Bitmap images are composed of pixels, making them resolution-dependent and prone to pixelation when resized. Vector images use mathematical equations to define shapes, allowing for infinite scalability without loss of quality. Vectors are ideal for logos and illustrations, while bitmaps suit detailed photographs.
Key Takeaways
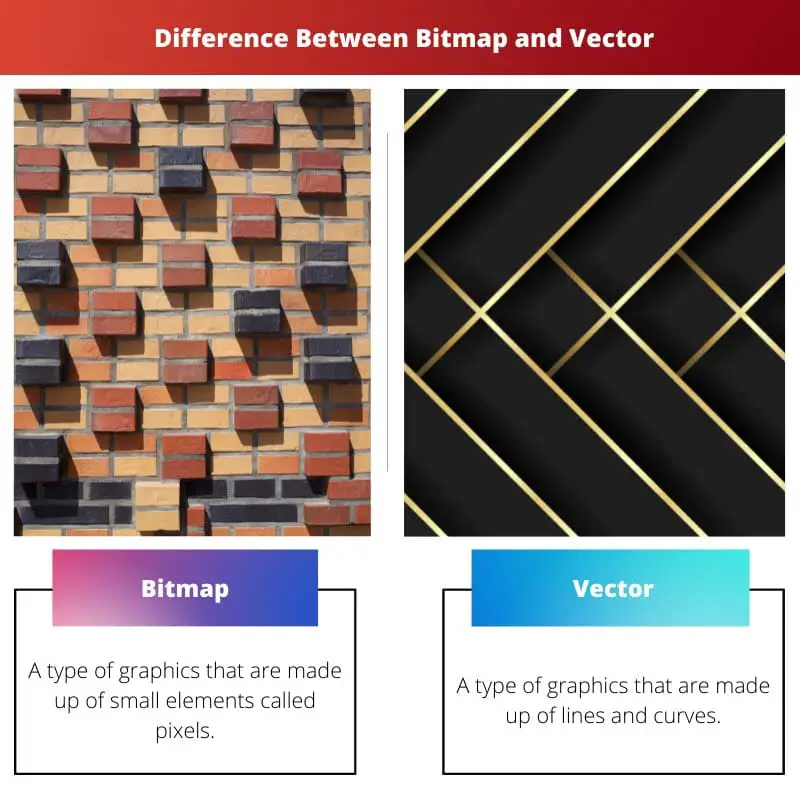
- Bitmap images comprise individual pixels, while vector images are created using mathematical formulas to define shapes and paths.
- Bitmap images lose quality when scaled up or down, while vector images can be resized without any loss of quality or resolution.
- Bitmap images are ideal for complex, detailed images like photographs, while vector images are suitable for simple graphics, logos, and illustrations.
Bitmap vs Vector
Bitmap images are made up of pixels and are resolution dependent, while vector images are made up of mathematical equations and are resolution independent. Bitmaps are better for photographs and other images with gradients and intricate details. Vectors are better for logos, illustrations, and other graphics that need to be resized without losing quality.

Vector images are made up of lines and curves combined to form a whole graphic. They use objects like circles and polygons to make a full illustration.
If you zoom out bitmap images, you can see the pixels, and the image starts to blur out. But if you zoom out vector images, the image does not blur out but stays smooth.
One format has certain advantages and disadvantages over the other. The comparison table below gives some other features that differentiate between bitmap and vector graphics.
Comparison Table
| Feature | Bitmap | Vector |
|---|---|---|
| Composition | Made up of tiny squares called pixels | Made up of mathematical paths and curves |
| Scalability | Loses quality when enlarged or reduced | Maintains perfect quality at any size |
| File size | Larger file sizes due to pixel information | Smaller file sizes due to mathematical formulas |
| Detail | Good for photorealistic images with many colors and subtle shading | Limited detail, better for logos, icons, and flat graphics |
| Editing | Difficult to edit individual elements | Easy to edit shapes, colors, and paths |
| Printing | Suitable for high-resolution printing of photographs | Ideal for all printing needs, especially logos and sharp graphics |
| Examples | Photos, scanned images, digital paintings | Logos, icons, illustrations, fonts |
| Software | Photoshop, GIMP, Paint | Adobe Illustrator, Inkscape, CorelDRAW |
| Pros | Photorealistic, flexible color combinations | Scalable, editable, smaller file size |
| Cons | Loses quality when resized, large file size | Limited detail, not photorealistic |
What is Bitmap?
A bitmap, or raster image, is a digital graphic composed of a grid of individual pixels. Each pixel represents a tiny dot of color, and the arrangement of these pixels creates the overall image.
Characteristics
- Resolution-Dependent: Bitmap images are resolution-dependent, meaning the quality is tied to the number of pixels per inch (PPI) or dots per inch (DPI). Enlarging a bitmap may result in pixelation, reducing image quality.
- File Formats: Common bitmap formats include JPEG, PNG, and GIF. These formats are suitable for detailed photographs and complex images but may lead to larger file sizes.
- Editing Challenges: Editing bitmap images can be challenging, especially when resizing or modifying specific details. This is due to the fixed nature of pixels, and changes may not scale smoothly.
Creation and Usage
Creation Process
- Capturing: Bitmap images are created by capturing photographs or scanning physical images. Digital cameras and scanners record the color and intensity of each pixel in the image.
- Editing: Image editing software like Photoshop is commonly used to enhance, modify, or manipulate bitmap images. Artists and photographers can adjust colors, apply filters, or add effects.
Common Applications
- Photography: Bitmaps are widely used for photographs where detailed color information is crucial.
- Web Graphics: JPEG, PNG, and GIF formats are commonly used for web graphics, providing a balance between quality and file size.
- Print Media: Bitmaps are suitable for print materials, such as magazines and posters, where high resolution is essential.

