Hình ảnh bitmap bao gồm các pixel, khiến chúng phụ thuộc vào độ phân giải và dễ bị tạo pixel khi thay đổi kích thước. Hình ảnh vector sử dụng các phương trình toán học để xác định hình dạng, cho phép khả năng mở rộng vô hạn mà không làm giảm chất lượng. Vector là lựa chọn lý tưởng cho logo và hình minh họa, trong khi bitmap phù hợp với những bức ảnh chi tiết.
Chìa khóa chính
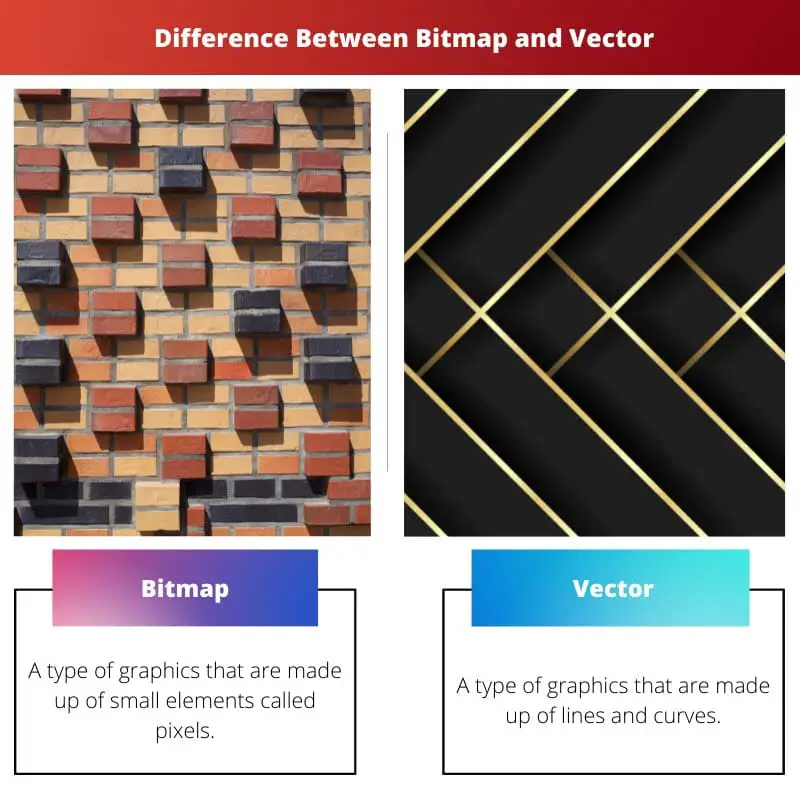
- Hình ảnh bitmap bao gồm các pixel riêng lẻ, trong khi hình ảnh vector được tạo bằng cách sử dụng các công thức toán học để xác định hình dạng và đường dẫn.
- Hình ảnh bitmap bị giảm chất lượng khi phóng to hoặc thu nhỏ, trong khi hình ảnh vector có thể được thay đổi kích thước mà không làm giảm chất lượng hoặc độ phân giải.
- Hình ảnh bitmap lý tưởng cho các hình ảnh chi tiết, phức tạp như ảnh chụp, trong khi hình ảnh vector phù hợp với đồ họa, logo và hình minh họa đơn giản.
Bitmap so với Vector
Hình ảnh bitmap được tạo thành từ các pixel và phụ thuộc vào độ phân giải, trong khi hình ảnh vector được tạo thành từ các phương trình toán học và không phụ thuộc vào độ phân giải. Bitmap tốt hơn cho ảnh và các hình ảnh khác có độ dốc và chi tiết phức tạp. Vectơ phù hợp hơn cho logo, hình minh họa và đồ họa khác cần thay đổi kích thước mà không làm giảm chất lượng.

vector hình ảnh được tạo thành từ các đường thẳng và đường cong kết hợp với nhau để tạo thành một đồ họa tổng thể. Họ sử dụng các đối tượng như hình tròn và hình đa giác để tạo nên một hình minh họa đầy đủ.
