Links and Hyperlinks are an essential part of the web. They can make you leap through different webpages of the enormous internet or just things within the same webpage.
They are an integral part of the World Wide Web and probably the foundation. They have a huge role to play in SEO too.
Before the Web came into being, searching and finding out the data was a complex play. You cannot even access your desired documents or drag them to wherever you want.
But then the Web came into being, making data searching a rather easy task. Links or URLs made our lives a lot easier too.
But, there also came a time when URLs were getting hard to type, and then hyperlinks changed everything, making navigation and searching a child’s play.
The Web is growing every day. Initially, it only used to be about texts, but now it holds images, graphics, videos, and much more.
These two help us find things faster and easier in this gigantic network. They cross-link the millions of pages on the World Wide Web, making our lives easier.
Key Takeaways
- A link is a clickable text or image that takes the user to another web page or file, while a hyperlink is a specific type of link created using HTML code.
- A hyperlink can be an underlined text, image, or button that changes color when hovered over, while a link can be any clickable element.
- Hyperlinks create more visually appealing and interactive web pages, while links are used for basic navigation.
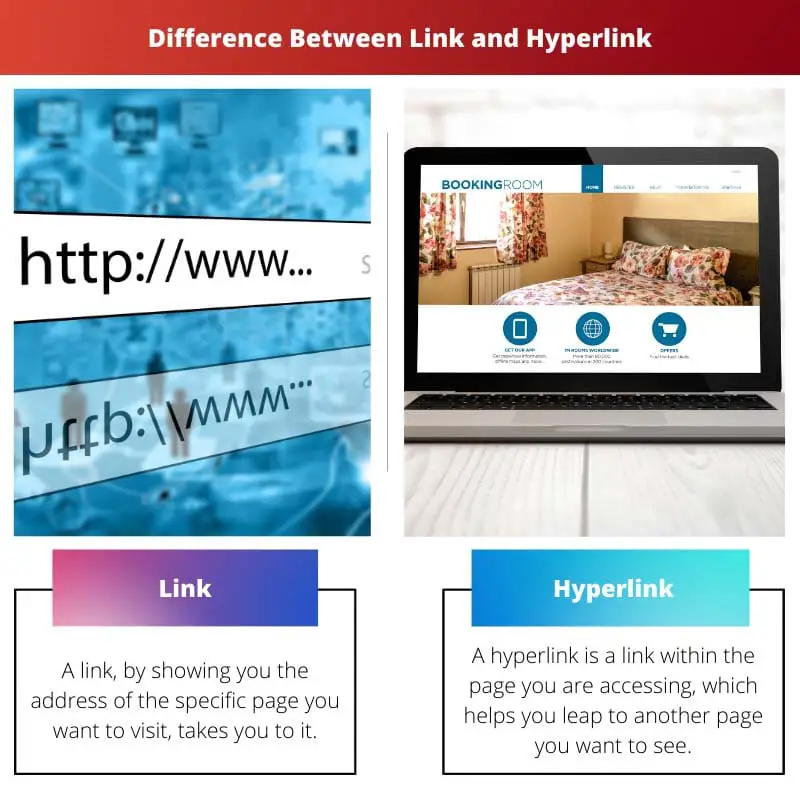
Link vs Hyperlink
A link refers to a website or other digital resource; it can take the form of text, an image, or a button and can be used to navigate within a website. A hyperlink is a clickable link that takes the user to a different resource; it is highlighted differently to indicate that it is clickable.

Comparison Table
| Parameters of Comparison | Link | Hyperlink |
|---|---|---|
| Definition | A link showing you the address of the specific page you want to visit takes you to it. | A hyperlink is a link within the page you are accessing, which helps you leap to another page you want to see. |
| Forms | URL is another form that a link can take up. | A hyperlink has many forms, like text, graphics, and images. |
| Purpose | The purpose of a link is simple. It shows you the address of your desired webpage. | The purpose of hyperlinks is to make your navigation a lot easier by cross-linking to different pages within the page you are accessing. |
| Control | A link is a server control. | A hyperlink is an HTML control. |
| Example | http://facebook.com is a simple link that shows us the address of Facebook. | When http://facebook.com is used within another webpage, clicking it will simply take you to the Facebook homepage, hence making it a hyperlink. |
What is Link?
Links have now become an essential part of our everyday life.
If there had been no links, we would not even have websites! The network of systems links and connects the various web pages of the huge internet.
A link is also named a URL. The address of a particular webpage helps you link with different servers. Initially, it was the link that made the Web available for everyone.
You can easily point out a link as it is coloured in blue, making it stand out among the other texts.

What is Hyperlink?
When said, a hyperlink is a link within a webpage that connects other pages. It can be in different formats like videos, graphics, texts, and images.
By cross-linking through different websites, a hyperlink makes it quite easy to surf through innumerable web pages.
When you click a certain hyperlink, your browser will get out of the current page you were reading and take you to a new one that might be on the same site or a different one altogether.

Main Differences Between Links and Hyperlinks
- A hyperlink may be a text or and graphic, and after you click on it, it will take you to another new page, but a link or an URL depicts the specific address of a particular web page.
- There are more than billions of websites in the World Wide Web System. Hyperlinks ease the accessibility between these innumerable websites. By cross-linking, you can flip through a hundred websites every day without even realizing it. However, if you want to go through the different pages on the World Wide Web, a link will come in handy.
- A link feature allows only an HTML anchor. On the other hand, when the user applies a hyperlink control, he/she is putting in a programming event model, which gives you access to many features.
- When a user clicks on a hyperlink control, it takes him/her directly to the targeted URL. It does not post the form on the server. But a link lets you finish if you have to do any server-side processing before taking you to the required URL destination. So, it is more appropriate to use a link if you have some work on the server side.
- If we put the entire thing, we can say that web addresses are known as links. On the other hand, hyperlinks connect different web pages. They can also be situated on the same site or on a different site.