Links and Hyperlinks are an essential part of the web. They can make you leap through different webpages of the enormous internet or just things within the same webpage.
They are an integral part of the World Wide Web and probably the foundation. They have a huge role to play in SEO too.
Before the Web came into being, searching and finding out the data was a complex play. You cannot even access your desired documents or drag them to wherever you want.
But then the Web came into being, making data searching a rather easy task. Links or URLs made our lives a lot easier too.
But, there also came a time when URLs were getting hard to type, and then hyperlinks changed everything, making navigation and searching a child’s play.
The Web is growing every day. Initially, it only used to be about texts, but now it holds images, graphics, videos, and much more.
These two help us find things faster and easier in this gigantic network. They cross-link the millions of pages on the World Wide Web, making our lives easier.
Key Takeaways
- A link is a clickable text or image that takes the user to another web page or file, while a hyperlink is a specific type of link created using HTML code.
- A hyperlink can be an underlined text, image, or button that changes color when hovered over, while a link can be any clickable element.
- Hyperlinks create more visually appealing and interactive web pages, while links are used for basic navigation.
Link vs Hyperlink
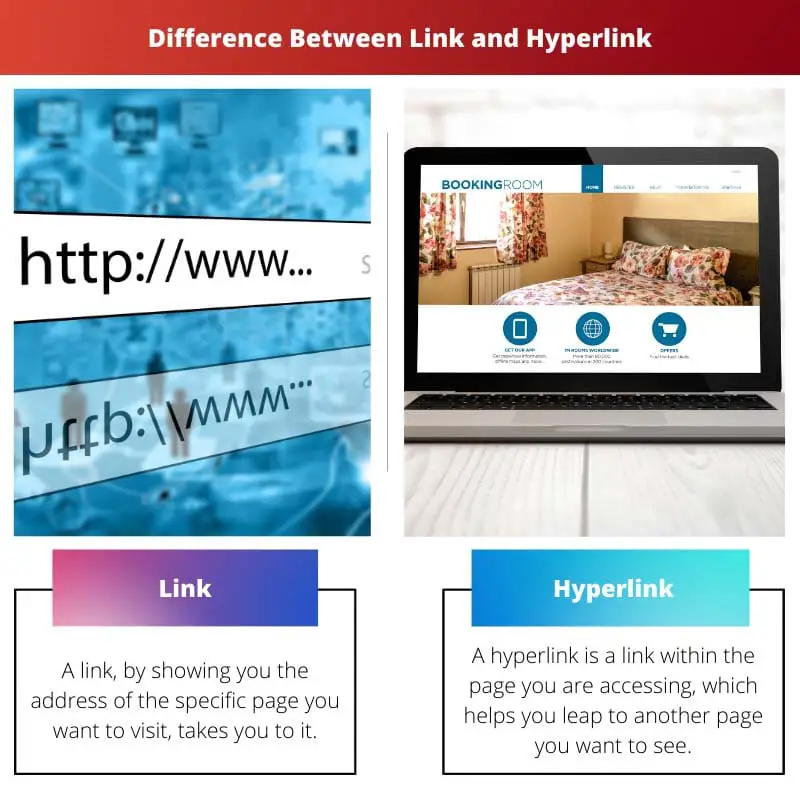
A link refers to a website or other digital resource; it can take the form of text, an image, or a button and can be used to navigate within a website. A hyperlink is a clickable link that takes the user to a different resource; it is highlighted differently to indicate that it is clickable.

Comparison Table
| Parameters of Comparison | Link | Hyperlink |
|---|---|---|
| Definition | A link showing you the address of the specific page you want to visit takes you to it. | A hyperlink is a link within the page you are accessing, which helps you leap to another page you want to see. |
| Forms | URL is another form that a link can take up. | A hyperlink has many forms, like text, graphics, and images. |
| Purpose | The purpose of a link is simple. It shows you the address of your desired webpage. | The purpose of hyperlinks is to make your navigation a lot easier by cross-linking to different pages within the page you are accessing. |
| Control | A link is a server control. | A hyperlink is an HTML control. |
| Example | http://facebook.com is a simple link that shows us the address of Facebook. | When http://facebook.com is used within another webpage, clicking it will simply take you to the Facebook homepage, hence making it a hyperlink. |
What is Link?
Links have now become an essential part of our everyday life.
If there had been no links, we would not even have websites! The network of systems links and connects the various web pages of the huge internet.
A link is also named a URL. The address of a particular webpage helps you link with different servers. Initially, it was the link that made the Web available for everyone.
You can easily point out a link as it is coloured in blue, making it stand out among the other texts.

