今日の世界でブランドを立ち上げてより成功させるのは、より退屈です。 単にオフライン ストアを持つことはできません。 オンラインであれば、より多くの顧客にリーチできるようになります。
そのためには、製品を紹介する優れた魅力的なウェブサイトが必要です。私たちはプロジェクトの報告書を提出する必要があります。
ソフトウェアが私たちに変更を加える権限を与えてくれれば簡単です。
主要な取り組み
- HTML とリッチ テキストは、Web またはデジタル ドキュメントでテキストをフォーマットする XNUMX つの方法です。
- HTML はより正確でカスタマイズ可能な書式設定を可能にしますが、リッチ テキストはさまざまなプラットフォームやアプリケーションで使用できる書式設定のより簡単な方法です。
- HTML は Web サイトやデジタル出版物の作成に使用され、リッチ テキストは文書や電子メールの基本的なテキストの書式設定に使用されます。
HTML とリッチ テキスト
HTML とリッチ テキストは、テキストのスタイル設定と書式設定に使用される形式です。 HTML は、複雑な Web ページのレイアウトや、Web ページの構造化と設計を可能にするコーディング言語です。 リッチ テキストは、さまざまなデバイスやプラットフォーム間でテキストの書式を保持するテキスト処理に使用されます。

HTML は最初、見出し、段落、およびテキスト形式を作成するために開発されました。 しかし、その後、Web ページのデザインを作成するようになりました。
Web ページ用にカスタマイズされたテンプレートを作成するのに役立ちます。 完全な Web サイトを作成するには、HTML のプログラミングに関する十分な知識が必要です。
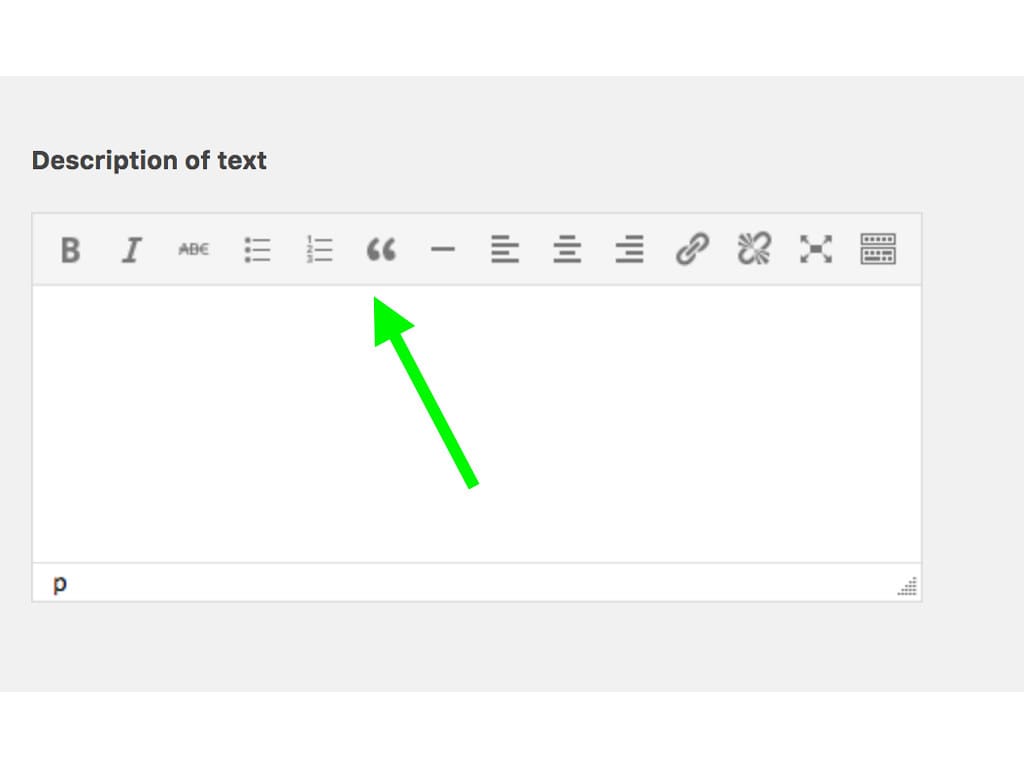
リッチ テキストは、リボンとミニ ツールバーを使用してデータをフォーマットするのに役立ちます。 リッチ テキストには、多くの書式設定オプションが用意されています。
リッチ テキストを作成するには、データシート ビューまたはデザイン ビューを使用する必要があります。 リッチ テキストを使用すると、テキストをプレーン テキストに変更できます。
比較表
| 比較のパラメータ | HTML | リッチテキスト |
|---|---|---|
| 設立 | 1993 | 1987 |
