リンクとハイパーリンクは Web の重要な部分です。 巨大なインターネットのさまざまな Web ページを飛び越えたり、同じ Web ページ内にあるものだけを飛び越えたりすることができます。
これらは World Wide Web の不可欠な部分であり、おそらく基盤です。 彼らはSEOにおいても大きな役割を果たします。
Web が登場する前は、データの検索と発見は複雑な作業でした。 目的のドキュメントにアクセスしたり、目的の場所にドラッグしたりすることもできません。
しかしその後、Web が登場し、データ検索がかなり簡単になりました。 リンクや URL のおかげで、私たちの生活もずっと楽になりました。
しかし、URL の入力が難しくなり、ハイパーリンクによってすべてが変わり、ナビゲーションや検索が子供の遊びになった時期もありました。
ウェブは日々成長しています。 当初はテキストのみでしたが、現在は画像、グラフィック、ビデオなどが含まれています。
これら XNUMX つは、この巨大なネットワーク内で物事をより迅速かつ簡単に見つけるのに役立ちます。 これらは World Wide Web 上の何百万ものページを相互リンクし、私たちの生活を楽にしてくれます。
主要な取り組み
- リンクはクリック可能なテキストまたは画像であり、ユーザーを別の Web ページまたはファイルに移動させます。ハイパーリンクは、HTML コードを使用して作成された特定の種類のリンクです。
- ハイパーリンクは、下線付きのテキスト、画像、またはホバーすると色が変わるボタンにすることができますが、リンクはクリック可能な要素にすることができます。
- ハイパーリンクは視覚的に魅力的でインタラクティブな Web ページを作成し、リンクは基本的なナビゲーションに使用されます。
リンクとハイパーリンク
リンクは、Web サイトまたはその他のデジタル リソースを指します。 テキスト、画像、またはボタンの形式をとることができ、Web サイト内を移動するために使用できます。 ハイパーリンクは、ユーザーを別のリソースに移動するクリック可能なリンクです。 クリック可能であることを示すために、異なる方法で強調表示されます。

比較表
| 比較のパラメータ | リンク | ハイパーリンク |
|---|---|---|
| 定義 | アクセスしたい特定のページのアドレスを示すリンクをクリックすると、そのページにアクセスできます。 | ハイパーリンクは、アクセスしているページ内のリンクであり、見たい別のページにジャンプするのに役立ちます。 |
| フォーム | URL は、リンクが使用できるもう XNUMX つの形式です。 | ハイパーリンクには、テキスト、グラフィック、画像などのさまざまな形式があります。 |
| 目的 | リンクの目的は単純です。 目的の Web ページのアドレスが表示されます。 | ハイパーリンクの目的は、アクセスしているページ内の別のページに相互リンクすることで、ナビゲーションをより簡単にすることです。 |
| 管理 | リンクはサーバー コントロールです。 | ハイパーリンクは HTML コントロールです。 |
| 例 | http://facebook.com Facebookのアドレスを表示するシンプルなリンクです。 | 日時 http://facebook.com 別の Web ページ内で使用されている場合、クリックすると Facebook のホームページに移動するため、ハイパーリンクになります。 |
リンクとは何ですか?
リンクは今や私たちの日常生活に欠かせないものになっています。
リンクがなかったら、ウェブサイトすら存在しなかったでしょう。 システムのネットワークは、巨大なインターネットのさまざまな Web ページをリンクし、接続します。
リンクは URL とも呼ばれます。 特定のアドレス ウェブページ さまざまなサーバーとリンクするのに役立ちます。 当初、これは Web を誰でも利用できるようにするためのリンクでした。
リンクは青色で表示され、他のテキストの中で目立つため、簡単に指摘できます。

ハイパーリンクとは?
ハイパーリンクとは、Web ページ内の他のページに接続するリンクのことです。 ビデオ、グラフィック、テキスト、画像などのさまざまな形式にすることができます。
ハイパーリンクを使用してさまざまな Web サイトを相互リンクすることにより、無数の Web ページを簡単に閲覧できるようになります。
特定のハイパーリンクをクリックすると、ブラウザは読んでいた現在のページを抜け出し、同じサイトまたはまったく別のサイトにある新しいページに移動します。

