ビットマップ イメージはピクセルで構成されているため、解像度に依存し、サイズ変更時にピクセル化が発生しやすくなります。ベクター画像は数式を使用して形状を定義するため、品質を損なうことなく無限の拡張性を実現します。ベクターはロゴやイラストに最適ですが、ビットマップは詳細な写真に適しています。
主要な取り組み
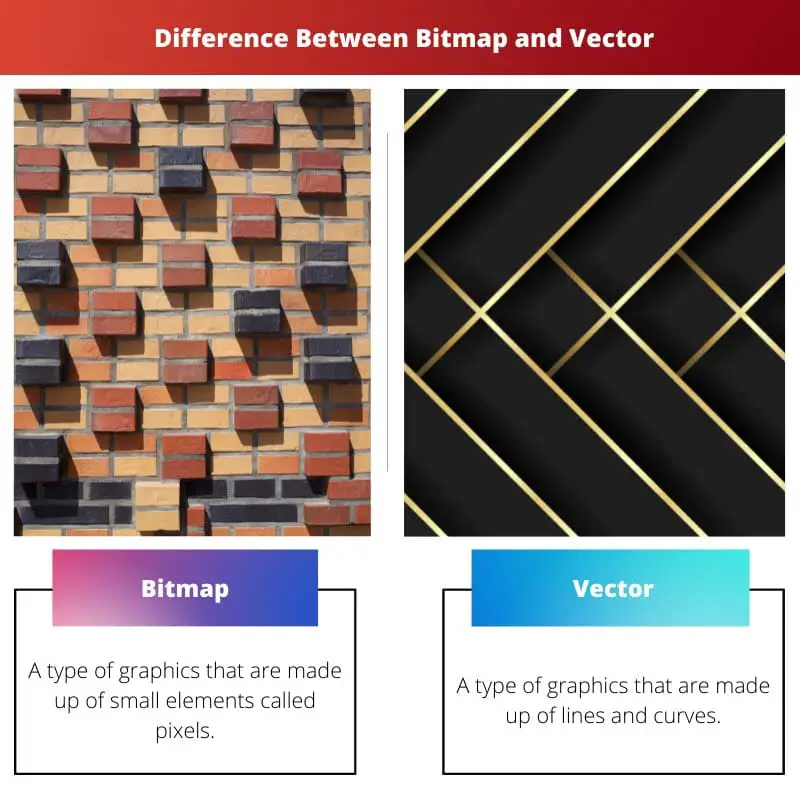
- ビットマップ イメージは個々のピクセルで構成されますが、ベクター イメージは数式を使用して作成され、形状とパスを定義します。
- ビットマップ画像は拡大または縮小すると品質が低下しますが、ベクター画像は品質や解像度を損なうことなくサイズを変更できます。
- ビットマップ イメージは、写真などの複雑で詳細なイメージに適しています。ベクター イメージは、単純なグラフィック、ロゴ、およびイラストに適しています。
ビットマップとベクター
ビットマップ イメージはピクセルで構成され、解像度に依存しますが、ベクター イメージは数式で構成され、解像度に依存しません。 ビットマップは、グラデーションや複雑なディテールを含む写真やその他の画像に適しています。 ベクターは、品質を落とさずにサイズを変更する必要があるロゴ、イラスト、その他のグラフィックスに適しています。

