When an image is resized or zoomed into, at times, it turns out to be perfectly clear. However, sometimes the image shows aliasing. This is because of the format of the image, which can either be Raster or Vector.
Knowing the difference between the two is pretty important in the field of graphic design.
Key Takeaways
- Raster graphics consist of pixels, which can lead to image degradation when scaled.
- Vector graphics are composed of geometric shapes and mathematical formulas, allowing unlimited scaling without losing quality.
- Raster images are ideal for photographs, while vector graphics are better suited for logos and illustrations.
Raster vs Vector
Raster images, also known as bitmap images, are made up of pixels and are best used for photographs and other images with a wide range of colors and tones. Vector images are made up of paths and are best used for designs and illustrations that need to be resized frequently without losing quality.

Raster images are also commonly known as bitmap images. They are made up of black, white or coloured pixels. Graphic formats, including GIF, JPEG, TIFF, XBM, PNG and PCX, are used for storing and sharing them.
These images are not as scalable as vector images. This is because, on enlargement, the pixel count of the image remains the same, making it look blurry.
Meanwhile, vector images include mathematical expressions which decide the shape, colour and their placement of an image. When an image is resized, the same mathematical formula is applied, resulting in a larger but clear image.
Graphic formats, including EPS, WMF, PICT, TrueType and PostScript, are used to save and share them.
Comparison Table
| Parameters of Comparison | Raster | Vector |
|---|---|---|
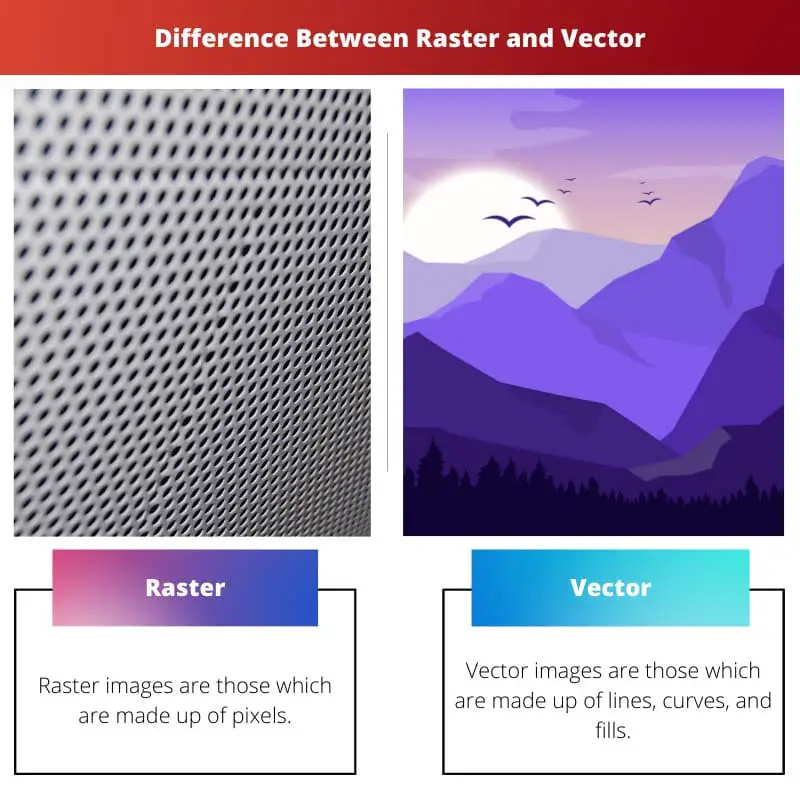
| Meaning | Raster images are those which are made up of pixels. | Vector images are those which are made up of lines, curves, and fills. |
| Graphic Format | They use GIF, JPEG, TIFF, XBM, PNG and PCX graphic formats. | They use EPS, WMF, PICT, TrueType, and PostScript graphic formats. |
| Scalability | They are not as scalable as the latter. | They are easily scalable. |
| Painting | Painting them is like dipping a brush in paint and using it on a real canvas. | On painting, only the outlines of the images get coloured. |
| Uses | They work best for photo editing. | They work best for drawings, illustrations, logos, and other technical imagery. |
| Programs | They can be used in Photoshop, paint shop and GIMP. | They can be used in CorelDraw, Illustrator and Inkscape. |
| Conversion | Converting a Raster to a Vector image involves complexity and is time-consuming. | Vector images can be converted into Raster images easily. |
| Printing | It is difficult to print these images when the spot colours are limited. | It is easy to print these images as the number of colours can be changed at the time of printing. |
| File | A Raster file can be easily converted to other file formats. | Vector files cannot be modified or displayed in programs that do not understand the format. |
| Extensions | Extensions such as .jpg, .gif, .png, and .tiff are used for these images. | Extensions such as .eps, .cdr, .pdf, .ai and .svg are used for these images. |
What is Raster?