| Advantages | 出力は、ほぼすべての Web ブラウザで表示でき、理解しやすくなっています。 | コーディングに時間がかかり、エラーが頻繁に発生し、解決が困難になります。 |
| デメリット | 多くのプラットフォームを使用して読み取ることができます。 | ファイルサイズが大きくなり、ファイルの圧縮が難しくなります。 |
| 拡張 | .htm、.html | RTF。 また、リッチ テキスト形式の種類によっても異なります。 |
| コーディング | より簡単に | より簡単に |
HTMLとは
HTML の拡張は Hypertext Markup Language です。 Web ページのデザインに使用されます。
HTML には要素が含まれており、それらはタグを使用して表現されます。 これらの要素は、Web サイトの構成要素と呼ばれます。
カスケード スタイル シート (CSS) と JavaScript と呼ばれるスクリプト言語を実装することで、さらにうまく機能させることができます。 今では学校でも生徒に教えられています。
ウェブサイトがどのように機能するのか、ウェブサイトを実現するには何が必要なのかをよりよく理解できるようになります。
HTML は Tim Berners Lee によって開発されました。 HTML が得意な場合は、Web ページをデザインできます。うまく機能させるには、次のいずれかを使用できます。 MYSQL またはPHP。
入力を取得することで、Webサイトを現実のものにします。 WordPress を使ってサイトを構築する場合でも、HTML と CSS の理解が必要になります。
ハイパーテキストという用語は、Web ページに多くのリンクが含まれることを意味します。 テキストをクリックすると、他のページに移動します。
これは、ハイパーリンクを使用して Web ページをリンクする方法の XNUMX つです。
HTML には、HTML 2、HTML 3、HTML 4、HTML 5 などの多くのバージョンがあります。HTML 2 のバージョンは、24 年 1995 月 XNUMX 日にリリースされました。
バージョン HTML 3 は 14 年 1997 月 4 日にリリースされました。バージョン HTML 18 は 1997 年 XNUMX 月 XNUMX 日にリリースされました。
最新の現在のバージョンである HTML 5 は、28 年 2014 月 XNUMX 日にリリースされました。

