Bitmap slike sastoje se od piksela, što ih čini ovisnim o razlučivosti i podložnima pikselizaciji kada se promijeni veličina. Vektorske slike koriste matematičke jednadžbe za definiranje oblika, omogućujući beskonačnu skalabilnost bez gubitka kvalitete. Vektori su idealni za logotipe i ilustracije, dok bitmape odgovaraju detaljnim fotografijama.
Ključni za poneti
- Bitmap slike sastoje se od pojedinačnih piksela, dok se vektorske slike stvaraju pomoću matematičkih formula za definiranje oblika i putanja.
- Bitmap slike gube kvalitetu kad se povećavaju ili smanjuju, dok se vektorskim slikama veličina može mijenjati bez gubitka kvalitete ili rezolucije.
- Bitmap slike idealne su za složene, detaljne slike poput fotografija, dok su vektorske slike prikladne za jednostavne grafike, logotipe i ilustracije.
Bitmap protiv vektora
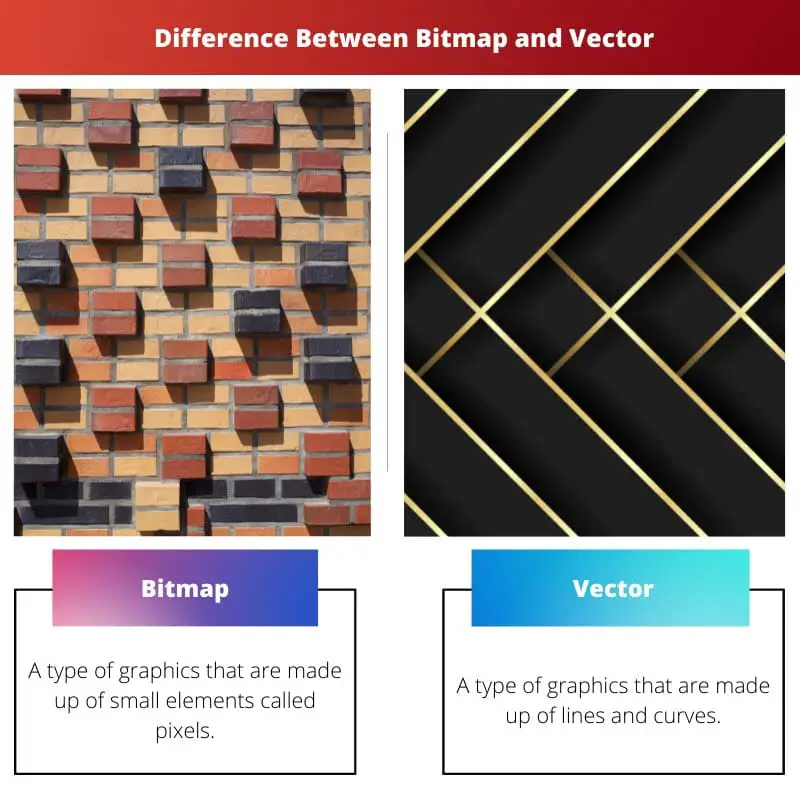
Bitmap slike sastoje se od piksela i ovise o razlučivosti, dok se vektorske slike sastoje od matematičkih jednadžbi i ne ovise o razlučivosti. Bitmape su bolje za fotografije i druge slike s prijelazima i zamršenim detaljima. Vektori su bolji za logotipe, ilustracije i druge grafike kojima je potrebno promijeniti veličinu bez gubitka kvalitete.