Nếu bạn thu nhỏ hình ảnh bitmap, bạn có thể thấy các pixel và hình ảnh bắt đầu mờ đi. Nhưng nếu bạn zoom ảnh vector thì ảnh không bị nhòe mà vẫn mượt mà.
Một định dạng có những ưu điểm và nhược điểm nhất định so với định dạng khác. Bảng so sánh dưới đây đưa ra một số tính năng khác giúp phân biệt giữa đồ họa bitmap và đồ họa vector.
Bảng so sánh
| Đặc tính | Bitmap | vector |
|---|---|---|
| Sáng tác | Được tạo thành từ các ô vuông nhỏ gọi là pixel | Được tạo thành từ các đường dẫn và đường cong toán học |
| khả năng mở rộng | Giảm chất lượng khi phóng to hoặc thu nhỏ | Duy trì chất lượng hoàn hảo ở mọi kích cỡ |
| Kích thước tập tin | Kích thước tệp lớn hơn do thông tin pixel | Kích thước tệp nhỏ hơn do công thức toán học |
| Chi tiết | Tốt cho hình ảnh chân thực với nhiều màu sắc và độ bóng tinh tế | Chi tiết hạn chế, tốt hơn cho logo, biểu tượng và đồ họa phẳng |
| Chỉnh sửa | Khó chỉnh sửa các yếu tố riêng lẻ | Dễ dàng chỉnh sửa hình dạng, màu sắc và đường dẫn |
| In | Thích hợp cho việc in ảnh có độ phân giải cao | Lý tưởng cho mọi nhu cầu in ấn, đặc biệt là logo và đồ họa sắc nét |
| Các ví dụ | Ảnh, ảnh scan, tranh kỹ thuật số | Logo, biểu tượng, hình minh họa, phông chữ |
| Phần mềm | Photoshop, GIMP, Sơn | Adobe Illustrator, Inkscape, CorelDRAW |
| Ưu điểm | Kết hợp màu sắc linh hoạt, chân thực | Có thể mở rộng, chỉnh sửa, kích thước tệp nhỏ hơn |
| Nhược điểm | Giảm chất lượng khi thay đổi kích thước, kích thước tệp lớn | Chi tiết hạn chế, không chân thực |
Bitmap là gì?
Hình ảnh bitmap hoặc hình ảnh raster là một đồ họa kỹ thuật số bao gồm một lưới các pixel riêng lẻ. Mỗi pixel đại diện cho một chấm màu nhỏ và sự sắp xếp của các pixel này sẽ tạo ra hình ảnh tổng thể.
Đặc điểm
- Độ phân giải phụ thuộc: Hình ảnh bitmap phụ thuộc vào độ phân giải, nghĩa là chất lượng được gắn với số pixel trên mỗi inch (PPI) hoặc số chấm trên mỗi inch (DPI). Việc phóng to bitmap có thể dẫn đến hiện tượng tạo pixel, làm giảm chất lượng hình ảnh.
- Định dạng tệp: Các định dạng bitmap phổ biến bao gồm JPEG, PNG và GIF. Các định dạng này phù hợp với những bức ảnh chi tiết và hình ảnh phức tạp nhưng có thể dẫn đến kích thước tệp lớn hơn.
- Thử thách chỉnh sửa: Việc chỉnh sửa hình ảnh bitmap có thể khó khăn, đặc biệt khi thay đổi kích thước hoặc sửa đổi các chi tiết cụ thể. Điều này là do tính chất cố định của pixel và các thay đổi có thể không được điều chỉnh một cách trơn tru.
Sáng tạo và sử dụng
Quá trình tạo
- Chụp: Hình ảnh bitmap được tạo bằng cách chụp ảnh hoặc quét hình ảnh vật lý. Máy ảnh kỹ thuật số và máy quét ghi lại màu sắc và cường độ của từng pixel trong ảnh.