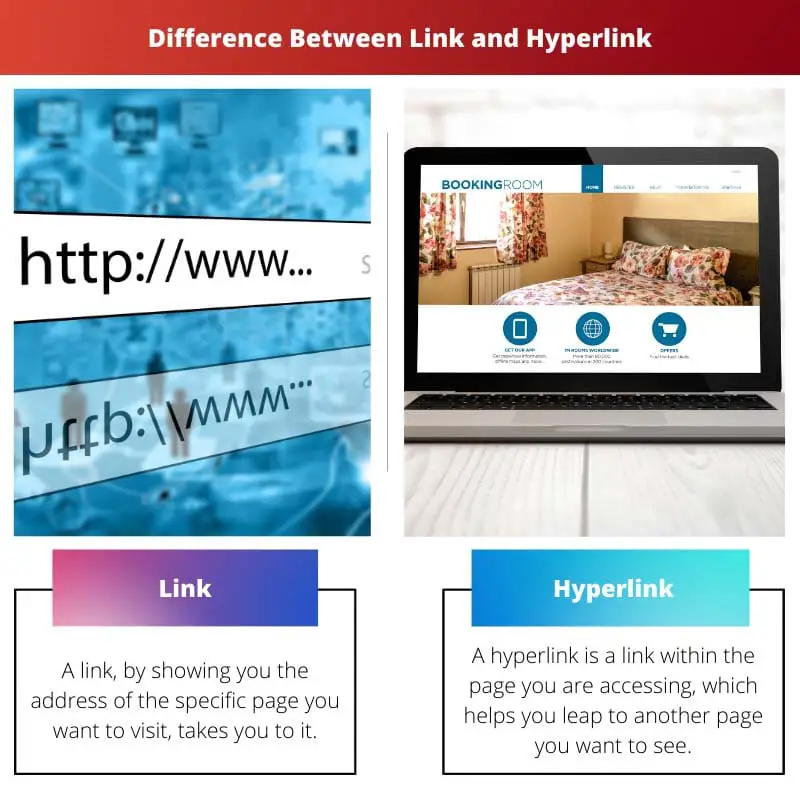
リンク間の主な違い およびハイパーリンク
- ハイパーリンクはテキストまたはグラフィックであり、クリックすると別の新しいページに移動しますが、リンクまたは URL は特定の Web ページの特定のアドレスを示します。
- World Wide Web System には、数十億を超える Web サイトがあります。 ハイパーリンクは、これらの無数の Web サイト間のアクセシビリティを容易にします。 相互リンクを行うことで、毎日何百もの Web サイトを無意識のうちにめくることができます。 ただし、World Wide Web のさまざまなページに移動したい場合は、リンクが便利です。
- リンク機能では HTML アンカーのみが許可されます。 一方、ユーザーがハイパーリンク コントロールを適用すると、プログラミング イベント モデルが組み込まれ、これにより多くの機能にアクセスできるようになります。
- ユーザーがハイパーリンク コントロールをクリックすると、ターゲットの URL に直接移動します。 フォームをサーバーに投稿しません。 ただし、必要な URL の宛先に移動する前にサーバー側の処理を実行する必要がある場合は、リンクを使用して終了できます。 したがって、サーバー側で何らかの作業がある場合は、リンクを使用する方が適切です。
- 全体をまとめると、Web アドレスはリンクとして知られていると言えます。 一方、ハイパーリンクは異なる Web ページを接続します。 同じサイトまたは別のサイトに配置することもできます。

- https://link.springer.com/article/10.1007/s11135-007-9109-z
- https://academic.oup.com/jcmc/article-abstract/8/4/JCMC843/4584289
最終更新日 : 11 年 2023 月 XNUMX 日

Sandeep Bhandari は、Thapar University (2006) でコンピューター工学の学士号を取得しています。 彼はテクノロジー分野で 20 年の経験があります。 彼は、データベース システム、コンピュータ ネットワーク、プログラミングなど、さまざまな技術分野に強い関心を持っています。 彼の詳細については、彼のウェブサイトで読むことができます バイオページ.