What is Vector?
Vector graphics refer to a type of computer graphics that uses mathematical equations to represent images. Unlike bitmap graphics that are composed of pixels, vector graphics use points, lines, curves, and shapes based on mathematical expressions. This approach allows for scalable and resolution-independent images.
Characteristics of Vector Graphics:
- Scalability:
- Vector graphics can be resized infinitely without loss of quality since the shapes are defined by mathematical equations rather than fixed pixels.
- Ideal for logos, icons, and illustrations where flexibility in size is crucial.
- Resolution Independence:
- Vector images maintain clarity and sharpness regardless of the display device or resolution.
- This characteristic makes them suitable for various applications, from small icons to large banners.
- Editing Flexibility:
- Objects in vector graphics can be easily manipulated and modified.
- Editing involves adjusting the mathematical parameters, allowing for precise control over shapes, colors, and other attributes.
- Small File Sizes:
- Vector files are smaller in size compared to bitmap files.
- This is advantageous for storage, transmission, and rendering efficiency.
- Common Use Cases:
- Widely used in graphic design, logo creation, illustrations, typography, and other applications where scalability and flexibility are essential.
Vector File Formats:
- SVG (Scalable Vector Graphics):
- An XML-based vector image format widely used for web applications and scalable graphics.
- AI (Adobe Illustrator):
- A proprietary vector graphics editor that saves files in the AI format, commonly used in professional graphic design.
- EPS (Encapsulated PostScript):
- A versatile vector file format used for exchanging graphics between different applications.

Main Differences Between Bitmap and Vector
- Composition:
- Bitmap images are composed of pixels, while vector images use mathematical equations to define shapes.
- Scalability:
- Bitmap images can pixelate when resized, whereas vector images can be resized infinitely without loss of quality.
- Resolution Independence:
- Bitmap graphics are resolution-dependent, leading to quality loss when zoomed in, while vector graphics maintain clarity at any scale.
- Editing Flexibility:
- Vector images allow easy manipulation and modification of shapes, colors, and other attributes, providing greater editing flexibility.
- File Size:
- Bitmap files can be larger due to the fixed pixel information, while vector files are smaller as they only store mathematical instructions.
- Use Cases:
- Bitmaps are suitable for detailed photographs, whereas vectors are ideal for logos, illustrations, and graphics requiring scalability.

- https://ieeexplore.ieee.org/abstract/document/5579713/
- https://dl.acm.org/doi/pdf/10.1145/1317331.1317339

The distinction between bitmap and vector images is well explained. I appreciate the emphasis on the advantages and disadvantages of each format.
This is a very informative article on the differences between bitmap and vector images. The comparison table provides a clear overview of their attributes.
The characteristics of vector graphics are well articulated. The emphasis on scalability and small file sizes makes a compelling case for using vector formats.
The section on the creation process of bitmap images provides valuable insights into the challenges associated with editing and resizing pixel-based graphics.
The comparison table provides a concise breakdown of the differences between bitmap and vector images, making it easier to understand.
I appreciate the thorough explanation of vector graphics and their resolution independence. The editing flexibility of vectors is a key advantage.
The detailed characteristics of bitmap and vector images are well elaborated. It’s fascinating how mathematical equations define vector images for infinite scalability.
The article effectively conveys the versatility of vector graphics for logos and illustrations. It’s a valuable resource for understanding the image formats.
The explanation of how vector images use mathematical equations to define shapes is enlightening. It highlights the advantages of vector graphics over bitmaps.
I disagree with the notion that bitmap images are better for detailed photographs. The article overlooks the quality loss of bitmaps when scaled.