- chỉnh sửa: Phần mềm chỉnh sửa hình ảnh như Photoshop thường được sử dụng để nâng cao, sửa đổi hoặc xử lý hình ảnh bitmap. Nghệ sĩ và nhiếp ảnh gia có thể điều chỉnh màu sắc, áp dụng bộ lọc hoặc thêm hiệu ứng.
Ứng dụng phổ biến
- Nhiếp ảnh: Bitmap được sử dụng rộng rãi cho những bức ảnh có thông tin màu sắc chi tiết là rất quan trọng.
- Đồ họa web: Các định dạng JPEG, PNG và GIF thường được sử dụng cho đồ họa web, mang lại sự cân bằng giữa chất lượng và kích thước tệp.
- Phương tiện in: Bitmap phù hợp với các tài liệu in ấn, chẳng hạn như tạp chí và áp phích, nơi cần có độ phân giải cao.

Vectơ là gì?
Đồ họa vector đề cập đến một loại đồ họa máy tính sử dụng các phương trình toán học để biểu diễn hình ảnh. Không giống như đồ họa bitmap bao gồm các pixel, đồ họa vector sử dụng các điểm, đường, đường cong và hình dạng dựa trên các biểu thức toán học. Cách tiếp cận này cho phép hình ảnh có thể mở rộng và không phụ thuộc vào độ phân giải.
Đặc điểm của đồ họa vector:
- Khả năng mở rộng:
- Đồ họa vector có thể được thay đổi kích thước vô hạn mà không làm giảm chất lượng vì hình dạng được xác định bằng các phương trình toán học thay vì các pixel cố định.
- Lý tưởng cho các logo, biểu tượng và hình minh họa trong đó tính linh hoạt về kích thước là rất quan trọng.
- Độ phân giải độc lập:
- Hình ảnh vector duy trì độ rõ nét và sắc nét bất kể thiết bị hiển thị hoặc độ phân giải.
- Đặc điểm này khiến chúng phù hợp với nhiều ứng dụng khác nhau, từ biểu tượng nhỏ đến biểu ngữ lớn.
- Chỉnh sửa linh hoạt:
- Các đối tượng trong đồ họa vector có thể dễ dàng thao tác và sửa đổi.
- Chỉnh sửa bao gồm việc điều chỉnh các tham số toán học, cho phép kiểm soát chính xác hình dạng, màu sắc và các thuộc tính khác.
- Kích thước tệp nhỏ:
- Tệp vectơ có kích thước nhỏ hơn so với tệp bitmap.
- Điều này có lợi cho hiệu quả lưu trữ, truyền tải và kết xuất.
- Các trường hợp sử dụng phổ biến:
- Được sử dụng rộng rãi trong thiết kế đồ họa, tạo logo, minh họa, kiểu chữ và các ứng dụng khác trong đó khả năng mở rộng và tính linh hoạt là cần thiết.
Định dạng tệp vectơ:
- SVG (Đồ họa vectơ có thể mở rộng):
- Định dạng hình ảnh vector dựa trên XML được sử dụng rộng rãi cho các ứng dụng web và đồ họa có thể mở rộng.
- Trí tuệ nhân tạo (Adobe Illustrator):
- Trình chỉnh sửa đồ họa vector độc quyền lưu tệp ở định dạng AI, thường được sử dụng trong thiết kế đồ họa chuyên nghiệp.
- EPS (PostScript đóng gói):
- Một định dạng tệp vectơ linh hoạt được sử dụng để trao đổi đồ họa giữa các ứng dụng khác nhau.

Sự khác biệt chính giữa Bitmap và Vector
- Thành phần:
- Hình ảnh bitmap bao gồm các pixel, trong khi hình ảnh vector sử dụng các phương trình toán học để xác định hình dạng.
