Gambar bitmap terdiri dari piksel, sehingga bergantung pada resolusi dan rentan terhadap pikselasi saat diubah ukurannya. Gambar vektor menggunakan persamaan matematika untuk menentukan bentuk, memungkinkan skalabilitas tak terbatas tanpa kehilangan kualitas. Vektor ideal untuk logo dan ilustrasi, sedangkan bitmap cocok untuk foto detail.
Pengambilan Kunci
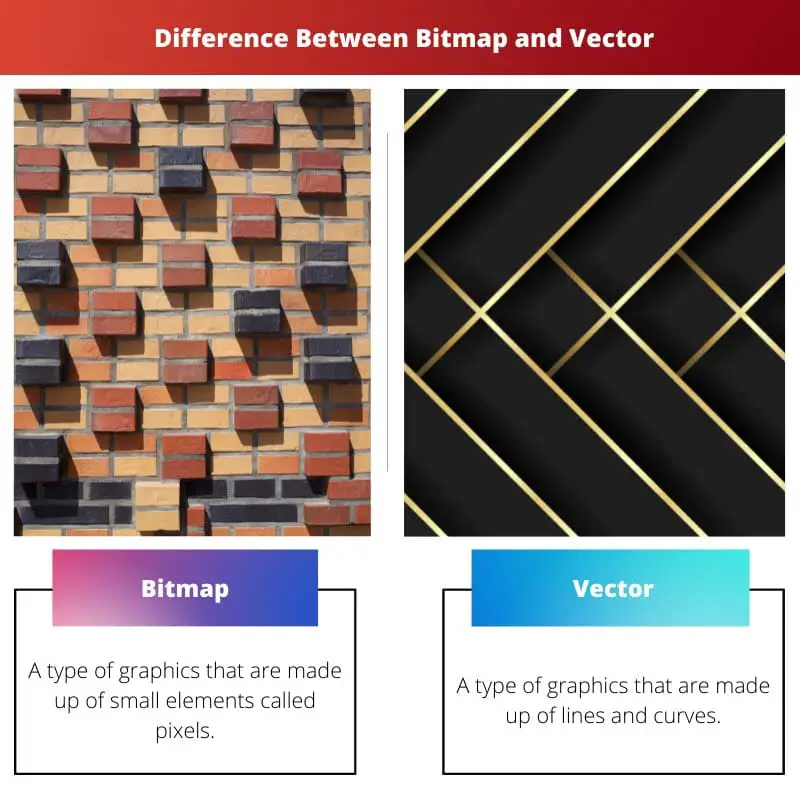
- Gambar bitmap terdiri dari piksel individual, sedangkan gambar vektor dibuat menggunakan rumus matematika untuk menentukan bentuk dan jalur.
- Gambar bitmap kehilangan kualitas saat diskalakan ke atas atau ke bawah, sedangkan gambar vektor dapat diubah ukurannya tanpa kehilangan kualitas atau resolusi.
- Gambar bitmap ideal untuk gambar yang kompleks dan terperinci seperti foto, sedangkan gambar vektor cocok untuk grafik, logo, dan ilustrasi sederhana.
Bitmap vs Vektor
Gambar bitmap terdiri dari piksel dan bergantung pada resolusi, sedangkan gambar vektor terdiri dari persamaan matematika dan tidak bergantung pada resolusi. Bitmap lebih baik untuk foto dan gambar lain dengan gradien dan detail yang rumit. Vektor lebih baik untuk logo, ilustrasi, dan grafik lain yang perlu diubah ukurannya tanpa kehilangan kualitas.