この記事では、Web 上のユーザー エクスペリエンスを向上させるためのハイパーリンクの重要性を効果的に説明しています。 Web 開発に興味がある人にとっては、非常に興味深い内容です。
同意します、Harvey95。この投稿では、Web ナビゲーション要素の進化に関する貴重な洞察を提供します。
詳細な説明ではリンクとハイパーリンクの機能が明確になっており、Web 開発者や愛好家にとって不可欠なリソースとなっています。
この記事では、リンクとハイパーリンクの違いに関する貴重な情報を提供します。 Web 開発と SEO についてさらに学ぶのは常に素晴らしいことです。
同意します、ティム08。記事はよく書かれていて有益です。
この記事では、World Wide Web の開発におけるリンクとハイパーリンクの役割を効果的に説明しています。 Web テクノロジーに興味がある人にとっては価値のある一冊です。
さすが、ピーグリーン。詳細な比較表は、リンクとハイパーリンクの違いを理解するのに特に役立ちます。
この記事では、リンクとハイパーリンクの機能について明確に説明します。 Web ナビゲーションをより深く理解したい人にとっては、非常に参考になります。
そうだね、エヴァンス・マイケル。リンクとハイパーリンクの違いがわかりやすく説明されています。
この記事では、リンクとハイパーリンクを効果的に区別し、それぞれの独自の機能についての貴重な洞察を提供します。これは、Web アーキテクチャに興味のある個人向けの包括的なリソースです。
このコンテンツでは、リンクとハイパーリンクの詳細かつ明確な比較が提供され、Web テクノロジ愛好家にとっての教育リファレンスとして役立ちます。
リンクとハイパーリンクを明確に区別することで、Web ナビゲーション要素の理解が深まります。情報満載の作品です。
この記事では、Web ナビゲーションを簡素化し、ユーザー エクスペリエンスを向上させる上でのハイパーリンクの極めて重要な役割を効果的に強調しています。洞察力があり、よく構成された作品です。
洞察力に富んだコンテンツはリンクとハイパーリンクの違いを効果的に伝えており、Web 開発愛好家にとって貴重なリソースとなっています。
完全に同意します、Alison02。詳細な比較表により、リンクとハイパーリンクの区別が明確になります。
この投稿では、リンクとハイパーリンクの有用な比較を提供します。情報がうまく提示されており、理解しやすいです。
特に比較表が参考になると思いました。これにより、リンクとハイパーリンクの区別が効果的に明確になります。
完全に同意します、ファンダーソン。洞察力に富んだ記事です。
ナビゲーションを容易にするリンクやハイパーリンクがなければ、インターネットは同じものではありません。この投稿には素晴らしい情報が含まれています。
絶対に、ポーラ87! Web ブラウジングにリンクとハイパーリンクがいかに不可欠であるかは驚くべきことです。
リンクとハイパーリンクの詳細な比較は有益で、よく構造化されています。これは、Web テクノロジーに興味のある個人にとって優れたリソースです。
私も同感です、ジェームズ・ロウィーナ。この記事では、Web ナビゲーション要素に関する貴重な洞察を提供します。
このコンテンツはよく調査されており、インターネット エコシステムにおけるリンクとハイパーリンクの役割を包括的に理解できます。
この記事では、Web ナビゲーションを簡素化する際のリンクとハイパーリンクの重要性を効果的に強調しています。これは、Web 開発の基礎に光を当てる洞察力に富んだ記事です。
完全に同意します、ジョーンズ・アンナ。内容は魅力的で有益です。
リンクとハイパーリンクが明確に区別されていることに感謝します。 Web アーキテクチャとデザインについての理解を深めます。