vektor slike se sastoje od linija i krivulja kombiniranih da tvore cijelu grafiku. Oni koriste objekte poput krugova i poligona kako bi napravili potpunu ilustraciju.
Ako smanjite bitmap slike, možete vidjeti piksele, a slika se počinje zamućivati. Ali ako smanjite vektorske slike, slika se neće zamutiti, već će ostati glatka.
Jedan format ima određene prednosti i nedostatke u odnosu na drugi. Usporedna tablica u nastavku daje neke druge značajke koje razlikuju bitmapnu i vektorsku grafiku.
Tabela za usporedbu
| svojstvo | Bitmap | vektor |
|---|---|---|
| Sastav | Sastoji se od sićušnih kvadratića koji se nazivaju pikseli | Sastoji se od matematičkih putanja i krivulja |
| skalabilnost | Gubi kvalitetu kada se povećava ili smanjuje | Održava savršenu kvalitetu u bilo kojoj veličini |
| Veličina datoteke | Veće veličine datoteka zbog informacija o pikselima | Manje veličine datoteka zbog matematičkih formula |
| Detalji | Dobar za fotorealistične slike s mnogo boja i suptilnim sjenčanjem | Ograničeni detalji, bolji za logotipe, ikone i ravnu grafiku |
| Uređivanje | Teško je urediti pojedinačne elemente | Jednostavno uređivanje oblika, boja i putanja |
| Ispis | Prikladno za ispis fotografija visoke rezolucije | Idealan za sve potrebe ispisa, posebno logotipa i oštre grafike |
| Primjeri | Fotografije, skenirane slike, digitalne slike | Logotipi, ikone, ilustracije, fontovi |
| softver | Photoshop, GIMP, Paint | Adobe Illustrator, Inkscape, CorelDRAW |
| Prozodija | Fotorealistične, fleksibilne kombinacije boja | Skalabilan, uređiv, manja veličina datoteke |
| Cons | Gubi kvalitetu kada se mijenja veličina, velika veličina datoteke | Ograničeni detalji, nisu fotorealistični |
Što je bitmapa?
Bitmapa ili rasterska slika je digitalna grafika sastavljena od mreže pojedinačnih piksela. Svaki piksel predstavlja sićušnu točku boje, a raspored tih piksela stvara cjelokupnu sliku.
Karakteristike
- Ovisno o razlučivosti: Bitmap slike ovise o razlučivosti, što znači da je kvaliteta povezana s brojem piksela po inču (PPI) ili točaka po inču (DPI). Povećanje bitmape može rezultirati pikselizacijom, smanjujući kvalitetu slike.
- Format datoteke: Uobičajeni bitmap formati uključuju JPEG, PNG i GIF. Ovi su formati prikladni za detaljne fotografije i složene slike, ali mogu dovesti do većih veličina datoteka.
- Izazovi uređivanja: Uređivanje bitmap slika može biti izazovno, osobito kada mijenjate veličinu ili modificirate određene detalje. To je zbog fiksne prirode piksela, a promjene se možda neće glatko skalirati.
Stvaranje i korištenje
Postupak stvaranja
- Snimanje: Bitmap slike nastaju snimanjem fotografija ili skeniranjem fizičkih slika. Digitalni fotoaparati i skeneri bilježe boju i intenzitet svakog piksela na slici.
- uređivanje: Softver za uređivanje slika poput Photoshopa obično se koristi za poboljšanje, modificiranje ili manipuliranje bitmap slikama. Umjetnici i fotografi mogu prilagoditi boje, primijeniti filtre ili dodati efekte.
Uobičajene aplikacije
- Fotografija: Bitmape se široko koriste za fotografije gdje su detaljne informacije o boji ključne.
- Web grafika: Formati JPEG, PNG i GIF obično se koriste za web grafiku, osiguravajući ravnotežu između kvalitete i veličine datoteke.
- Tiskani mediji: Bitmape su prikladne za materijale za ispis, kao što su časopisi i posteri, gdje je bitna visoka razlučivost.

Što je Vector?
Vektorska grafika odnosi se na vrstu računalne grafike koja koristi matematičke jednadžbe za predstavljanje slika. Za razliku od bitmap grafike koja se sastoji od piksela, vektorska grafika koristi točke, linije, krivulje i oblike na temelju matematičkih izraza. Ovaj pristup omogućuje skalabilne slike neovisne o rezoluciji.
Karakteristike vektorske grafike:
- skalabilnost:
- Veličinu vektorske grafike moguće je neograničeno mijenjati bez gubitka kvalitete jer su oblici definirani matematičkim jednadžbama, a ne fiksnim pikselima.
- Idealno za logotipe, ikone i ilustracije gdje je fleksibilnost veličine ključna.
- Neovisnost rezolucije:
- Vektorske slike zadržavaju jasnoću i oštrinu bez obzira na uređaj za prikaz ili razlučivost.
- Ova karakteristika ih čini prikladnima za različite primjene, od malih ikona do velikih bannera.
- Fleksibilnost uređivanja:
- Objektima u vektorskoj grafici može se lako manipulirati i mijenjati.
- Uređivanje uključuje podešavanje matematičkih parametara, omogućujući preciznu kontrolu nad oblicima, bojama i drugim atributima.
- Male veličine datoteka:
- Vektorske datoteke manje su veličine u usporedbi s bitmap datotekama.
- Ovo je korisno za učinkovitost pohrane, prijenosa i iscrtavanja.
- Uobičajeni slučajevi upotrebe:
- Naširoko se koristi u grafičkom dizajnu, izradi logotipa, ilustracijama, tipografiji i drugim aplikacijama gdje su skalabilnost i fleksibilnost bitni.
Formati vektorskih datoteka:
- SVG (skalabilna vektorska grafika):
- Format vektorske slike temeljen na XML-u koji se široko koristi za web aplikacije i skalabilnu grafiku.
- AI (Adobe Illustrator):
- Vlasnički uređivač vektorske grafike koji sprema datoteke u AI formatu, koji se obično koristi u profesionalnom grafičkom dizajnu.
- EPS (Encapsulated PostScript):
- Svestrani vektorski format datoteke koji se koristi za razmjenu grafike između različitih aplikacija.