vektor gambar terdiri dari garis dan kurva yang digabungkan untuk membentuk keseluruhan grafik. Mereka menggunakan objek seperti lingkaran dan poligon untuk membuat ilustrasi lengkap.
Jika Anda memperkecil gambar bitmap, Anda dapat melihat pikselnya, dan gambar mulai kabur. Tetapi jika Anda memperkecil gambar vektor, gambar tidak kabur tetapi tetap mulus.
Satu format memiliki kelebihan dan kekurangan tertentu dibandingkan yang lain. Tabel perbandingan di bawah ini memberikan beberapa fitur lain yang membedakan antara grafik bitmap dan vektor.
Tabel perbandingan
| Fitur | bitmap | vektor |
|---|---|---|
| Komposisi | Terdiri dari kotak-kotak kecil yang disebut piksel | Terdiri dari jalur dan kurva matematika |
| Skalabilitas | Kehilangan kualitas bila diperbesar atau diperkecil | Mempertahankan kualitas sempurna pada ukuran berapa pun |
| Ukuran file | Ukuran file lebih besar karena informasi piksel | Ukuran file lebih kecil karena rumus matematika |
| Detil | Cocok untuk gambar fotorealistik dengan banyak warna dan bayangan halus | Detail terbatas, lebih baik untuk logo, ikon, dan grafik datar |
| Mengedit | Sulit untuk mengedit elemen individual | Mudah untuk mengedit bentuk, warna, dan jalur |
| Pencetakan | Cocok untuk pencetakan foto resolusi tinggi | Ideal untuk segala kebutuhan pencetakan, terutama logo dan grafis yang tajam |
| contoh | Foto, gambar pindaian, lukisan digital | Logo, ikon, ilustrasi, font |
| Perangkat lunak | Photoshop, GIMP, Cat | Adobe Ilustrator, Inkscape, CorelDRAW |
| Pro | Kombinasi warna yang fotorealistik dan fleksibel | Dapat diskalakan, dapat diedit, ukuran file lebih kecil |
| Kekurangan | Kehilangan kualitas saat diubah ukurannya, ukuran file besar | Detail terbatas, tidak fotorealistik |
Apa itu Bitmap?
Bitmap, atau gambar raster, adalah grafik digital yang terdiri dari kisi-kisi piksel individual. Setiap piksel mewakili titik kecil warna, dan susunan piksel ini menghasilkan gambar keseluruhan.
karakteristik
- Tergantung Resolusi: Gambar bitmap bergantung pada resolusi, artinya kualitasnya terkait dengan jumlah piksel per inci (PPI) atau titik per inci (DPI). Memperbesar bitmap dapat mengakibatkan pikselasi, sehingga menurunkan kualitas gambar.
- Format File: Format bitmap yang umum termasuk JPEG, PNG, dan GIF. Format ini cocok untuk foto detail dan gambar kompleks, namun dapat menyebabkan ukuran file lebih besar.
- Tantangan Pengeditan: Mengedit gambar bitmap bisa menjadi tantangan, terutama saat mengubah ukuran atau memodifikasi detail tertentu. Hal ini disebabkan oleh sifat piksel yang tetap, dan perubahannya mungkin tidak berjalan mulus.
Penciptaan dan Penggunaan
Proses Pembuatan
- Menangkap: Gambar bitmap dibuat dengan mengambil foto atau memindai gambar fisik. Kamera digital dan pemindai merekam warna dan intensitas setiap piksel pada gambar.
- editing: Perangkat lunak pengedit gambar seperti Photoshop biasanya digunakan untuk menyempurnakan, memodifikasi, atau memanipulasi gambar bitmap. Artis dan fotografer dapat menyesuaikan warna, menerapkan filter, atau menambahkan efek.
Aplikasi umum
- Fotografi: Bitmap banyak digunakan untuk foto yang memerlukan informasi warna mendetail.
- Grafik Web: Format JPEG, PNG, dan GIF biasanya digunakan untuk grafik web, memberikan keseimbangan antara kualitas dan ukuran file.
- Media cetak: Bitmap cocok untuk bahan cetak, seperti majalah dan poster, yang memerlukan resolusi tinggi.

Apa itu Vektor?
Grafik vektor mengacu pada jenis grafik komputer yang menggunakan persamaan matematika untuk merepresentasikan gambar. Berbeda dengan grafik bitmap yang terdiri dari piksel, grafik vektor menggunakan titik, garis, kurva, dan bentuk berdasarkan ekspresi matematika. Pendekatan ini memungkinkan gambar yang dapat diskalakan dan tidak bergantung pada resolusi.
Karakteristik Grafik Vektor:
- Skalabilitas:
- Grafik vektor dapat diubah ukurannya tanpa batas tanpa kehilangan kualitas karena bentuknya ditentukan oleh persamaan matematika, bukan piksel tetap.
- Ideal untuk logo, ikon, dan ilustrasi yang mengutamakan fleksibilitas ukuran.
- Resolusi Kemandirian:
- Gambar vektor menjaga kejelasan dan ketajaman terlepas dari perangkat tampilan atau resolusinya.
- Karakteristik ini membuatnya cocok untuk berbagai aplikasi, mulai dari ikon kecil hingga spanduk besar.
- Fleksibilitas Pengeditan:
- Objek dalam grafik vektor dapat dengan mudah dimanipulasi dan dimodifikasi.
- Pengeditan melibatkan penyesuaian parameter matematika, memungkinkan kontrol yang tepat atas bentuk, warna, dan atribut lainnya.
- Ukuran File Kecil:
- File vektor berukuran lebih kecil dibandingkan file bitmap.
- Hal ini menguntungkan untuk efisiensi penyimpanan, transmisi, dan rendering.
- Kasus Penggunaan Umum:
- Banyak digunakan dalam desain grafis, pembuatan logo, ilustrasi, tipografi, dan aplikasi lain yang mengutamakan skalabilitas dan fleksibilitas.
Format File Vektor:
- SVG (Grafik Vektor yang Dapat Diskalakan):
- Format gambar vektor berbasis XML yang banyak digunakan untuk aplikasi web dan grafik yang dapat diskalakan.
- AI (Adobe Ilustrator):
- Editor grafis vektor berpemilik yang menyimpan file dalam format AI, yang biasa digunakan dalam desain grafis profesional.
- EPS (Enkapsulasi PostScript):
- Format file vektor serbaguna yang digunakan untuk bertukar grafik antar aplikasi berbeda.