- Khả năng mở rộng:
- Hình ảnh bitmap có thể tạo pixel khi thay đổi kích thước, trong khi hình ảnh vector có thể được thay đổi kích thước vô hạn mà không làm giảm chất lượng.
- Độ phân giải độc lập:
- Đồ họa bitmap phụ thuộc vào độ phân giải, dẫn đến giảm chất lượng khi phóng to, trong khi đồ họa vector duy trì độ rõ nét ở mọi tỷ lệ.
- Chỉnh sửa linh hoạt:
- Hình ảnh vector cho phép dễ dàng thao tác và sửa đổi hình dạng, màu sắc và các thuộc tính khác, mang lại tính linh hoạt chỉnh sửa cao hơn.
- Kích thước tập tin:
- Tệp bitmap có thể lớn hơn do thông tin pixel cố định, trong khi tệp vectơ nhỏ hơn vì chúng chỉ lưu trữ các hướng dẫn toán học.
- Trường hợp sử dụng:
- Bitmap phù hợp với những bức ảnh chi tiết, trong khi vectơ lại lý tưởng cho những logo, hình minh họa và đồ họa yêu cầu khả năng mở rộng.

- https://ieeexplore.ieee.org/abstract/document/5579713/
- https://dl.acm.org/doi/pdf/10.1145/1317331.1317339
Cập nhật lần cuối: ngày 11 tháng 2024 năm XNUMX

Sandeep Bhandari có bằng Cử nhân Kỹ thuật Máy tính của Đại học Thapar (2006). Ông có 20 năm kinh nghiệm trong lĩnh vực công nghệ. Anh rất quan tâm đến các lĩnh vực kỹ thuật khác nhau, bao gồm hệ thống cơ sở dữ liệu, mạng máy tính và lập trình. Bạn có thể đọc thêm về anh ấy trên trang sinh học.

Sự khác biệt giữa hình ảnh bitmap và vector được giải thích rõ ràng. Tôi đánh giá cao sự nhấn mạnh vào ưu điểm và nhược điểm của từng định dạng.
Đây là một bài viết rất nhiều thông tin về sự khác biệt giữa hình ảnh bitmap và vector. Bảng so sánh cung cấp một cái nhìn tổng quan rõ ràng về các thuộc tính của chúng.
Các đặc điểm của đồ họa vector được thể hiện rõ ràng. Việc nhấn mạnh vào khả năng mở rộng và kích thước tệp nhỏ tạo nên một trường hợp hấp dẫn khi sử dụng các định dạng vectơ.
Phần về quá trình tạo hình ảnh bitmap cung cấp những hiểu biết có giá trị về những thách thức liên quan đến việc chỉnh sửa và thay đổi kích thước đồ họa dựa trên pixel.
Bảng so sánh cung cấp thông tin chi tiết ngắn gọn về sự khác biệt giữa hình ảnh bitmap và hình ảnh vector, giúp bạn dễ hiểu hơn.
Tôi đánh giá cao sự giải thích kỹ lưỡng về đồ họa vector và độ phân giải độc lập của chúng. Tính linh hoạt trong việc chỉnh sửa vectơ là một lợi thế chính.
Các đặc điểm chi tiết của hình ảnh bitmap và vector được xây dựng tốt. Thật thú vị khi các phương trình toán học xác định hình ảnh vector để có khả năng mở rộng vô hạn.
Bài viết truyền tải một cách hiệu quả tính linh hoạt của đồ họa vector cho logo và hình minh họa. Đó là một nguồn tài nguyên quý giá để hiểu các định dạng hình ảnh.
Lời giải thích về cách hình ảnh vector sử dụng các phương trình toán học để xác định hình dạng thật thú vị. Nó nêu bật những ưu điểm của đồ họa vector so với bitmap.
Tôi không đồng ý với quan điểm cho rằng hình ảnh bitmap sẽ tốt hơn cho những bức ảnh chi tiết. Bài viết bỏ qua vấn đề giảm chất lượng của ảnh bitmap khi chia tỷ lệ.