What is Hyperlink?
When said, a hyperlink is a link within a webpage that connects other pages. It can be in different formats like videos, graphics, texts, and images.
By cross-linking through different websites, a hyperlink makes it quite easy to surf through innumerable web pages.
When you click a certain hyperlink, your browser will get out of the current page you were reading and take you to a new one that might be on the same site or a different one altogether.

Main Differences Between Links and Hyperlinks
- A hyperlink may be a text or and graphic, and after you click on it, it will take you to another new page, but a link or an URL depicts the specific address of a particular web page.
- There are more than billions of websites in the World Wide Web System. Hyperlinks ease the accessibility between these innumerable websites. By cross-linking, you can flip through a hundred websites every day without even realizing it. However, if you want to go through the different pages on the World Wide Web, a link will come in handy.
- A link feature allows only an HTML anchor. On the other hand, when the user applies a hyperlink control, he/she is putting in a programming event model, which gives you access to many features.
- When a user clicks on a hyperlink control, it takes him/her directly to the targeted URL. It does not post the form on the server. But a link lets you finish if you have to do any server-side processing before taking you to the required URL destination. So, it is more appropriate to use a link if you have some work on the server side.
- If we put the entire thing, we can say that web addresses are known as links. On the other hand, hyperlinks connect different web pages. They can also be situated on the same site or on a different site.

- https://link.springer.com/article/10.1007/s11135-007-9109-z
- https://academic.oup.com/jcmc/article-abstract/8/4/JCMC843/4584289
Last Updated : 11 June, 2023

Sandeep Bhandari holds a Bachelor of Engineering in Computers from Thapar University (2006). He has 20 years of experience in the technology field. He has a keen interest in various technical fields, including database systems, computer networks, and programming. You can read more about him on his bio page.

The article effectively elucidates the significance of hyperlinks in enhancing user experience on the web. It’s a compelling read for those interested in web development.
I agree, Harvey95. The post provides valuable insights into the evolution of web navigation elements.
The detailed explanations clarify the functionalities of links and hyperlinks, making it an essential resource for web developers and enthusiasts.
This article provides valuable information about the difference between links and hyperlinks. It’s always great to learn more about web development and SEO.
I agree, Tim08. The article is well-written and informative.
The article effectively explains the roles of links and hyperlinks in the development of the World Wide Web. It’s a valuable read for anyone interested in web technology.
Indeed, Pgreen. The detailed comparison table is particularly helpful in understanding the differences between links and hyperlinks.
This article provides clear insights into the functionality of links and hyperlinks. It’s a great reference for those looking to understand web navigation better.
Absolutely, Evans Michael. The explanation of the differences between links and hyperlinks is well-articulated.
The article effectively distinguishes between links and hyperlinks, providing valuable insights into their unique functionalities. It’s a comprehensive resource for individuals interested in web architecture.
The content provides a detailed and well-articulated comparison between links and hyperlinks, serving as an educational reference for web technology enthusiasts.
The clear differentiation between links and hyperlinks enhances the understanding of web navigation elements. It’s an informative piece.
The article effectively highlights the pivotal role of hyperlinks in simplifying web navigation and enhancing user experience. It’s an insightful and well-structured piece.
The insightful content effectively communicates the differences between links and hyperlinks, making it a valuable resource for web development enthusiasts.
I completely agree, Alison02. The detailed comparison table adds clarity to the distinction between links and hyperlinks.
The post provides a useful comparison between links and hyperlinks. The information is well-presented and easy to understand.
I found the comparison table to be particularly informative. It clarifies the distinction between links and hyperlinks effectively.
I completely agree, Fanderson. It’s an insightful article.
The internet wouldn’t be the same without links and hyperlinks making navigation easier. Great information in this post.
Absolutely, Paula87! It’s amazing how essential links and hyperlinks are for web browsing.
The detailed comparison between links and hyperlinks is informative and well-structured. It’s an excellent resource for individuals interested in web technologies.
I concur, James Rowena. The article provides valuable insights into web navigation elements.
The content is well-researched and offers a comprehensive understanding of the role of links and hyperlinks in the internet ecosystem.
The article effectively highlights the importance of links and hyperlinks in simplifying web navigation. It’s an insightful piece that sheds light on web development fundamentals.
Completely agree, Jones Anna. The content is engaging and informative.
I appreciate the clear distinction made between links and hyperlinks. It enhances understanding of web architecture and design.