The term ‘Raster’ is widely used in digital photography and computer graphics. Essentially, it is a mechanism that uses coloured pixels to make up two-dimensional images.
These images can be viewed on paper, computer displays and other devices. The number of pixels that need to be used for image creation is determined by the height and width of the image.
Raster images are not very scalable. This is because they only comprise a particular number of pixels. On resizing, the pixels do not increase in the count but only become enlarged. Due to this, the resulting image turns out to be blurry.
Each pixel of a Raster image contains a single numeric value. This value can determine the visible colour and even measurements of the pixel. These pixels are set up in a particular pixel format, which then makes up a Raster grid.
Interestingly, most images that are stored in a computer are in a Raster format. However, most of them are compressed to avoid using large amounts of memory.
Regardless, Raster images are widely used in editors such as Paint Shop Pro, Adobe Photoshop, Microsoft Paint and even Coral Painter. This software works on manipulating each individual pixel of the image.
What is Vector?
Like Raster, Vector is a mechanism widely used in computer graphics. It used geometric shapes such as points, curves, lines, squares, and polygons for creating visual images.
This mechanism is preferable for fields such as architecture, engineering, typography, surveying, and 3D rendering. However, it cannot be used in digital photography and remote sensing.
Each Vector image consists of a mathematical expression through which the coordinates, colours and measurements of the geometric shapes are designed.
When an image is resized, the same mathematical formula is used to change the dimensions. Due to this, the resulting image turns out to be clear. However, there may be aliasing in some images.
These images can be used on software such as Adobe Illustrator, CorelDraw and even Inkscape. For software that does not recognize vector graphics, it is difficult to use these images.
However, they can always be converted into raster images with utmost ease.
File formats such as EPS, PDF, CDR, SVG, WMF and AI are most commonly used for such images.
Moreover, these images are ideal for printing as the numerical values can easily manipulate the colour and dimensions according to the printer’s requirements. This means that the print will turn out to be clear and crisp even when resized.
Main Differences Between Raster and Vector
- Raster images are those which are made up of pixels, whereas Vector images are those which are made up of lines, curves, and fills.
- Raster uses GIF, JPEG, TIFF, XBM, PNG and PCX graphic formats, whereas Vector uses EPS, WMF, PICT, TrueType, and PostScript graphic formats.
- Raster images are not scalable, whereas Vector images are easily scalable.
- Painting Raster is like dipping a brush in paint and using it on a real canvas, whereas, on painting vector, only the outlines of the images get coloured.
- Raster works best for photo editing, whereas Vector works best for drawings, illustrations, logos, and other technical imagery.
- Raster can be used in Photoshop, paint shop and GIMP, whereas Vector can be used in CorelDraw, Illustrator and Inkscape.
- Converting a Raster to a Vector image involves complexity and is time-consuming, whereas Vector images can be converted into Raster images easily.
- It is difficult to print Raster images when the spot colours are limited, whereas It is easy to print Vector images as the number of colours can be changed at the time of printing.


The explanations regarding the mathematical foundation of vector images and how it achieves clear resizing are enlightening. This article is a valuable resource for anyone engaging with graphic design.
I couldn’t agree more. The insights into the technical aspects of vector images are presented in a very accessible manner, making it easier for readers to grasp the underlying concepts.
The clear and detailed comparisons presented in the article provide a nuanced understanding of the strengths and limitations of raster and vector images. This is a must-read for anyone working with digital visual content.
The comparison table really captures the key differences between raster and vector images in a comprehensive manner. Understanding these distinctions is crucial for anyone working in graphic design.
The detailed descriptions of both raster and vector images are incredibly informative, and the example software recommended for each format adds practical value to this piece.
The article’s coverage of raster and vector images is comprehensive and engaging, shedding light on the intricate details of each format. It serves as a valuable reference for professionals and enthusiasts alike.
This article deftly explicates the differences between raster and vector images, making it a crucial read for those looking to gain a deeper understanding of graphic design principles.
The detailed definitions and use cases for raster and vector images provide valuable insights into the significance of each format. This will be helpful for anyone wanting to delve into graphic design.
I completely agree. The distinctions made in the comparison table and the explanations provided help elevate the understanding of these concepts beyond the basics.
Absolutely, the clarity of the article enhances the understanding of raster and vector images within the broader context of graphic design. It’s an excellent resource for those looking to expand their knowledge in the field.
This article provides a clear and concise explanation of the differences between raster and vector image formats. It’s essential for graphic designers to understand these distinctions to produce high-quality work.