Before the introduction of technology, people used to print their images or documents with the help of ink and paper, which resulted in low-quality text, size, and pictures.
People have been using digital technology to process high-quality and high-resolution images or documents since the invention of technology.
Displaying the text, colour, size, and content of a digital or printed document is made more accessible by DPI and Pixels.
Key Takeaways
- DPI (Dots Per Inch) measures the resolution of a printer or scanner, indicating the number of dots that fit within an inch. At the same time, pixels are the individual units of digital images displayed on screens.
- Higher DPI values produce finer detail and sharper print quality, whereas a greater number of pixels results in higher resolution and image clarity on screens.
- When resizing or printing digital images, maintaining a balance between DPI and pixel dimensions is crucial to prevent loss of detail or distortion.
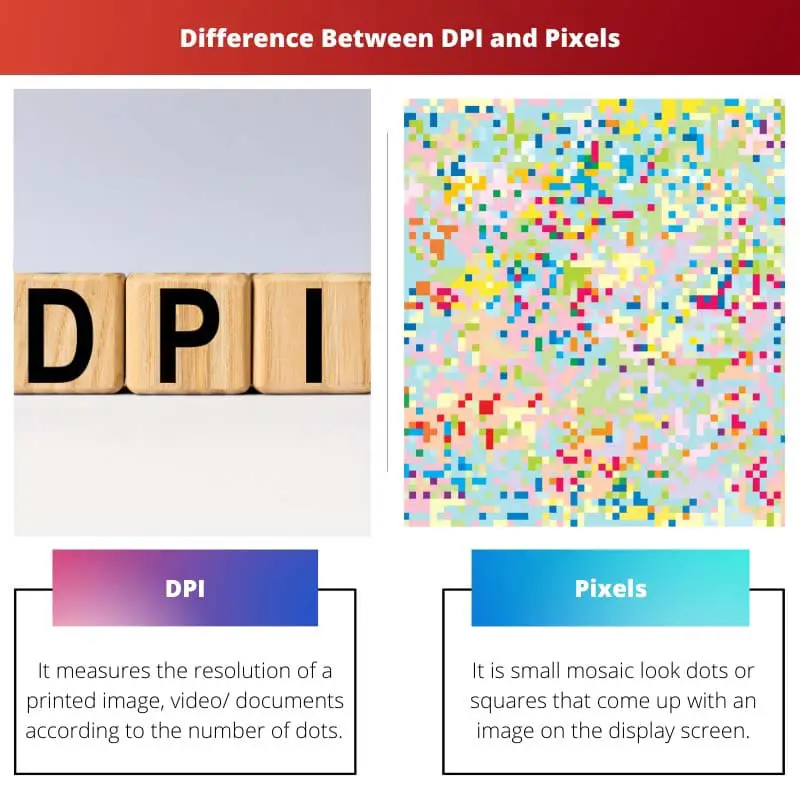
DPI vs Pixels
DPI stands for dots per inch. Pixels are the individual points of colour on a digital image. DPI is the resolution of a printed image, while pixels are the resolution of a digital image. DPI measures the density of ink dots, while pixels measure the thickness of colour points in a digital image.

DPI measures printed dots observed in one inch of the digitally printed image or video. Or in other words, it is the total dots that can be placed in line with a 1-inch or 2.54 centimetres span.
On the other hand, Pixels are the most basic and smallest element discerned in any digitally produced picture. In the same way, more pixels tend to have a fair and accurate image resolution.
Comparison Table
| Parameters of Comparison | DPI | Pixels |
|---|---|---|
| Meaning | Pixels vary according to the width, height, and image display screen’s resolution. | DPI provides high-quality resolution of any printed or digital image/document by adjusting its dots. |
| Purpose | Pixels determine the resolution of digital images, which bestows them with high quality. | Pixels screen resolution is 1600 horizontal and 1200 vertical pixels that, display a high-quality image on the computer. |
| Screen resolution | Dots occur within the range of 1-inch that covers resolution over 300-2400 DPI. | Divide the number of dots by the number of inches to calculate DPI. |
| Calculation | Dots are placed in a 1-inch according to the dimension of the image, video, or document. | Pixels are calculated by multiplying the width and height of the image. |
| Image Size | Pixels vary according to the width, height, and image resolution. | Pixels vary according to the width, height, and image display screen’s resolution. |
What is DPI?
DPI is the short form of Dots per Inch. Moreover, this element plays a vital role in the image when it comes out of a printer, so more DPI means the printed image will be more resolved and sharper.
On the other hand, it can also be a measure of dots to be placed in a line of one inch or 2.54 centimetres. Usually, DPI is caused by the spreading of ink on the surface of the media.
In recent times, DPI has become a valuable part of any printed image, such as older programmed pictures can be modified into a real-like printed image by adjusting the size and dpi settings.
Consequently, any picture can fit the printed paper with excellent resolution and sharpness when the DPI setting is on-point.
Although, a low-resolution image means blurred, rough, and fuzzy edges.
Overall, DPI is a beyond-price factor for various business needs, as it influences the efficiency and cost of print services besides rendering a high-quality printed image.
What are Pixels?
Meanwhile, a pixel is the smallest unit of a digitized image or any graphical content that can be represented and displayed on a digital screen device.
The pixel, referring to the picture element, combines to deliver a complete image, video, or text on a computer display.
Furthermore, pixels depend on various factors, such as graphics cards, computer display screens, quantity, size, and colour combinations.
Moreover, a high-quality image implies a higher density of pixels per inch of the monitor screen; so to speak, a resolution of a digital photo or video is the product of Pixel width and Pixel height.
A computer scientist, Russell Kirsch was the first to identify pixels; he created a small, 2-by-2-inch black-and-white digital image of his son in 1957.
Any pixel type is determined by three of four main components of RGB and CMYK colour spectrums.
In the digital world, pixels are in the form of five resolution types; for instance, Full High-Definition content is 1920 x 1080 pixel size, while SD (Standard Definition) is 640 x 480 pixels.

Main Differences Between DPI and Pixels
- DPI measures the number of dots a picture or document presents to know its resolution. At the same time, pixels are known as lookalikes of small mosaic tiles representing an image on the display screen.
- DPI is calculated by dividing the dots by inches, but for pixels, the calculation is multiplying both height and width of the image.
- DPI depends on the number of dots, as if less DPI provides blurry & poor quality and image resolution, and vice-versa. On the other hand, pixels depend on various factors such as computer display, graphics card, colour combinations, image size, resolution, etc.
- Speaking of range, the ultimate range for DPI is 300-2400. Nevertheless, for Pixels, from the range of 320 to 1920 horizontal and 240 to 1080 vertical pixels.
- DPI is required on printed images or documents to display a clear image resolution. Meanwhile, pixels make up an image on display with high-quality color, sharp texture, lights, etc.