リッチ テキストとは
リッチ テキストには、書式設定コマンドが含まれています。 これらはページ レイアウトに使用されます。
一部のレイアウトはフォント、下線、太字、斜体です。 画像、オーディオ、ビデオなどのマルチメディア ドキュメントを参照するために使用することもできます。
マイクロソフト社から発売されています。 これは、Richard Brodie、David Luebbert、および Charles Simonyi によって開発されました。
彼らは Microsoft チームのメンバーでした。 このテキストは、最初に組版の影響を受けました。
標準のリッチ テキストには 7 つしか含まれていません ASCII 文字。
これは普通の人なら簡単に読めます。 通常の英語で行われるため、英語の知識がある人は簡単に理解できます。
多くの人から信頼されています。
好きなようにカスタマイズできます。 ユーザーの用途やスタイルに合わせて変更することができます。
必要に応じて、書式設定オプションとタグを制限できます。 変更する完全な特権が与えられます。
これには、段落、リスト、ブロック引用などのいくつかのテキスト書式設定オプションが含まれています。 エントリやコンテンツを作成できます。
これらは動的にリンクできるため、テキスト フローに埋め込むことができます。

HTML とリッチ テキストの主な違い
- HTML には、アニメーション画像や GIF を含めることができます。 ただし、リッチ テキストではこれらを追加できません。
- リッチ テキストはファイルに画像を埋め込むために使用されますが、HTML を使用すると画像をハイパーリンクにすることができます。
- リッチ テキストでは、画像の追加はサポートされていません。 画像数を制限します。 一方、HTML を使用して、用途に応じて Web サイト用に別の画像ギャラリーを作成できます。
- どちらも、テキスト、フォーマット、フォント サイズを変更する機能があり、必要な方法で変更する権限が与えられます。
- 関連するタグや画像を追加することで、Web ページをよりカラフルにすることができます。 リッチ テキストでは、入力するだけで、DOC に変換して、 DOCX フォーマット。

- https://patents.google.com/patent/US7890852B2/en
- https://www.researchgate.net/profile/Vassilios_Mardiris/publication/255639140_Web_Based_html-rich_text_Editor_web-editor_Using_Open_Source_Software/links/0deec52024e8e8b1c3000000.pdf
最終更新日 : 11 年 2023 月 XNUMX 日

Sandeep Bhandari は、Thapar University (2006) でコンピューター工学の学士号を取得しています。 彼はテクノロジー分野で 20 年の経験があります。 彼は、データベース システム、コンピュータ ネットワーク、プログラミングなど、さまざまな技術分野に強い関心を持っています。 彼の詳細については、彼のウェブサイトで読むことができます バイオページ.


HTML とリッチ テキストの機能の概要は啓発的であり、コンテンツ作成におけるそれぞれの独自の機能と用途に焦点を当てています。
実際、最適なコンテンツ開発とプレゼンテーションのために、各形式の特定の属性を理解するのに役立ちます。
Web サイトのコンテンツを簡単に変更できる機能は、プロジェクトの提出やメンテナンスの目的で非常に重要です。
確かに、変更や更新を問題なく行えることは、どのような企業の Web サイトにとっても不可欠です。
確かに、今日ブランドを構築するにはオンラインでの存在感が必要です。より多くの顧客にリーチするには、優れたウェブサイトが不可欠であり、プロフェッショナルな外観が不可欠です。
完全に同意する!オンライン ストアを使用すると、市場を拡大し、新しい顧客セグメントをターゲットにすることができます。
HTML を学習すると、複雑な Web ページ構造を理解するのに役立ち、Web デザインの原則についての洞察が得られます。
実際、HTML の知識があることは、多くの Web 関連のタスクやプロジェクトにとって有益です。
HTML とリッチ テキストに関する基本情報は、テキストの書式設定方法と Web デザインを包括的に理解したい人にとって有益です。
確かに、これらの詳細は、デジタル コンテンツの作成と管理を詳しく調べる人にとって強力な基盤となります。
HTML 形式とリッチ テキスト形式を比較すると、それぞれの長所と短所がわかり、情報に基づいたコンテンツ作成の決定に役立ちます。
さまざまなコンテンツのニーズに最適な形式を選択するには、各形式の特徴を徹底的に理解することが不可欠です。
HTML とリッチ テキストの区別は、特にデジタル ドキュメントや Web コンテンツを管理する場合に理解することが重要です。
リッチ テキストは書式設定タスクを簡素化し、簡単にカスタマイズできるため、特定のテキスト関連のニーズに対応する実用的なオプションになります。
そうですね、リッチ テキストの適応性は、さまざまなテキスト形式の要件に特に役立ちます。
HTML とリッチ テキストの歴史的背景と進化の詳細は興味深いものであり、その起源を理解することで、そのアプリケーションをより深く理解できるようになります。
実際、これはテクノロジーとコミュニケーションの継続的な進歩の証です。
完全に同意します。開発の歴史を知ることで、現在の機能と能力の理解が深まります。
HTML の高度な書式設定は Web デザインに不可欠ですが、リッチ テキストは基本的なテキスト処理にとってより使いやすいものです。
プロジェクトの特定のニーズに応じて、HTML とリッチ テキストの両方の多用途性が貴重であることに同意します。
情報に基づいた選択をするには、それぞれの利点と限界を理解することが重要です。