Perbedaan Utama Antara Bitmap dan Vektor
- Komposisi:
- Gambar bitmap terdiri dari piksel, sedangkan gambar vektor menggunakan persamaan matematika untuk mendefinisikan bentuk.
- Skalabilitas:
- Gambar bitmap dapat berpiksel ketika diubah ukurannya, sedangkan gambar vektor dapat diubah ukurannya tanpa batas tanpa kehilangan kualitas.
- Resolusi Kemandirian:
- Grafik bitmap bergantung pada resolusi, sehingga menyebabkan penurunan kualitas saat diperbesar, sedangkan grafik vektor menjaga kejelasan pada skala apa pun.
- Fleksibilitas Pengeditan:
- Gambar vektor memungkinkan manipulasi dan modifikasi bentuk, warna, dan atribut lainnya dengan mudah, memberikan fleksibilitas pengeditan yang lebih besar.
- Ukuran File:
- File bitmap bisa lebih besar karena informasi pikselnya tetap, sedangkan file vektor lebih kecil karena hanya menyimpan instruksi matematika.
- Gunakan Kasus:
- Bitmap cocok untuk foto detail, sedangkan vektor ideal untuk logo, ilustrasi, dan grafik yang memerlukan skalabilitas.

- https://ieeexplore.ieee.org/abstract/document/5579713/
- https://dl.acm.org/doi/pdf/10.1145/1317331.1317339
Terakhir Diperbarui : 11 Februari 2024

Sandeep Bhandari meraih gelar Bachelor of Engineering in Computers dari Thapar University (2006). Beliau memiliki pengalaman selama 20 tahun di bidang teknologi. Dia memiliki minat dalam berbagai bidang teknis, termasuk sistem database, jaringan komputer, dan pemrograman. Anda dapat membaca lebih lanjut tentang dia di nya halaman bio.

Perbedaan antara gambar bitmap dan vektor telah dijelaskan dengan baik. Saya menghargai penekanan pada kelebihan dan kekurangan masing-masing format.
Ini adalah artikel yang sangat informatif tentang perbedaan antara gambar bitmap dan vektor. Tabel perbandingan memberikan gambaran yang jelas tentang atributnya.
Karakteristik grafik vektor diartikulasikan dengan baik. Penekanan pada skalabilitas dan ukuran file kecil menjadi alasan kuat untuk menggunakan format vektor.
Bagian tentang proses pembuatan gambar bitmap memberikan wawasan berharga mengenai tantangan yang terkait dengan pengeditan dan pengubahan ukuran grafik berbasis piksel.
Tabel perbandingan memberikan rincian singkat tentang perbedaan antara gambar bitmap dan vektor, sehingga lebih mudah untuk dipahami.
Saya menghargai penjelasan menyeluruh tentang grafik vektor dan independensi resolusinya. Fleksibilitas pengeditan vektor adalah keuntungan utama.
Karakteristik rinci gambar bitmap dan vektor diuraikan dengan baik. Sungguh menakjubkan bagaimana persamaan matematika mendefinisikan gambar vektor untuk skalabilitas tak terbatas.
Artikel ini secara efektif menyampaikan keserbagunaan grafik vektor untuk logo dan ilustrasi. Ini adalah sumber berharga untuk memahami format gambar.
Penjelasan tentang bagaimana gambar vektor menggunakan persamaan matematika untuk mendefinisikan bentuk sangat mencerahkan. Ini menyoroti keunggulan grafik vektor dibandingkan bitmap.
Saya tidak setuju dengan anggapan bahwa gambar bitmap lebih baik untuk foto detail. Artikel ini membahas hilangnya kualitas bitmap saat diskalakan.