Glavne razlike između bitmape i vektora
- Sastav:
- Bitmap slike sastoje se od piksela, dok vektorske slike koriste matematičke jednadžbe za definiranje oblika.
- skalabilnost:
- Bitmap slike mogu se pikselirati kada im se promijeni veličina, dok se vektorskim slikama veličina može neograničeno mijenjati bez gubitka kvalitete.
- Neovisnost rezolucije:
- Bitmap grafika ovisi o razlučivosti, što dovodi do gubitka kvalitete kada se zumira, dok vektorska grafika zadržava jasnoću u bilo kojoj mjeri.
- Fleksibilnost uređivanja:
- Vektorske slike omogućuju jednostavnu manipulaciju i modifikaciju oblika, boja i drugih atributa, pružajući veću fleksibilnost uređivanja.
- Veličina datoteke:
- Bitmap datoteke mogu biti veće zbog informacija o fiksnim pikselima, dok su vektorske datoteke manje jer pohranjuju samo matematičke upute.
- Upotrijebite slučajeve:
- Bitmape su prikladne za detaljne fotografije, dok su vektori idealni za logotipe, ilustracije i grafike koje zahtijevaju skalabilnost.

- https://ieeexplore.ieee.org/abstract/document/5579713/
- https://dl.acm.org/doi/pdf/10.1145/1317331.1317339
Zadnje ažuriranje: 11. veljače 2024

Sandeep Bhandari ima diplomu inženjera računala na Sveučilištu Thapar (2006.). Ima 20 godina iskustva u području tehnologije. Ima veliki interes za razna tehnička područja, uključujući sustave baza podataka, računalne mreže i programiranje. Više o njemu možete pročitati na njegovom bio stranica.

Razlika između bitmapnih i vektorskih slika dobro je objašnjena. Cijenim naglasak na prednostima i nedostacima svakog formata.
Ovo je vrlo informativan članak o razlikama između bitmapnih i vektorskih slika. Usporedna tablica pruža jasan pregled njihovih atributa.
Karakteristike vektorske grafike dobro su artikulirane. Naglasak na skalabilnost i male veličine datoteka čini uvjerljiv argument za korištenje vektorskih formata.
Odjeljak o procesu stvaranja bitmap slika pruža vrijedan uvid u izazove povezane s uređivanjem i promjenom veličine grafike temeljene na pikselima.
Usporedna tablica daje sažetu raščlambu razlika između bitmapnih i vektorskih slika, što olakšava razumijevanje.
Cijenim temeljito objašnjenje vektorske grafike i njezinu neovisnost o razlučivosti. Fleksibilnost uređivanja vektora ključna je prednost.
Detaljne karakteristike bitmap i vektorskih slika su dobro razrađene. Fascinantno je kako matematičke jednadžbe definiraju vektorske slike za beskonačnu skalabilnost.
Članak učinkovito prenosi svestranost vektorske grafike za logotipe i ilustracije. To je vrijedan izvor za razumijevanje formata slika.
Objašnjenje kako vektorske slike koriste matematičke jednadžbe za definiranje oblika je prosvjetljujuće. Ističe prednosti vektorske grafike u odnosu na bitmape.
Ne slažem se s mišljenjem da su bitmap slike bolje za detaljne fotografije. Članak previđa gubitak kvalitete bitmapa prilikom skaliranja.