ベクトル 画像は、線と曲線を組み合わせて全体のグラフィックを形成します。 円や多角形などのオブジェクトを使用して、完全なイラストを作成します。
ビットマップ イメージを縮小すると、ピクセルが表示され、イメージがぼやけ始めます。 ただし、ベクター画像をズームアウトしても、画像はぼやけず、滑らかなままです。
XNUMX つの形式には、他の形式に比べて特定の長所と短所があります。 以下の比較表は、ビットマップ グラフィックスとベクター グラフィックスを区別するその他の機能を示しています。
比較表
| 特徴 | ビットマップ | ベクトル |
|---|---|---|
| 構成 | ピクセルと呼ばれる小さな正方形で構成されています | 数学的なパスと曲線で構成されています |
| スケーラビリティ | 拡大・縮小すると画質が落ちる | どのサイズでも完璧な品質を維持 |
| ファイルサイズ | ピクセル情報によりファイルサイズが大きくなる | 数式によりファイルサイズが小さくなる |
| Detail | 多くの色と微妙な陰影を含むフォトリアリスティックな画像に適しています | 細部が限定されているため、ロゴ、アイコン、フラット グラフィックスに適しています |
| 編集 | 個々の要素を編集するのが難しい | 形状、色、パスの編集が簡単 |
| 印刷 | 写真の高解像度印刷に適しています | あらゆる印刷ニーズ、特にロゴや鮮明なグラフィックに最適 |
| 例 | 写真、スキャンした画像、デジタル絵画 | ロゴ、アイコン、イラスト、フォント |
| ソフトウェア | Photoshop、GIMP、ペイント | Adobe Illustrator、Inkscape、CorelDRAW |
| メリット | 写実的で柔軟な色の組み合わせ | スケーラブルで編集可能、ファイル サイズが小さい |
| デメリット | サイズ変更すると品質が低下し、ファイルサイズが大きくなります | 細部が限られており、写実的ではありません |
ビットマップとは
ビットマップ、またはラスター イメージは、個々のピクセルのグリッドで構成されるデジタル グラフィックです。各ピクセルは色の小さな点を表し、これらのピクセルの配置によって全体的な画像が作成されます。
特性
- 解像度に依存: ビットマップ イメージは解像度に依存します。つまり、品質は 1 インチあたりのピクセル数 (PPI) または 1 インチあたりのドット数 (DPI) に関係します。ビットマップを拡大するとピクセル化が発生し、画質が低下する場合があります。
- ファイルフォーマット: 一般的なビットマップ形式には、JPEG、PNG、GIF などがあります。これらの形式は、詳細な写真や複雑な画像に適していますが、ファイル サイズが大きくなる可能性があります。
- 編集上の課題: ビットマップ画像の編集は、特にサイズ変更や特定の詳細の変更の場合に困難になることがあります。これはピクセルの固定的な性質によるもので、変更がスムーズにスケールされない可能性があります。
作成と使用
作成プロセス
- キャプチャ: ビットマップ イメージは、写真をキャプチャするか物理イメージをスキャンすることによって作成されます。デジタル カメラとスキャナは、画像内の各ピクセルの色と強度を記録します。
- 編集: Photoshop などの画像編集ソフトウェアは、ビットマップ画像の強化、変更、操作によく使用されます。アーティストや写真家は、色の調整、フィルターの適用、または効果の追加を行うことができます。
一般的なアプリケーション
- 写真撮影: ビットマップは、詳細な色の情報が重要な写真に広く使用されています。
- ウェブグラフィックス: JPEG、PNG、GIF 形式は Web グラフィックスによく使用され、品質とファイル サイズのバランスが取れています。
- 印刷媒体: ビットマップは、雑誌やポスターなど、高解像度が不可欠な印刷物に適しています。

ベクターとは?
ベクター グラフィックスは、数式を使用して画像を表現するコンピューター グラフィックスの一種を指します。ピクセルで構成されるビットマップ グラフィックとは異なり、ベクター グラフィックは数式に基づいた点、線、曲線、形状を使用します。このアプローチにより、スケーラブルで解像度に依存しない画像が可能になります。
ベクター グラフィックスの特徴:
- スケーラビリティ:
- ベクター グラフィックスは、形状が固定ピクセルではなく数式によって定義されるため、品質を損なうことなく無限にサイズ変更できます。
- サイズの柔軟性が重要なロゴ、アイコン、イラストに最適です。
- 解像度の独立性:
- ベクター画像は、表示デバイスや解像度に関係なく、鮮明さと鮮明さを維持します。
- この特性により、小さなアイコンから大きなバナーまで、さまざまな用途に適しています。
- 編集の柔軟性:
- ベクター グラフィックスのオブジェクトは簡単に操作および変更できます。
- 編集には数学的パラメータの調整が含まれ、形状、色、その他の属性を正確に制御できます。
- ファイルサイズが小さい:
- ベクター ファイルはビットマップ ファイルに比べてサイズが小さくなります。
- これは、ストレージ、送信、レンダリングの効率にとって有利です。
- 一般的な使用例:
- グラフィック デザイン、ロゴ作成、イラスト、タイポグラフィー、および拡張性と柔軟性が重要なその他のアプリケーションで広く使用されています。
ベクター ファイル形式:
- SVG (スケーラブル ベクター グラフィックス):
- Web アプリケーションやスケーラブルなグラフィックスに広く使用されている XML ベースのベクトル画像形式。
- AI (アドビ イラストレーター):
- プロのグラフィック デザインで一般的に使用される AI 形式でファイルを保存する独自のベクター グラフィック エディター。
- EPS (カプセル化 PostScript):
- 異なるアプリケーション間でグラフィックスを交換するために使用される多用途のベクター ファイル形式。

