية أخرى ، فإن الواجهة الخلفية هي عكس الواجهة الأمامية تمامًا ، ولكن لها دور معين تؤديه في عالم الكمبيوتر أو عالم الإنترنت. ومع ذلك ، لا يعني ذلك أنها ليست مفيدة لأنها تساهم في شيء ما.
يشار إلى الواجهة الخلفية باسم جانب الخادم لأن الخوادم تساعد في تزويد المستخدمين بالمعلومات المطلوبة على صفحة الويب.
يُعرف كل شيء خلف الكواليس باسم الواجهة الخلفية ، ويمكن للمستخدمين أو لا أحد رؤيته.
الواجهة الخلفية هي ذلك الجزء من عالم الكمبيوتر الذي لا يتواصل مع المستخدمين. الواجهة الخلفية هي التي تتأكد من أن كل شيء يعمل بشكل جيد في الواجهة الأمامية.
لذلك ، يمكن للمرء أن يقول أن كلا من الواجهة الأمامية والخلفية يسيران معًا ولا يمكنهما الأداء بدون الآخر.
يتعامل مطورو الواجهة الخلفية مع كل شيء باستثناء تلك التي تتضمن نشاط واجهة المستخدم مثل كتابة واجهات برمجة التطبيقات أو إنشاء مكتبات وأنواع أخرى من الأشياء.
تعمل الواجهة الخلفية والواجهة الأمامية في أنظمة الترميز وفك التشفير لضمان عمل كل شيء بشكل جيد في عالم الإنترنت أو عالم الكمبيوتر.

الاختلافات الرئيسية بين الواجهة الأمامية والخلفية
- تعد كل من الواجهة الأمامية والخلفية جزءًا من عالم الكمبيوتر حيث تعني الواجهة الجزء من صفحة الويب حيث يمكن للمستخدمين أداء أنشطة معينة ، بينما تعني الواجهة الخلفية الجزء الذي لا يمكن للمستخدمين رؤيته.
- تلعب كل من الواجهة الأمامية والخلفية أدوارًا مهمة في تطوير الويب. الواجهة الأمامية هي المكان الذي يمكن رؤية الأشياء فيه ، ويمكن للمستخدمين الحصول على تجربة من خلال البحث.
- كل شيء يحدث خلف الكواليس في الواجهة الخلفية ويعتبر عامل تمكين لتجربة الويب الأمامية.
- تُعرف الواجهة الأمامية أيضًا باسم جانب العميل ، بينما تُعرف النهاية الخلفية باسم جانب الخادم.
- أساسيات الواجهة الأمامية هي HTML و CSS و جافا سكريبت، في حين أن أساسيات النهاية الخلفية هي Ruby و Python وغيرها الكثير.

آخر تحديث: 11 يونيو 2023

سانديب بهانداري حاصل على بكالوريوس هندسة في الحاسبات من جامعة ثابار (2006). لديه 20 عامًا من الخبرة في مجال التكنولوجيا. لديه اهتمام كبير في المجالات التقنية المختلفة ، بما في ذلك أنظمة قواعد البيانات وشبكات الكمبيوتر والبرمجة. يمكنك قراءة المزيد عنه على موقعه صفحة بيو.


مقالة غنية بالمعلومات توفر فهمًا قويًا لمفاهيم الواجهة الأمامية والخلفية. قراءة عظيمة!
هذا ما يجب أن يعرفه كل مطور برمجيات طموح! جدول المقارنة مفيد بشكل خاص.
أتفق تماما. يلخص جدول المقارنة الاختلافات الرئيسية بين الواجهة الأمامية والواجهة الخلفية بشكل فعال للغاية.
لست متأكدًا مما إذا كانت هذه المقالة توفر رؤى جديدة للمطورين ذوي الخبرة، ولكنها بالتأكيد بمثابة تجديد جيد.
بالضبط، فاي. لا يمكننا أبدًا التقليل من أهمية فهم الأساسيات.
هذا صحيح، ولكن من الجيد دائمًا العودة إلى الأساسيات وتذكير أنفسنا بالمفاهيم الأساسية.
إنني أقدر حقًا التقسيم التفصيلي للواجهة الأمامية والخلفية. إنها مقالة منظمة بشكل جيد للغاية.
قطعاً. من الواضح أن المؤلف بذل الكثير من الجهد لجعل هذا الأمر مفهومًا وشاملاً.
قطعاً. إن بنية المقالة ومحتواها تجعل من السهل على أي شخص فهم المفاهيم.
هذا هو مقال ممتاز. إنه يقوم بعمل رائع في شرح كل من الواجهة الأمامية والخلفية بطريقة بسيطة وسهلة الفهم.
متفق. من المفيد دائمًا الحصول على تفسيرات واضحة ومباشرة لهذه المفاهيم.
نعم، أحب الطريقة التي تتجنب بها الأمور التقنية أكثر من اللازم وتلتزم بالمعلومات الأساسية.
توضح هذه المقالة تمييزًا واضحًا جدًا بين تطوير الواجهة الأمامية والخلفية. من المفيد توضيح العديد من الشكوك لأولئك الذين ليسوا على دراية بالمصطلحات.
نعم، المقالة غنية بالمعلومات ومفيدة للغاية، خاصة لأولئك الجدد في مجال تطوير الويب.
أستطيع أن أرى كيف ستكون هذه المقالة مفيدة بشكل لا يصدق لأي شخص جديد في مجال تطوير الويب. ويشرح المفاهيم بوضوح شديد.
نعم، ولا تفترض معرفة مسبقة بالمجال، وهو أمر رائع للمبتدئين.
لقد وجدت هذه المقالة مفيدة للغاية، لا سيما في تركيزها على تقديم شرح سهل للمبتدئين لهذه المفاهيم.
قطعاً. من المهم أن تكون الموارد في متناول الأشخاص الجدد في هذا المجال.
توفر هذه المقالة أساسًا ممتازًا لفهم مفاهيم الواجهة الأمامية والخلفية. مجد للمؤلف.
قطعاً. تعتبر مقالات مثل هذه ذات قيمة لأي شخص يتنقل في عالم تطوير الويب.
قطعاً. إنه مورد شامل ويمكن الوصول إليه لأي شخص مهتم بتطوير الويب.
هذا هو بالضبط نوع المورد الذي يمكنه إزالة الغموض عن المصطلحات والجوانب الفنية لتطوير الويب. أحسنت!
قطعاً. إنها ثاقبة وإمكانية الوصول إليها أمر بالغ الأهمية عند تدريس المفاهيم التقنية المعقدة.
في الواقع، من المفيد جدًا أن يكون لديك مقالات مثل هذه للمساعدة في سد الفجوة المعرفية للمبتدئين.