ビットマップとベクターの主な違い
- 組成:
- ビットマップ イメージはピクセルで構成されますが、ベクトル イメージは数式を使用して形状を定義します。
- スケーラビリティ:
- ビットマップ画像はサイズ変更時にピクセル化する可能性がありますが、ベクター画像は品質を損なうことなく無限にサイズ変更できます。
- 解像度の独立性:
- ビットマップ グラフィックスは解像度に依存するため、ズームインすると品質が低下しますが、ベクター グラフィックスはどのようなスケールでも鮮明さを維持します。
- 編集の柔軟性:
- ベクター画像を使用すると、形状、色、その他の属性を簡単に操作および変更できるため、編集の柔軟性が高まります。
- ファイルサイズ:
- ビットマップ ファイルは固定ピクセル情報のためサイズが大きくなる可能性がありますが、ベクター ファイルは数学的命令のみを格納するためサイズが小さくなります。
- 使用事例:
- ビットマップは詳細な写真に適しており、ベクターはスケーラビリティが必要なロゴ、イラスト、グラフィックに最適です。

- https://ieeexplore.ieee.org/abstract/document/5579713/
- https://dl.acm.org/doi/pdf/10.1145/1317331.1317339
最終更新日 : 11 年 2024 月 XNUMX 日

Sandeep Bhandari は、Thapar University (2006) でコンピューター工学の学士号を取得しています。 彼はテクノロジー分野で 20 年の経験があります。 彼は、データベース システム、コンピュータ ネットワーク、プログラミングなど、さまざまな技術分野に強い関心を持っています。 彼の詳細については、彼のウェブサイトで読むことができます バイオページ.

ビットマップ イメージとベクター イメージの違いについては詳しく説明されています。それぞれの形式の長所と短所を強調していただきありがとうございます。
これは、ビットマップ イメージとベクター イメージの違いについての非常に有益な記事です。比較表は、それらの属性の概要を明確に示しています。
ベクターグラフィックスの特徴がよく表現されています。スケーラビリティと小さいファイル サイズを重視しているため、ベクトル形式を使用するのが説得力があります。
ビットマップ イメージの作成プロセスに関するセクションでは、ピクセル ベースのグラフィックスの編集とサイズ変更に関連する課題について貴重な洞察を提供します。
比較表には、ビットマップ イメージとベクター イメージの違いが簡潔にまとめられており、理解しやすくなっています。
ベクターグラフィックスとその解像度の独立性についての徹底的な説明に感謝します。ベクターの編集の柔軟性は重要な利点です。
ビットマップ画像とベクター画像の詳細な特徴が詳しく説明されています。無限のスケーラビリティを実現するために、数式によってベクトル イメージがどのように定義されるかは興味深いです。
この記事は、ロゴやイラストにおけるベクター グラフィックスの多用途性を効果的に伝えています。画像形式を理解するための貴重なリソースです。
ベクトル画像が数式を使用して形状を定義する方法の説明は、啓発的です。ビットマップに対するベクター グラフィックスの利点を強調します。
私は、詳細な写真にはビットマップ イメージの方が適しているという考えには同意しません。この記事では、拡大縮小時のビットマップの品質の低下を見落としています。